- How We Help
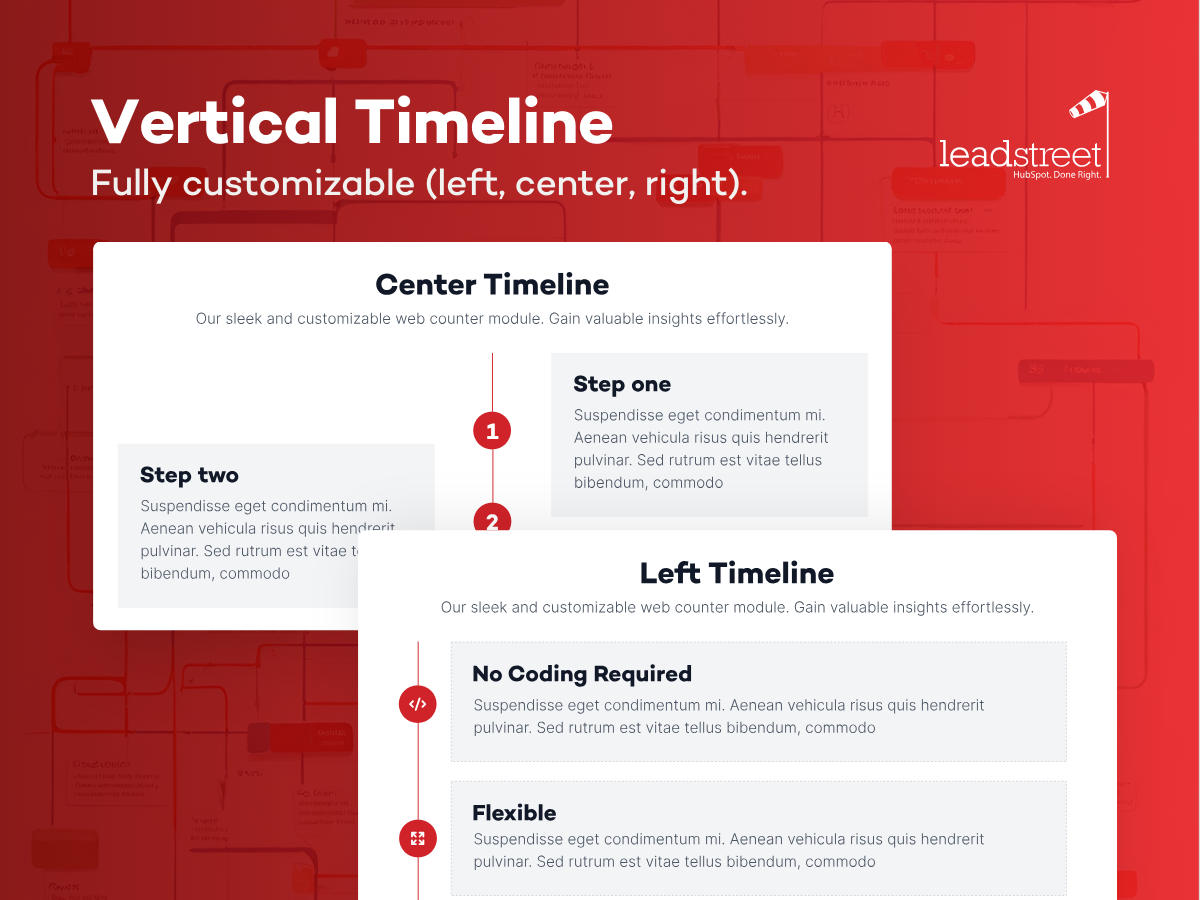
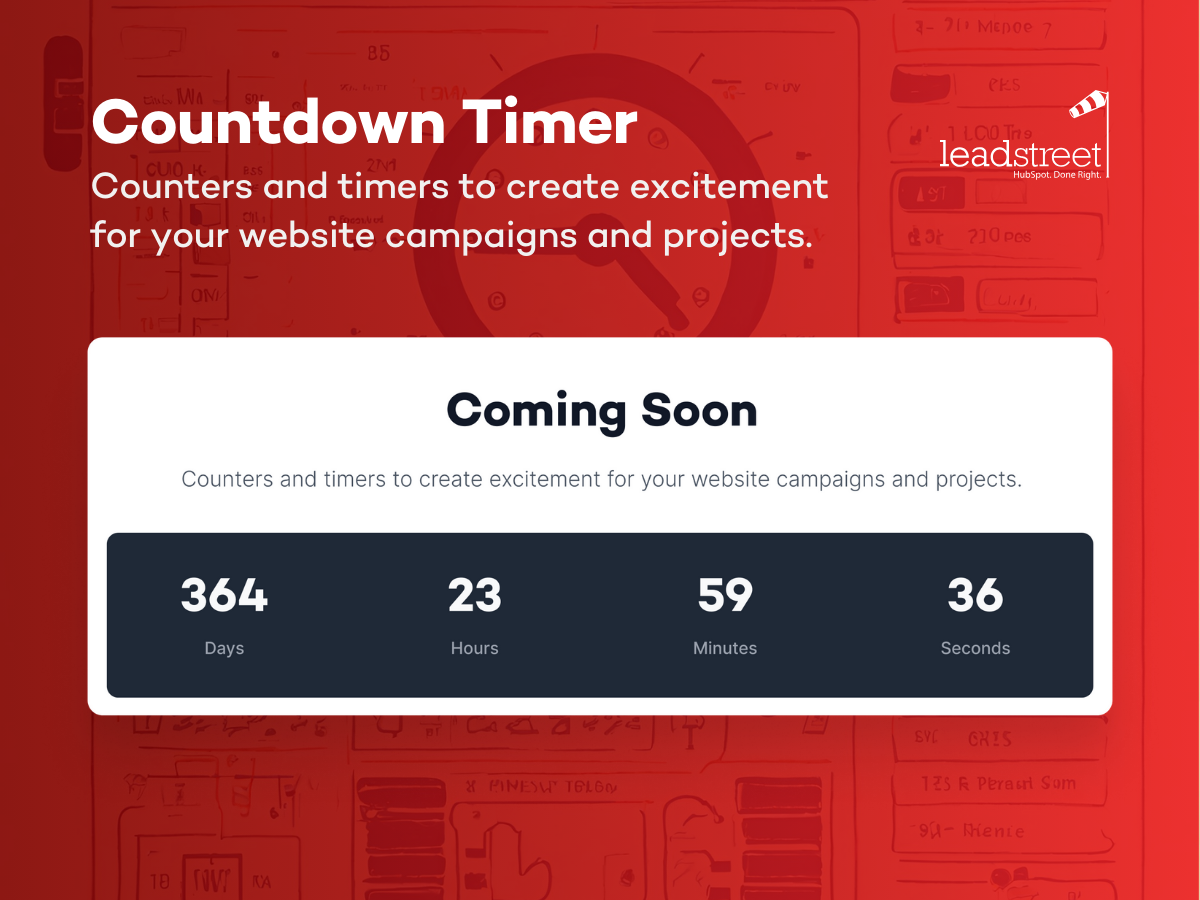
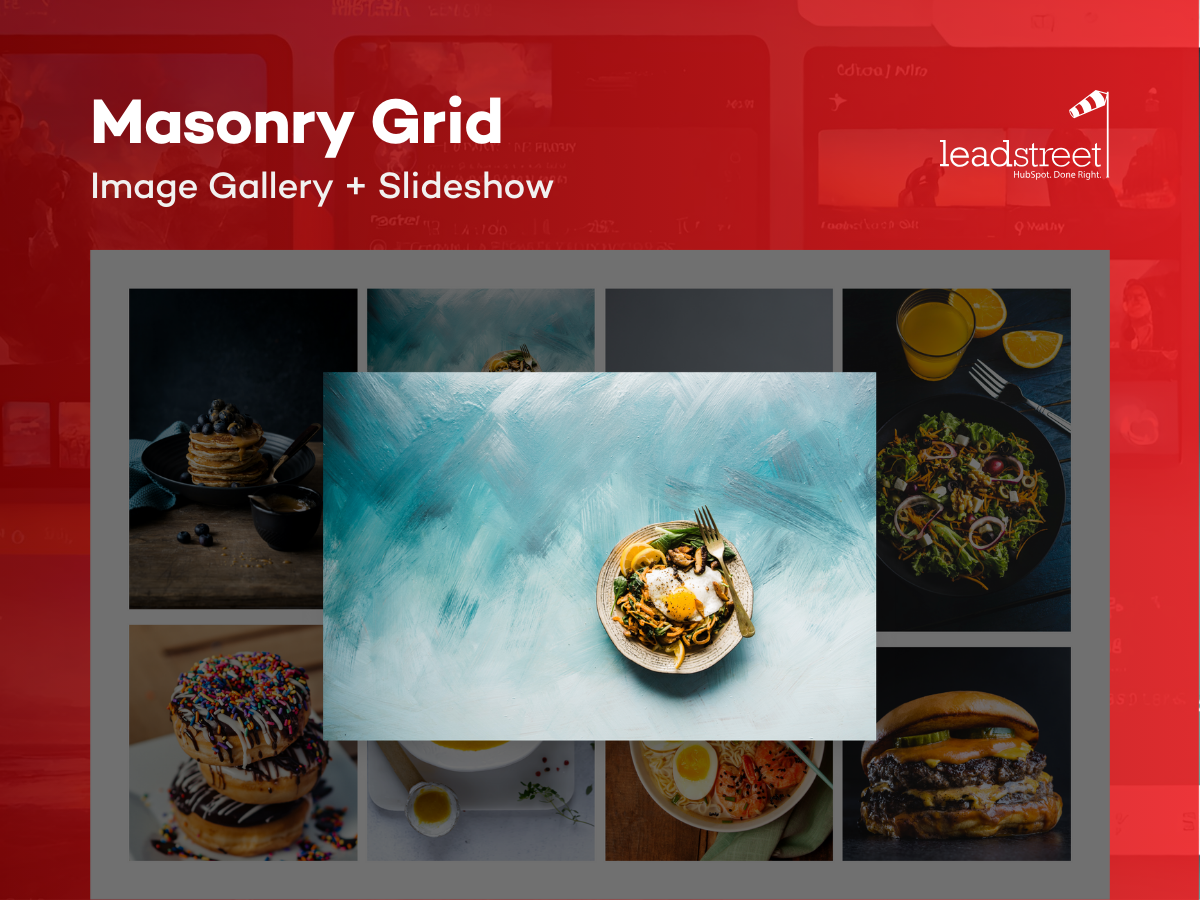
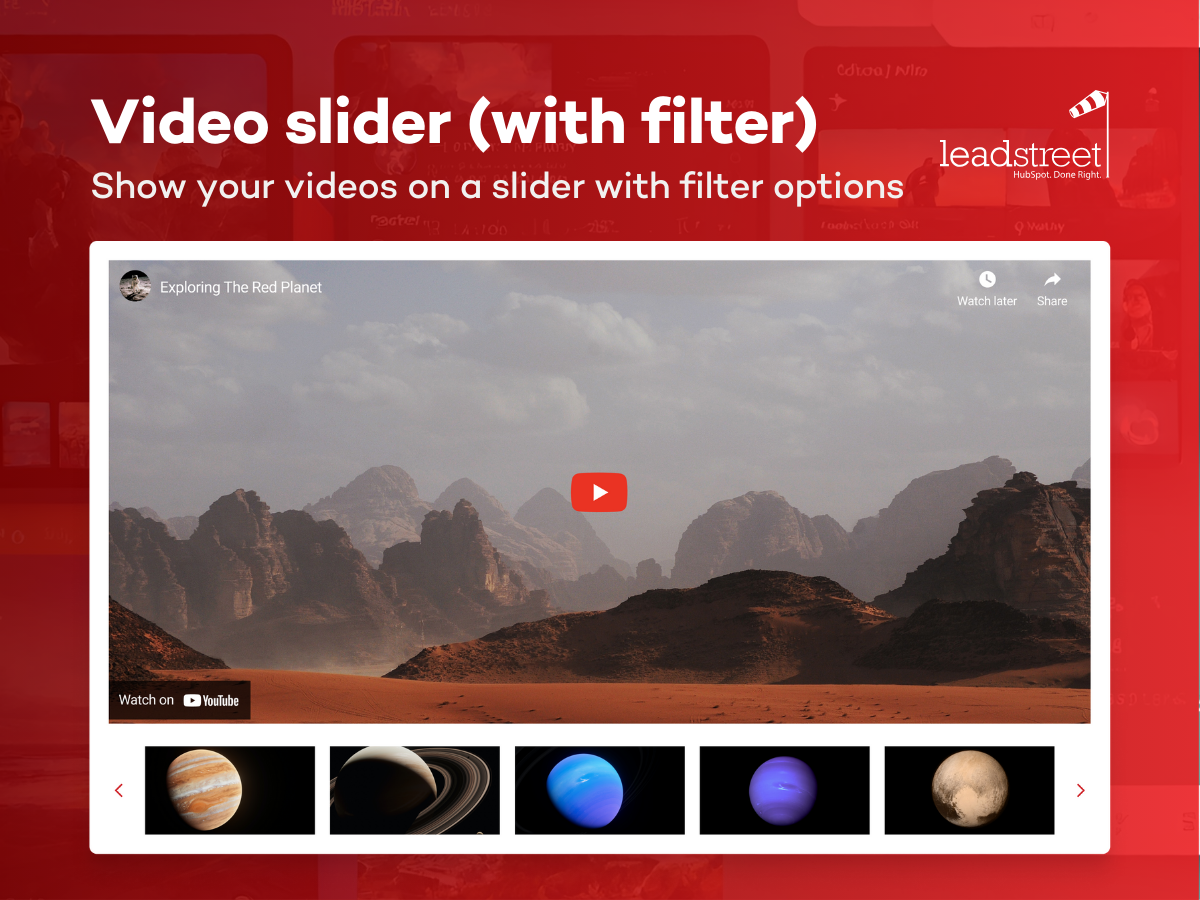
- Themes & Modules
made by leadstreet
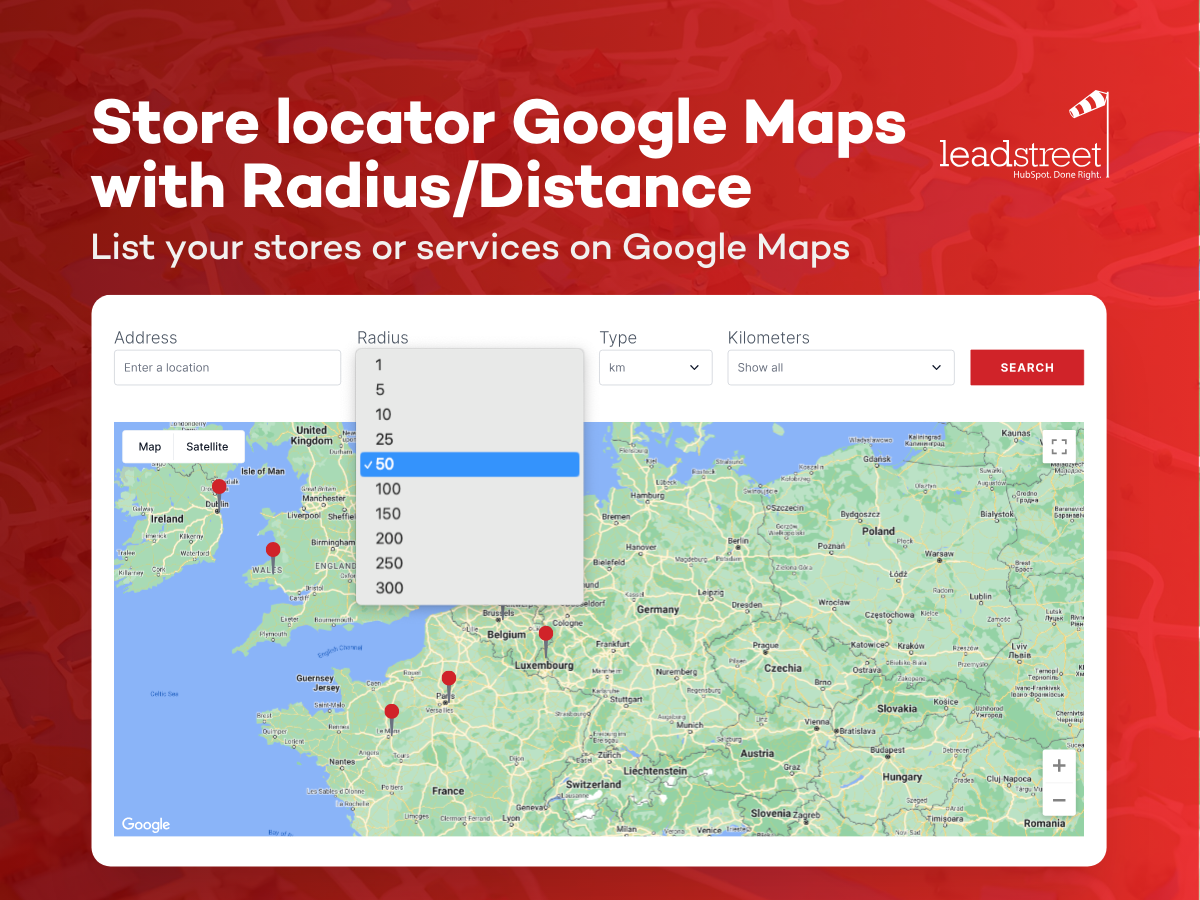
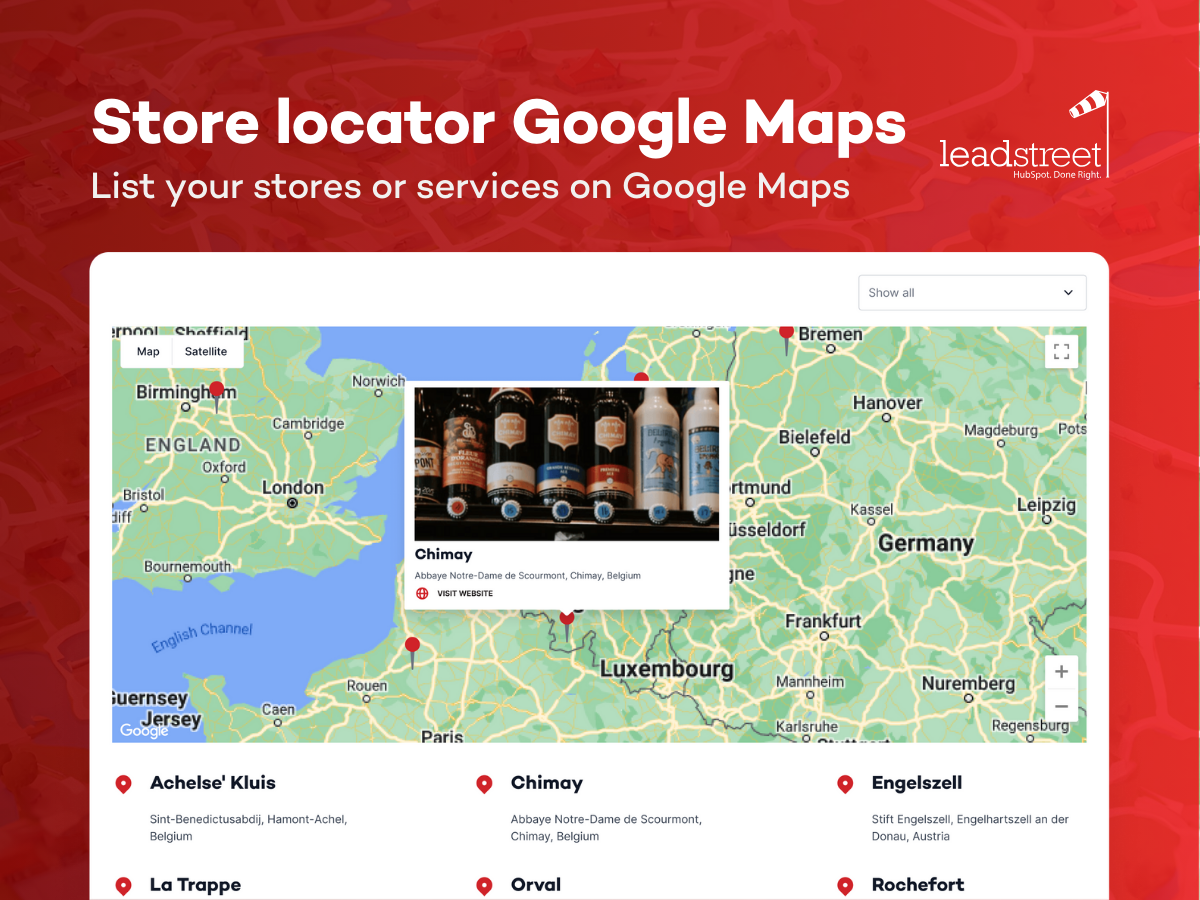
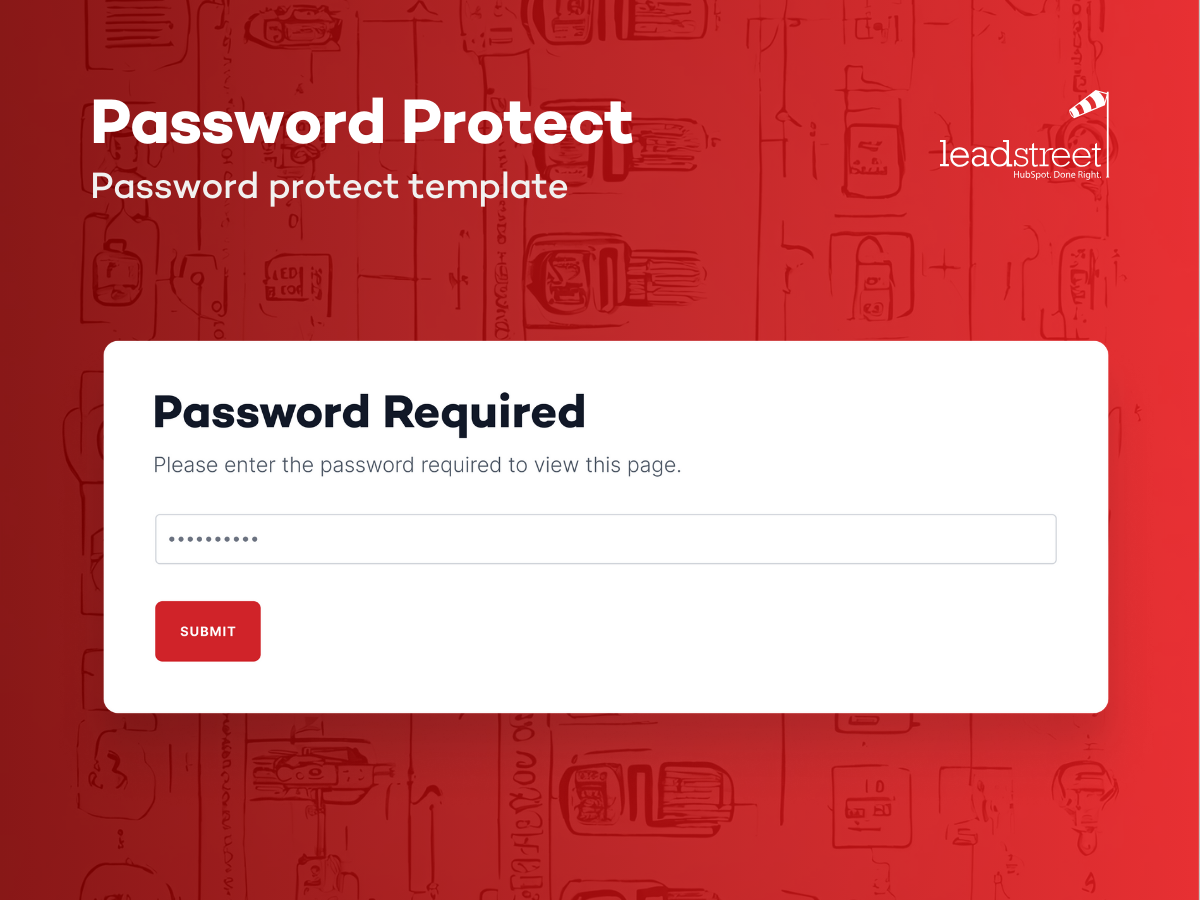
HubSpot modules & marketplace themes
leadstreet offers both certified HubSpot marketplace themes and custom-built HubSpot modules for sale. Browse below.
essential theme
"Great Theme and Developer to Work With"
"The best customer service!"
magazine theme
"Easy to use and has plenty of customization options. I've barely had to make changes"
"Highly recommended"
HubSpot.
Done right.
With over a decade of HubSpot expertise, our certified developers help you implement, customize, and optimize your HubSpot platform for maximum impact
Let's talk