Dat je (HubSpot) site snel moet zijn, zal niemand ontkennen. Alleen: wat is snel vandaag? En hoe meet je page speed van jouw site correct? Plus, hoe maak je de laadtijd van jouw website sneller?
Zoals vaak is een genuanceerd antwoord belangrijk. De snelheid van een site is een complex beest, waar meerdere factoren van belang zijn. Wij lijsten 16 tips op waarmee jij jouw HubSpot-website een pak sneller krijgt. (update 15 maart 2020)
Deze gids Pagespeed & HubSpot websites is best een uitgebreid artikel. Als je onmiddellijk naar een specifiek topic wil springen; klik dan hieronder op:
- Waarom snelheid belangrijk is voor je site
- Wat snelheid voor een site precies is
- Wat vandaag als een snelle site wordt gezien
- Waarom sommige pagina's nooit echt snel kunnen zijn
- Hoe je website page speed correct meet
- Hoe je jouw HubSpot-site sneller kan maken
- Of je beter voor een aparte mobiele site gaat
Waarom snelheid belangrijk is voor je site
Een snelle website geeft je een goede gebruikservaring. Punt. Een trage website niet - daar moet je op wachten en dat doen we nu eenmaal niet graag. Slechte user experience dus.
De snelheid van je pagina's hangt ook sterk samen met conversie. Diverse studies tonen aan dat elke extra seconde je écht centen kan kosten. Trager betekent dus letterlijk minder conversie, of dat nu een inschrijving is op je newsletter of de aankoop van een product.
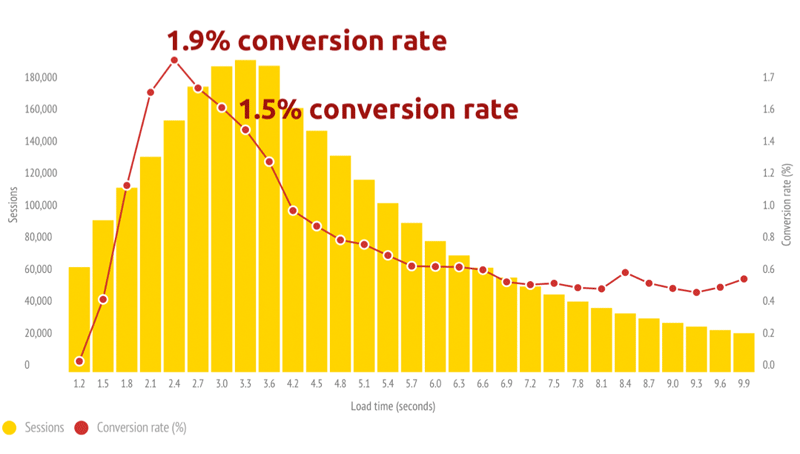
Onderstaande studie deed een 30-dagen test waarbij de conversie op een mobiel toestel gemeten werd. Mobiel dus, waarbij mensen nog minder geneigd zijn om lang te wachten op een pagina. De conversie piekt tot zo'n 2,4 seconden laadtijd, en zakt met zo'n 25% per extra seconde laadtijd. Best beangstigende resultaten.

Bovendien houdt ook Google van snelle websites. Snelheid is absoluut een ranking factor en van directe invloed voor SEO (search engine optimisation). Dat benadrukken ze helder, zeker in Google's mobile first wereld.:
At Google, we focus constantly on speed; we believe that making our websites load and display faster improves the user's experience and helps them become more productive.
Wat snelheid voor een site precies is
Een snelle website is, eenvoudig uitgedrukt, een site waarbij alle elementen snel en vlot laden, dus die jij als gebruiker snel te zien krijgt.
Maar laten we eerlijk zijn: snelheid is vooral een subjectief gevoel en bovendien contextgevoelig. In een werkomgeving met een supersnelle kabelverbinding en desktop heb je andere verwachtingen dan wanneer je buiten op straat in de regen op je smartphone de weg moet zoeken. Terwijl je al te laat bent voor dat concert.
Vloeken, dat ga je dan doen bij een site die traag laadt of niet doet wat jij verwacht :-)
Snel is dus niet altijd en overal even snel - er zijn gradaties.
Snelheid, met andere woorden, is een combinatie van
- de échte laadtijd van een pagina op je site (page load)
- de perceived performance van je site, of hoe iemand dat aanvoelt
Of, hoe Google het formuleert:
… load is not a single moment in time—it’s an experience that no one metric can fully capture. There are multiple moments during the load experience that can affect whether a user perceives it as ‘fast’, and if you just focus on one you might miss bad experiences that happen during the rest of the time
Wat je op zo'n webpagina levert (de inhoud dus) is uiteraard ook belangrijk. Een uitstekend antwoord en user experience bieden aan je gebruiker aan een redelijke snelheid is nog altijd een stuk beter dan supersnel nietszeggende bagger serveren.
Wat vandaag als een snelle site wordt gezien
Google geeft bij monde van John Mueller aan dat een snelle site laadt (load times) binnen een goede 2 tot 3 seconden. Snel dus.

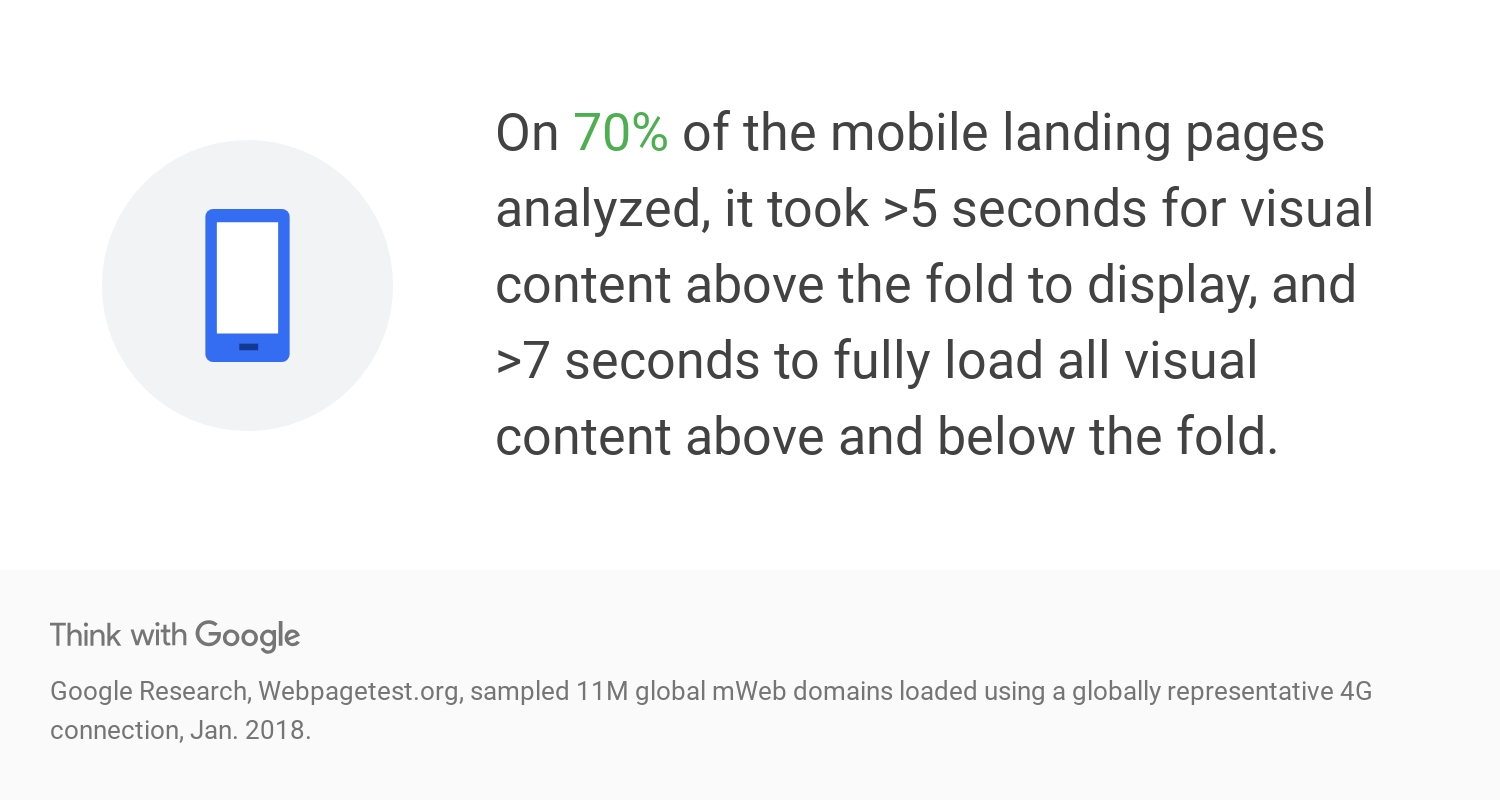
Ook Google geeft uit een test van 11 miljoen mobiele websites (2018) aan dat het merendeel van de mobiele pagina's in 2018 minstens 7 seconden nodig heeft om alle visuele content boven én onder de fold te laden:

Waarom sommige pagina's nooit echt supersnel kunnen zijn
Sommige websites en/of pagina's kunnen bijna per definitie niet snel zijn, geen top website performance kunnen hebben. Weet dat, als die pagina's een heel duidelijke intentie hebben en bovendien een goede gebruikerservaring geven, dat prima is.
Ook diezelfde John Mueller van Google onderschrijft dat:
It’s better to get feedback from users rather than trying to determine if Google thinks a site is too slow.
Ook hier geldt dus de aloude SEO-regel: wat goed is voor je gebruiker, is in 99,99% van de gevallen ook goed voor SEO :-)
Enkele voorbeelden van pagina's die nooit super-super-supersnel kunnen zijn:
- Een pagina met een store locator, waarbij je op een map een winkel in je buurt kan selecteren.

De back-end van zo'n pagina moet gigantisch veel informatie inladen, verwerken, berekenen, tientallen API-calls doen, ... Waaronder bijvoorbeeld ook Google Maps (die je laadt vanop Google's servers). Zo'n pagina's kan je bovendien niet cachen, en dat levert je dan weer een lagere score op in diverse tests (zie hieronder).
- Een website met een heel sterk grafisch design. Denk maar aan de site van een projectontwikkelaar, die op zijn site vooral wil uitpakken met héél veel en héél mooie foto's van de projecten. Groot formaat, met veel detail en met extra interieurfoto's.
 Zo'n pagina laadt uiteraard véél trager dan een text-only page, dat begrijp je. Maar iemand met interesse in zo'n project zal met veel aandacht alle foto's bekijken.
Zo'n pagina laadt uiteraard véél trager dan een text-only page, dat begrijp je. Maar iemand met interesse in zo'n project zal met veel aandacht alle foto's bekijken.
Uit bovenstaande begrijp je dat snelheid dus én subjectief én effectief meetbaar is. Maar ... hoe meet je die dan effectief?
Hoe je page speed correct meet
Zowat iedereen start bij de bekendste: Google PageSpeed Insights. En die lijkt voor veel mensen de ultieme rechter in het snelheidsverhaal. We nuanceren dat.

Google PageSpeed Insights is een best practices tool: Google kijkt voor je na of je een resem best practices hebt geïmplementeerd rond het optimaliseren van de snelheid van je site.
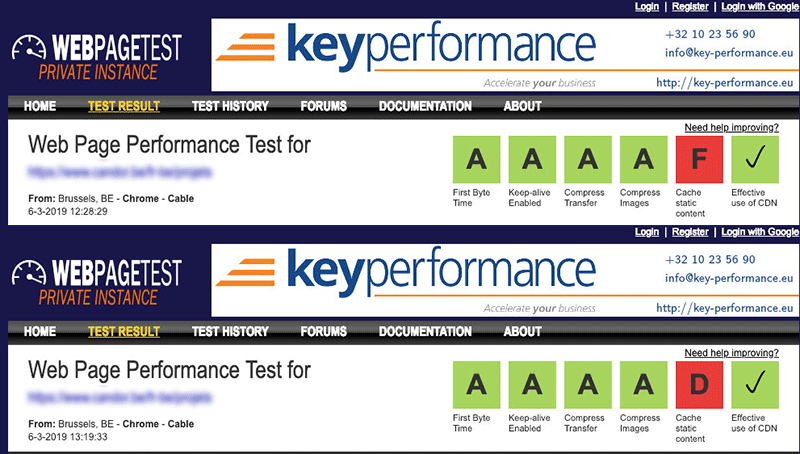
Wij adviseren voor het testen van de snelheid van je website deze test te combineren met het wat lelijkere broertje WebPageTest. Met deze test kan je snelheid van je pagina's nakijken vanop een specifieke locatie en browser (Brussel en Chrome, bijvoorbeeld, met een kabelverbinding). Dat maakt het al veel realistischer.

WebPageTest geeft je bovendien pakken extra informatie, waardoor het ook minder scanbaar (en dus sexy) is dan de PageSpeed Insights. Maar wel heel goede informatie oplevert voor je webteam.
Naast gratis tools heb je nog betalende tools als bijvoorbeeld checkbot.io die bovendien een goede chrome extensie aanbiedt, inclusief beperkte gratis versie.
Leuk is dat Checkbot een analyse maakt van SEO, Speed & Security. Schrik niet als je deze test laat lopen en je een ondermaatse security score hebt. De criteria die zij hanteren zijn op dit moment best streng!

Een andere (maar betalende) tool is Solarwinds Pingdom. Deze tool geeft je granulair inzicht in heel wat snelheidsaspecten:
 Met deze tool is het mogelijk om een evolutie bij te houden. Solarwinds Pingdom gaat op een regelmatige tijdstippen dezelfde test uitvoeren.
Met deze tool is het mogelijk om een evolutie bij te houden. Solarwinds Pingdom gaat op een regelmatige tijdstippen dezelfde test uitvoeren.
Zo zie je niet alleen dat de snelheid van je site geen constante is, maar wisselt naargelang het moment waarop je test.
En zie je beter de evolutie als je aanpassingen doorvoert.
De snelheid van onze site bijvoorbeeld, fluctueert op een dag van 739 ms tot 2,09 seconden, op een half uurtje van elkaar:

Update: de Pingdom-test is aan een update toe. Uit een recent gesprek met hen:
We will replace the whole system for the page speed, as you've noted it is a bit outdated. While we can't say exactly when this will happen it's on the near term roadmap for Pingdom.
GTMetrix is nog een prima alternatief die heel wat informatie verschaft:

Noot - speed tests zien nooit het volledige plaatje (dat zegt ook Google)
Het kan bijvoorbeeld dat jouw site 95% van de inhoud laadt binnen de seconde, maar door het inladen van een video halfweg de pagina er nog 9 seconden bijkomen. Voor jou, als gebruiker, is dat waarschijnlijk leefbaar. Voor de test niet.
Sommige tests houden gewoon géén rekening met caching, waarbij je dus een andere ervaring test dan je échte gebruikers.
Tests zijn nooit perfect. Bekijk ze als een algemene barometer voor de staat van je website. Gebruik verschillende testen, en meng ze met échte gebruikerstesten.
Hoe je jouw HubSpot-website sneller kan maken
Dat snelheid en websites een genuanceerd verhaal zijn, heb je nu ongetwijfeld al door.
Zoals bij alles wat met SEO te maken heeft, is er niet één magische knop die alles oplost. De snelheid van je webpagina heeft met héél veel factoren te maken en is, net als SEO, een voortschrijdende oefening.

In onze oplijsting met factoren waarmee je de snelheid van je site kan boosten, focussen we op optimalisatie van webpagina's voor HubSpot, ons favoriete CMS. Maar geen nood als jouw site niet in HubSpot gebouwd is (zonde trouwens!): veel van deze tips zijn 100% bruikbaar voor andere CMS-systemen (zoals WordPress, Drupal, ...).
Eén van de grote verschillen met deze content management systemen is dat HubSpot zelf instaat voor de hosting, caching en security van de website, inclusief https, SSL, caching en een CDN.
Allemaal (technische) elementen die een invloed hebben op het laden van je pagina. En waar je bij HubSpot dus zelf geen aanpassingen moet gaan doen onder de motorkap van je server.
Hieronder vind je zaken die jij kan/moet bekijken voor een snellere website: zowel dingen die jij als marketeer snel kan aanpakken dan wel eerder technische aanpassingen voor je webbouwer:
#1 Beelden - onze absolute nummer 1
Zware beelden kunnen een van dé oorzaken zijn van een tragere site. Om eerlijk te zijn, we komen vingers te kort op onze handen als we soms zien hoeveel zware beelden er opgeladen worden.
Ga dus per direct naar je beeldenmanager en bekijk de grootte van je beelden. Mik op zo klein mogelijke bestanden, bijvoorbeeld 10-40 kb voor kleine beelden, en max 100-200k voor écht grote beelden. En begrijp ook dat je af en toe een groter beeld moet accepteren omdat je het anders niet kwalitatief genoeg krijgt binnen Photoshop of andere software.
Het beeld hierboven, bijvoorbeeld, konden we reduceren tot 32 Kb in een jpg-formaat:

Niet alleen het gewicht, maar ook het formaat is belangrijk. Toon jij je beeld op een desktopsite op 400 pixels breed, dan is een beeld van 1500 pixels overkill. Herschaal die dus.
Paginabrede foto's kan je gerust op een maximale breedte van 1920 pixels plaatsen. Dat is momenteel een goede standaard.
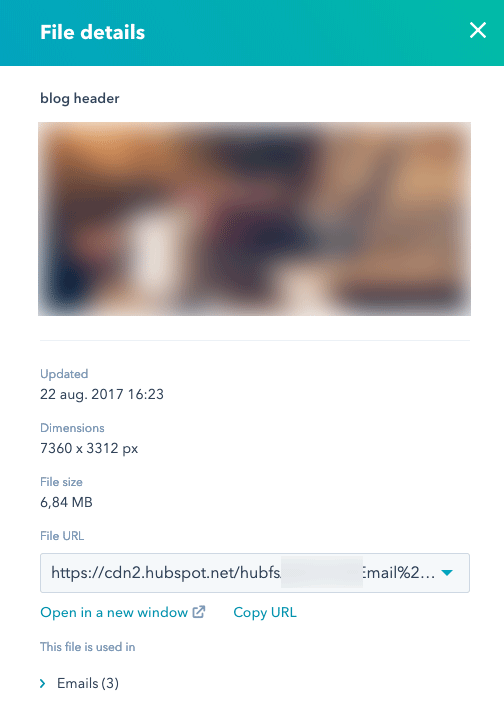
Of we overdrijven? Helemaal niet. Dit is een voorbeeld van een beeld dat in diverse mails werd gebruikt: een beeld van zowat 7 MB met een breedte van 7.360 pixels. Echt. (en nee, we vertellen je niet bij wie).

De impact van zware beelden kan je moeilijk overschatten
Bij een recente andere optimalisatie van een one-pager website kregen we 11 grote en zware maar ook mooie, kwalitatieve beelden voorgeschoteld. Op 9 van die beelden stond er ook nog een verschillende HubSpot-CTA. Best wat informatie die ingeladen moet worden dus.
Onze optimalisatie-oefening bestond erin de 11 beelden te optimaliseren (al kregen we die niet onder de 150kb zonder zichtbaar kwaliteitsverlies) én de CTA's te vervangen door een reguliere button.
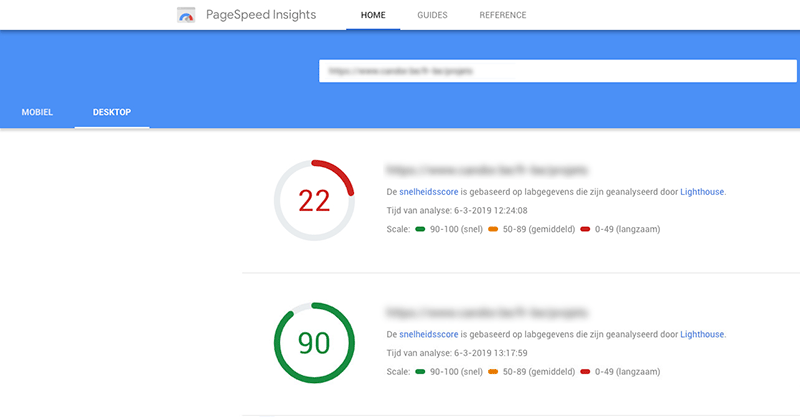
PageSpeed Insights gaf ons met die 2 aanpassingen een spectaculaire vooruitgang: van een score van 22 naar 90 op desktop (best practices rond optimalisaties, weet je nog?):

Eerlijk is eerlijk: de mobiele resultaten van deze pagina bleven bij deze test minder spectaculair (een score van 41). Dit is een mooi voorbeeld van een pagina die je mobiel in dergelijke vorm (met 11 beelden) gewoonweg niet geoptimaliseerd krijgt met 2 aanpassingen.
De tweede test, WebPageTest, geeft je high level een ander en op het eerste zicht minder spectaculair resultaat.

#2 Externe plug-ins (Google, Facebook, ...)
Ook de plug-ins - van Google, Linkedin of Twitter tot Hotjar - die jij op je site hebt staan moeten ingeladen worden. Naast beelden zijn dit vaak een tweede bron van tijdverslinders, want deze scripts worden allemaal extern opgeroepen en geladen.
Tools als Ghostery geven je een snelle blik op de externe scripts die geladen worden op een site:
![]()
Ons advies:
- Denk goed na of alle scripts nog relevant zijn
- Kijk na of ze op elke pagina geladen moeten worden
- Laad ze in via een tag manager zoals Google Tag Manager
De scripts opladen via een tag manager is absoluut een uitstekend idee. Hier lees je nog hoe je GTM (en dus ook die scripts) kan optimaliseren voor snelheid.
#3 Redirect chains
Een redirect gebruik je om een oude url te wijzigen, of om bijvoorbeeld een http-link naar een https-link te sturen. Handig, maar voor je het weet heb je na een paar jaar een hele ketting gebouwd aan redirects, en die ... vertragen je site.
Een voorbeeld:
- Je initiële link was http://www.domeinnaam.be/product/naam
- Bij het omzetten naar https, stuur je een redirect naar https://www.domeinnaam.be/product/naam
- Bij het aanpassen van de productnaam stel je een redirect in naar https://www.domeinnaam.be/product/nieuwe-naam
- En bij het wijzigen van de categorie vertrekt er een redirect naar https://www.domeinnaam.be/categorie/nieuwe-naam
Oplossen?
Ga naar de redirect-tool in HubSpot, en redirect alle links naar de finale link - zo verwijder je zo'n ketting.
Supertip: tools als SEMRush helpen je om redirect chains op te sporen, waarna je ze die kan inkorten. Ze geven je bovendien nog pakken andere gegevens die relevant zijn voor het optimaliseren van je website naar SEO toe.
#4 HubSpot CTA's
Meerdere HubSpot CTA's (call-to-actions) kunnen je pagina vertragen. Echt. Het lijkt op het eerste zicht niet logisch, maar we hebben het getest.
De logica erachter: iedere HubSpot CTA wordt opgeroepen door een script dat heen en weer communiceert met HubSpot om extra gegevens te verzamelen op die pagina's.
Dat duurt nog langer als je de link op die CTA al een paar keer hebt aangepast (redirects, remember?) binnen HubSpot. Test dus even of je een aardige tijdswinst boekt door een reguliere button te plaatsen in plaats van een CTA.

Denk erom: als de CTA niet smart hoeft te zijn en als je weinig tot niks doet met de analyse-data van CTA's binnen HubSpot, kan je die misschien beter kan vervangen door een gewone button met een link.
#5 HubSpot native video / Youtube
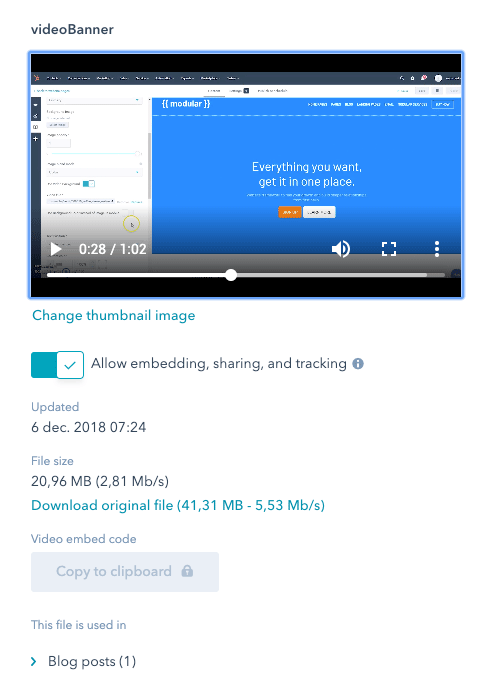
Met de HubSpot native Vidyard-integratie kan je makkelijk zelf video's hoasten op het HubSpot-platform en video's op je pagina's plaatsen. Wij hebben gemerkt dat deze soms voor een extra vertraging kunnen zorgen. Ook hier: test het zelf even.
Dit geldt trouwens niet exclusief voor Vidyard, maar ook voor Vimeo, Wistia en YouTube. Ook deze worden aangestuurd met externe scripts.

#6 CDN
Een Content Distribution Network (CDN) zorgt ervoor dat je content op een server staat dichtbij je gebruiker, zodat gebruikers op de snelst en vlotst mogelijke manier je content kunnen bekijken.
Beelden die je in de HubSpot file manager plaatst, worden standaard door HubSpot's CDN gemanaged (en daar moet je je geen zorgen meer over maken). HubSpot maakt daarvoor gebruik van de diensten van Cloudflare.
#7 Webfonts
Op je site gebruik je ofwel systeemfonts (fonts die op ieders systeem staan, zoals Times New Roman, Arial, ...) of webfonts.
Die webfonts host je ofwel zelf op je domein, of laad je vanop een externe bron (bijvoorbeeld Adobe Typekit of Google Fonts). Opnieuw een extra, externe bron die ingeladen moet worden op je website dus. Hier kom je meer weten over de complexiteit van webfonts.

Een webfont die we vaak over het hoofd zien is Font Awesome, die we met zijn allen graag gebruiken voor iconen op onze sites. Het is vaak verstandiger om van de 10 iconen die je op je site hebt staan een Scalable Vector Graphics te maken dan overal de Font Awesome libraries in te moeten laden. Zo'n SVG is een vectorieel beeld, een op XML gebaseerd bestandsformaat voor statische en dynamische vectorafbeeldingen.
Of, zoals FontAwesome het zelf zegt:

Een test met het vervangen van de Font Awesome door SVG's gaf ons een verbetering van 4 punten op de Google Speed Insight:

#8 Activeer AMP (op je blogs)
AMP (Accelerate Mobile Pages) is een open standaard om webpagina’s sneller te laden op mobiele toestellen - of, zoals Google het zelf zeg, to "enable blazing-fast page rendering and content delivery".
Bedoeling van dit alles? Een snellere (en dus) betere leeservaring voor jouw surfers. Wat AMP doet, is een uitgepuurde Mobile first-aanpak: zowat alle grafische elementen strippen van de pagina, en puur focussen op de eigenlijke inhoud.
 Waardoor de pagina dus ook snel laadt. Gebruik jij de blog van HubSpot? Activeer dan (met een druk op de knop) de AMP-versies van deze blogpagina's.
Waardoor de pagina dus ook snel laadt. Gebruik jij de blog van HubSpot? Activeer dan (met een druk op de knop) de AMP-versies van deze blogpagina's.
#9 Simuleer zelf AMP (voor je webpagina's)
AMP kan je niet activeren op webpagina's in HubSpot, enkel op blogs. Maar de achterliggende logica van AMP kan je wél toepassen op je mobiele webpagina's.
Een voorbeeld dat we graag toepassen in development:
Een hero met achtergrondbeeld is zinvol in een desktopomgeving, maar in een mobiele omgeving niet. Daar wordt het beeld zo minimaal getoond dat het geen of weinig nut heeft, en kan het de leesbaarheid zelfs storen. Dus ... kan je het beter vervangen door een achtergrondkleur voor leesbaarheid.

#10 Render Blocking Elements
Als je naar een webpagina surft, wordt de DOM (Document Object Model) geladen. De DOM-tree wordt opgebouwd op basis van de html-code. De pagina begint zich bij jou te tonen, maar nog niet alle elementen zijn beschikbaar in de browser; ze worden een na een geladen.
Iedere pagina wordt dus (normaal) volledig ingeladen en getoond. Ook al ben je alleen de bovenste lijnen tekst aan het lezen, je browser probeert de volledige pagina in te laden inclusief alle stylesheets, scripts, beelden, video, ... En dat op een lineaire manier.
Een hele tijd geleden was dat prima. Een webpagina bestond uit misschien 500 woorden tekst en een paar beelden. Vandaag bevatten die pagina's echter zware stylesheets, code voor het fiksen van je responsiveness, externe scripts, etcetera.
Een oplossing hiervoor is scripts asyncroon te laden, zodat ze niet voor een blokkerende pagina kunnen zorgen. De pagina zal er misschien initieel niet 100% correct uitzien, maar een script-fout zal het renderen niet tegenhouden:
<script src="mijn.js" async></script>
Daarnaast bestaat nog de mogelijkheid tot deferred loading. Dit zorgt ervoor dat de script direct na de DOM worden ingeladen in een volgorde die jij aangeeft in je html:
<script src="mijn-1.js" defer></script>
<script src="mijn-2.js" defer></script>
Bekijk ook de mogelijkheid om het script op het einde van je pagina te laden net voor de </body>-tag.
Let wel op. Test grondig als je jouw script en CCS'en asyncroon, deferred, of op het einde wenst te laden. Het verplaatsen van scripts kan ervoor zorgen dat een functie wordt opgeroepen die nog niet is geladen!
#11 Lazy Load
Hierboven werd kort uitgelegd hoe een pagina en beelden worden ingeladen in je browser. Om extra snelheidswinst te halen kan je lazy load gebruiken.. Die techniek zorgt ervoor dat beelden pas ingeladen worden in je browser wanneer ze zichtbaar worden op het scherm van je bezoeker. Met andere woorden: beelden op het midden of einde van je pagina worden niet geladen zolang je daar niet naartoe scrollt.
leadstreet heeft een lazy load-module ontwikkeld voor HubSpot. Geef ons een seintje als je interesse hebt om dit te implementeren op je HubSpot-website, landingspagina of blog.
#12 Adaptive images
Je kan nog een stapje verder gaan. Een beeld op een desktop website van 1.600 pixels breed hoef je op je smartphone niet op die breedte te laden. Je kan in je code wel meegeven dat het beeld op een kleiner formaat moet getoond worden, maar het beeld dat je browser moet laden blijft gewoon hetzelfde .... dus even groot.
Eigenlijk zouden we voor elk type device het juiste beeld moeten kunnen laten laden. Het beeld moeten we dus op een verschillende breedte hebben, bijvoorbeeld
- Desktop: 1600 px
- Tablet: 760 px
- Mobiel: 450 px
Update 15 maart 2020
HubSpot is in 2019 gestart met automatic image resizing., die automatisch beelden optimalseert voor het juiste scherm (als ze gehost worden door HubSpot, uiteraard):

#13 Minification
Html, CSS en scripts zijn complex geworden. Om het overzicht te behouden in code gebruiken we als developers insprongen. Op die manier hebben we als mens een beter visueel overzicht van wat samen hoort, waar we een nieuw item starten:

Niks fout hiermee. In zo'n code zetten we her en der commentaar om na enkele maanden nog te weten wat het doel was van een stukje code. Al die spaties, insprongen en commentaren zorgen ervoor dat de code pakken 'lucht' bevat. En die 'lucht' is niet interessant voor een computer, server of browser.
Die kunnen evengoed overweg met code waar alles achter elkaar staat. Daarvoor gebruikt men een techniek die minification heet. Het leesbare script of CSS wordt eerst geparced naar een min.js of min.css voor het wordt doorgestuurd naar de browser. Zo'n code ziet er zo uit:

Om het helemaal compact te maken, kunnen al die geminificeerde bestanden worden gegroepeerd, bijvoorbeeld tot:Combined CSS
Dit lukt nog niet altijd bij HubSpot, maar we weten dat het HubSpot development team daarop aan het werken is. Op de roadmap dus voor binnenkort.
Een test met een van onze sites waarbij we zowel Font Awesome én Combined CSS aanpasten gaf ons een spectaculaire verbetering op de Google Speed Insights test, waarbij we 19 punten wonnen:

#14 Zijn mijn zware scripts overal nodig?
Scripts worden normaal centraal gestuurd, over alle pagina's heen. Dat is gewoon gemakkelijk. Maar je moet ook afwegen of je alle scripts altijd op alle pagina's of op alle soorten toestellen nodig hebt.
Een voorbeeld. Je hebt een complexe prijspagina, waarop je complexe berekeningen doet en veel data verwerkt. Het script hiervoor heb je enkel nodig op de pricing page. Het is dus niet nodig om dat op iedere pagina in te laden.
#15 Optimaliseer niet (meer) voor verouderde browsers
We hebben het in de vorige blogpost gehad over Internet Explorer 11. Een oude browser die spijtig genoeg nog vaak gebruikt wordt.
Het is conflicterend: je wil een moderne website, responsive en converterend. Maar je wil ook dat die prima werkt met verouderde software als Internet Explorer 11.
Dat gaat lastig samen. Het vraagt altijd extra code om een website te visualiseren in dat soort browsers. Je kan nu eenmaal geen container vervoeren met paard en kar.
We zijn voorstander van het principe: focus op moderne browsers.
Zorg dat je website goed scoort en functioneert op recente, actuele browsers. Begrijp en (vooral!) aanvaard dat verouderde browsers niet zo krachtig zijn, en dat je daar op bepaalde zaken zal inboeten. En als je echt wil dat je site ook op de oude troep pixel perfect rendert, weet dan dat dit bij je front-ent developer verhoudingsgewijs héél veel tijd gaat vragen. En impact heeft op jouw budget.
#16 Caching
Caching is een techniek waarbij pagina's, beelden, stukken code, ... lokaal worden opgeslagen op je computer, zodat ze direct beschikbaar zijn bij je tweede bezoek. Bij de eerste sessie duurt de toegang wat langer, maar de volgende sessies hoeven niet meer op de verwerking te wachten. Die profiteren van het gecachte resultaat resultaat van hun voorganger, waardoor alles sneller laadt.
Op technisch niveau is caching een complex gegeven. Het zit op verschillende niveau's, van query-caching, server caching, browser caching, cdn, etcetera. Kortom, iets wat je best met je development team van dichterbij bekijkt. Voor HubSpot-websites zit je goed: HubSpot beheert dit onderdeel zelf en vrij goed, en je hebt altijd een CDN ter beschikking.
Ga je beter voor een aparte mobiele site opteert, of een pure mobile first approach?
Responsive is een goeie techniek. Het laat je toe om een website te maken voor alle devices. Is dat ideaal? Nee, want een mobiel toestel is niet gemaakt om dezelfde info te tonen als een desktop.
Als je publiek vooral mobiel surft, overweeg dan om een aparte website te maken voor je mobiele klant, een m.mijnwebsite.be. Of denk na om bij je volgende website te vertrekken van het mobile first-principe zoals https://talentvoorsales.be (een realisatie van enkele jaren terug voor Cevora).
Conclusie
Het mag duidelijk zijn: snelheid is voor je website belangrijk. Je kan je site zowel voor technisch als voor je gebruiker verbeteren en jij kan er zelf bij helpen (beelden!). Een ding is zeker: het is een continu process. Net als SEO. Reserveer dus alvast een speed budget voor de komende maanden, want snelheid wordt alsmaar belangrijker.
Vragen over de snelheid van jouw HubSpot-site. Praat er even over met onze experten!

Johan Vantomme
Managing partner leadstreet ✪ Diamond HubSpot Partner ✪ Top 50 HubSpot Agency worldwide



