Als HubSpot-partner moedigen we onze klanten aan om het beste uit het platform te halen. Toch zien we bij het publiceren van content vaak dezelfde fouten terugkeren. Kleine dingen die écht wel het verschil maken.
We stelden op basis daarvan een checklist op. Kijk snel of jouw HubSpot helemaal in orde is (en optimaliseer)!
1. Kopieer tekst in de editor als platte tekst
Zoals zoveel mensen bereid jij je website teksten voor in Word. Dan kopieer en plak je die vervolgens in het CMS van HubSpot voor het publiceren van een webpagina of blog. Toch?
Wist je dat programma's als Word mogelijks onnodige (rommel)code aan je tekst toevoegt? Hierdoor gaat de tekst er op je website er anders uit zien dan bedoeld.

Tip: nadat je de tekst in een tool als Teksteditor (Mac) or Notepad (pc) hebt geplakt, klik je best op ‘Opmaken als platte tekst’. Zo is alle extra code verwijderd en zal je tekst eruitzien zoals het voorzien is. Zo dus:
Gebruik die platte tekst voor je HubSpot editor.
2. Maak altijd (!) gebruik van de voorgedefinieerde stijlen in de editor (CSS)
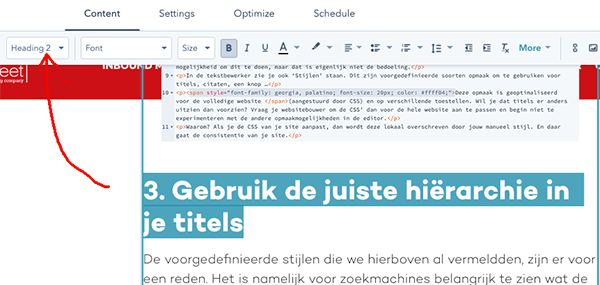
Je kent het wel, je wil een bepaald stukje tekst groter maken, een ander kleurtje geven, … In de editor heb je de mogelijkheid om dit te doen (tempting 😇), maar ... dat is niet de bedoeling.
In de editor zie je immers ‘Stijlen’ staan. Dit zijn voorgedefinieerde soorten opmaak om te gebruiken voor titels, citaten, bullets, enzoverder.
Deze opmaak is geoptimaliseerd voor jouw volledige website (aangestuurd door CSS) en voor verschillende devices (desktop, tablet, mobile).
Wil je dat titels er anders uitzien dan voorzien, of een extra stijl? Vraag je websitebouwer om de CSS dan voor de hele website aan te passen en begin niet te experimenteren met de andere opmaakmogelijkheden in de editor voor jouw specifieke artikel?
Waarom vraag je? Als je de CSS van je site later aanpast (bij een tweak, of redesign), dan wordt deze namelijk niet toegepast op de pagina waar jij 'm manueel hebt overruled. En daar gaat de consistentie en de look & feel van je site.
3. Gebruik de juiste hiërarchie in je titels (h1, h2, h3, ...)
De voorgedefinieerde stijlen die we hierboven vermelden, zijn er voor een reden. Het helpt zoekmachines bijvoorbeeld ook te begrijpen wat de belangrijkste titels zijn op die pagina.
Zoals de hoofdtitel van de pagina (in code, je 'h1'). Gebruik in de opmaak de headers h2, h3, ... voor subtitels en zorg ervoor dat de hiërarchie tussen de titels logisch is.
Een logische structuur is goed voor je gebruiker, én goed voor SEO.

4. Geef je afbeeldingen een geschikte titel
We zien te vaak stockfoto’s of eigen afbeeldingen op een website zonder geen passende naam. De naam van het beeld blijft dan bijvoorbeeld ‘istock_22876.jpg’ of ‘IMG_20200513_38492.jpg’:

Zo'n naam zegt natuurlijk helemaal niks over wat er op de foto te zien is. Een relevante bestandsnaam met enkele relevante keywords helpt de zoekmachines om de pagina beter te begrijpen. Een voorbeeld:

Bonustip: gebruik een gewoon liggend streepje tussen de woorden in de bestandsnaam voor de afbeelding en geen underscore. Dat laatste ziet Google (SEO!) als een teken om woorden samen te voegen. Schrijf dus ‘renovatie-huis-gent.jpg’ en niet ‘renovatie_huis_gent.jpg’.
5. Gebruik de juiste extensie voor afbeeldingen
Moet je nu jpg, gif, png, svg of webp gebruiken voor afbeeldingen op je website? Dat hangt voor een groot stuk af van het soort afbeelding en het doel ervan.
In een notendop:
- Voor vectoriële bestanden of tekeningen die je moet kunnen uitvergroten, gebruik je best png.
- Voor logo’s is het wel interessant om svg-bestanden te gebruiken.
- De webp-extensie vervoegt dit rijtje en is een formaat van Google. Deze raden we voorlopig nog niet ten volle aan, omdat deze extensie niet Safari wordt ondersteunt. Nog niet.
- Voor overige foto’s gebruik je best jpg, zeker als de foto veel kleuren bevat. Png kan soms ook voor gewone foto’s, maar voor gedetailleerde foto’s kan een png-bestand zwaarder zijn dan een jpg-bestand, wat de laadsnelheid dan weer niet ten goede komt.
- Van gif-bestanden zijn wij in prinicipe minder fan, omdat het vaak zwaardere bestanden oplevert en ze veel minder kleuren ondersteunen dan alle andere extensies.
Mooie samenvatting (bron):

6. Upload foto’s met een geoptimaliseerd formaat en gewicht (size)
Een grote afbeelding uploaden en gebruiken waar er eigenlijk weinig plaats voorzien is op het scherm? Slecht idee. Dat vertraagt de hele pagina.
Het is dus beter om elke afbeelding qua afmetingen te optimaliseren voor het bedoelde gebruik. Dat kan met Adobe Photoshop, online fotobewerkingsprogramma's of een standaard fotobewerker op je computer.

Niet alleen de afmetingen van je afbeeldingen zijn belangrijk, ook de grootte van het bestand kan een invloed hebben op de performantie van je website. Upload geen zware foto’s, maar verklein deze met een fotobewerkingsprogramma. Zo garandeer je een snelle laadtijd van de pagina. Niet dit dus:
Geen flauw idee hoe breed je beelden moeten zijn? Neem dan deze ruwe maatstaf (check even binnen jouw site, want elke site heeft andere dimensies):
- Hero image: 1920 pixels breed
- Featured image: 960 x 640 pixels (in 3/2-verhouding)
- Slideshow: 960 x 640 pixels (in 3/2-verhouding)
Extra tip: als je afbeeldingen vergroot of verkleint, behoud dan de originele verhouding tussen de lengte en de breedte. Doe je dat niet, dan is je beeld helemaal uitgerekt en dat ziet er niet uit:

7. Gebruik geen accenten of leestekens in je url
Het gebruik van leestekens of letters met accenten, zoals é, à of ë, in je url, leidt niet alleen tot een lelijke url met cijfertjes, maar mogelijk ook tot fouten in de browser. En ook geen best practice voor SEO.
Schenk dus extra aandacht aan je url in het CMS als je titel een accent of leesteken bevat. Je kan altijd zelf een url creëren en dan laat je deze tekens gewoon weg. Probleem opgelost!
8. Gebruik geen absolute links om intern te linken
Wanneer je op een bepaalde pagina van je website wil linken naar een andere pagina op je eigen website, dan noemen we dat ‘interne links’.
In het HubSpot CMS is het heel eenvoudig om dat te doen door te koppelen naar de desbetreffende pagina. Zo is de link ‘relatief’: er wordt gelinkt naar de pagina en niet naar een absolute url. Als die ooit wijzigt, behou jij de rechtstreekse link naar die pagina.

Om naar externe websites te linken kan je uiteraard niet anders dan absolute links te gebruiken, maar op je eigen website onderling doe je dat best niet.
9. Open externe links in een ander venster en selecteer de juiste syntax
Voeg je een externe link toe, laat deze dan openen in een nieuw venster. Doe je dat niet, dan verlaten mensen jouw website wanneer ze op de link klikken, en dat willen we toch liever niet?
Controleer daarnaast ook de syntax: http of https (in zoverre je linkt naar een site die niet https is).
10. Betaal je domeinnaam op tijd!
Het klinkt erg voor de hand liggend, maar betaal de factuur voor je domeinnaam op tijd. Om de zoveel tijd moet je je domeinnaam verlengen. Betaal je niet, dan is de domeinnaam niet langer van jou en dat kan vervelende problemen met zich meebrengen voor je website.
We hebben het al 's gezien 😱. True story, gelukkig met snelle en goede afloop.
Vragen over jouw HubSpot? Je blog optimaliseren of je HubSpot pagina's sneller maken? Geef ons een seintje. We duiken er graag in.

Johan Vandecasteele
Managing partner leadstreet ✪ Elite HubSpot Partner ✪ Top 50 HubSpot Agency worldwide ✪ 2020 HubSpot Champion User ✪ Member HubSpot Advisory Council EU






