Accordion FAQ with Structured Data Output
Create interactive and informative expandable FAQs for your customers.
This module lets you display Accordion FAQs and its Structured Data. FAQ structured data is a piece of code that you include on your site so that your list of FAQs can show not only on your webpage but also on the Google SERP as a rich snippet and in Google Assistant when users do a voice search. Get set up instructions here.
Elevate Your Brand with Structured Data Accordion FAQs!
Introducing our revolutionary expandable FAQ solution. leadstreet's cutting-edge custom module for HubSpot brings your FAQs to life in a whole new way. Explore the Accordion FAQs with Structured Data.
With our module, you're not just answering questions—you're creating an interactive experience. The accordion-style layout ensures that your FAQs are sleek, organized, and easily navigable, enhancing user experience like never before.
But what is an Accordion FAQ?
It is an expandable FAQs section that helps you display text content in a sliding accordion format. Website visitors can click on each item to expand to show the full text. This is a great way to display responses to customers' frequently asked questions. Beyond that, you can display other detailed content uncovered by a simple click.
With it, you can:
- Help customers research your products and services based on responses to questions from previous customers.
- Create a website page that explains these questions so your customer service and sales teams can focus on solving customers' problems.
- Boost your website's performance for search engines.
How does the Accordion FAQ boost your website's searchability?
Our module seamlessly integrates structured data output into your FAQs to improve your website's performance.
- So, your FAQs won't just live on your website; they'll also appear as rich snippets directly on Google's search engine results page (SERP). That's right—potential customers will see your FAQs at the top of their search results, increasing visibility and driving traffic to your site.
- And for those voice search enthusiasts, we've got you covered, too. With Structured Data, your FAQs will be accessible through Google Assistant, making it easier for users to find the answers they need.
Don't just answer questions – stand out with our Accordion FAQs with Structured Data module. Elevate your FAQs, elevate your brand.
You can set the behavior of your accordion FAQ. You can adjust the settings so it expands by default when the page loads. This page includes FAQ expand-collapse examples. Click (+) to expand the content. Click (-) to close the section.
Try this custom module for HubSpot today and see the difference it makes!
FAQs on HubSpot Site Speed
Why website speed matters?
A fast website gives visitors good user experienc

e, whereas a slow website does not. Humans don't like waiting, especially seeing it contributes to a lousy user experience.
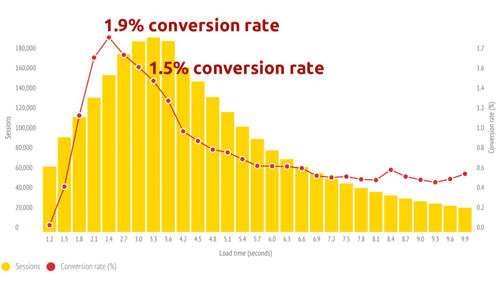
Conversion is closely correlated to page speed. Various studies show that every extra second can cost you money. Therefore, slower speeds mean less conversion, whether this is a subscription to your newsletter or the purchase of a product.
Google, too, likes fast websites. Speed is a ranking factor and has a direct influence on SEO (search engine optimization).
How fast should a website load?
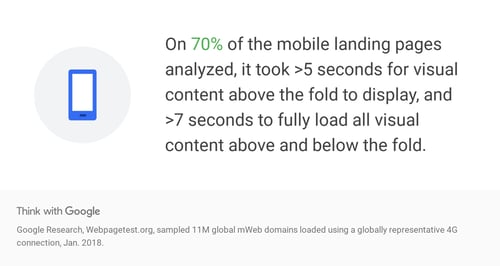
 Google, through John Mueller, indicates that a fast webpage loads (load times) within a good 2 to 3 seconds.
Google, through John Mueller, indicates that a fast webpage loads (load times) within a good 2 to 3 seconds.
How to measure page speed correctly?
You can measure speed to the following tools:
- Google PageSpeed Insights is a best-practices tool. It checks whether you have implemented a series of best practices around optimizing the speed of your site.
- WebPageTest can check the speed of your pages from a specific test location and real browser (Brussels and Chrome, for example, with a cable connection). That makes it much more realistic.
- Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO and more.
When To Use Lighthouse:
- When analysing other things alongside performance
- If you need to run tests programatically
Lighthouse provides more metrics about the overall SEO health of a website like Performance, Accessibility, Best Practices, etc. If you want to get a rounded view then Lighthouse is a better tool to run your analysis with. For example, there is no point having a 90+ score on Pagespeed if it introduces bad code that pushes your Accessibility score below 20. Lighthouse will identify issues like this and display all relevant SEO metrics in a balanced way.
Running a test with Lighthouse is very easy:
1. In Chrome, visit the URL you want to test
2. Open the developer tools in the same browser tab
3. Go to the audits tab
4. Choose the audits you want to run (tick everything)
5. Click Run Audits -
Checkbot.io, a paid tool, who have a chrome extension, including a limited free version. A nice bonus of Checkbot is an analysis of SEO, Speed & Security.
- Solarwinds Pingdom is another paid tool. This performance monitoring tool gives you granular insight into many speed aspects (with waterfall reports).
- GTmetrix is a free tool that analyzes your page's speed performance. Using PageSpeed and YSlow, GTmetrix generates scores for your pages and offers actionable recommendations on how to fix them.
Confuse on what tool to use?
Here is a summary of the use cases for each tool.
Quick Checks: GTmetrix, Pingdom Tools, and PageSpeed Insights
Consistency/Historical Tracking: GTmetrix and WebPagetest
In-depth Analysis: GTmetrix and WebPagetest
SEO Check: PageSpeed Insights, GTmetrix, and Pingdom Tools
Mobile Devices: WebPagetest, GTmetrix, and PageSpeed Insights
Location Dependent: WebPagetest, GTmetrix, and Pingdom Tools
Advanced Options: WebPagetest and GTmetrix
How to improve your HubSpot website speed?
The speed of your web page depends on many factors;
- Images
Big images can be one of the leading causes of a slower site. Go directly to your image manager and check the size of your images. Aim for images that are as small as possible, for example, 10-40 kb for small images, and max 100-200k for huge images.
- External plug-ins (Google, Facebook, ...)
Also, the plug-ins - from Google, LinkedIn, or Twitter to Hotjar - that you have on your site need to load. In addition to images, these are often the second source of load time, as these scripts load externally.
Our advice:- Think carefully about whether all scripts are still relevant.
- Check if they should load on each page
- Load via a tag manager such as Google Tag Manage.
- Redirect chains
A redirect is used to change an old URL, or to send a HTTP-link to a HTTPS-link. Handy, but you could end up with a whole chain of redirects after a few years, and that slows down your site.
How to solve it?
Go to the redirect tool in HubSpot, and redirect all links to the final URL. - HubSpot CTA's
Multiple HubSpot CTAs (call-to-action) can slow down your page. if your HubSpot-CTA is not smart, and you do little or nothing with the analysis data of CTA's, you might be better off with a regular button and a link. - HubSpot native video / Youtube
With the HubSpot native Vidyard integration, it's pretty easy to host videos on the HubSpot platform and post videos on your pages. We've noticed that these videos can cause a delay. The delay does not only apply to Vidyard but also to Vimeo, Wistia, and YouTube - CDN
A Content Distribution Network (CDN) ensures your content is available on a server nearby so users can view your content quickly and smoothly. Images placed in the HubSpot file manager are managed by HubSpot's CDN by default. HubSpot makes use of the services of Cloudflare. - Web Fonts
On your site, you can use either system fonts (fonts that are on everyone's system, such as Times New Roman, Arial, ...) or web fonts.
These web fonts are either hosted on your domain or loaded from an external source (e.g., Adobe Typekit or Google Fonts). Again, a new, external source that needs to load on your website. - Activate AMP (on your blogs)
AMP (Accelerate Mobile Pages) is an open standard for faster loading of web pages on mobile devices, or as Google claims, to enable blazing-fast page rendering and content delivery. - Simulate AMP (for your web pages)
AMP cannot be enabled on web pages in HubSpot, only on blogs. However, you can apply the underlying logic of AMP to your mobile webpages. - Render Blocking Elements
When you browse a web page, the DOM (Document Object Model) loads. That DOM tree is built based on the HTML code. The page will start to display, but not all elements are available in the browser yet; they will load one by one.
A solution to this is to load scripts asyncronically, so they can't lead to a blocking page. The page may not look 100% correct at first, but a script error will not stop rendering. - Lazy Load
Above is a brief explanation of how a page and images load into your browser. To gain extra speed, you can use lazy load. This technique ensures that images are only loaded into your browser when they become visible on your visitor's screen. In other words: images at the middle or end of your page will not be loaded as long as you don't scroll to it. - Adaptive images
Here, you can go one step further. You don't have to load an image of 1,600 pixels wide for viewing on your smartphone. You can specify in your code that the image should display in a smaller format, but the actual image that your browser loads remains the same, thus, the size/weight remain the same. - Minification
HTML, CSS, and scripts have become particularly complicated. To keep an overview in code, developers use indenting in order to visualize better what belongs together, or understand where they start a new item. A technique called minification is used for this. The script or CSS is first parsed to a min.js or min.css before it is forwarded to the browser. - Do you need all those scripts?
Scripts are usually managed centrally, across all pages, which is just easy. However, consider whether you need all scripts on all pages or all kinds of devices at all times. - Don't optimize for old browsers.
You want a modern website, responsive and robust. However, you also want it to work fine with outdated software like Internet Explorer 11. It always requires extra code to visualize a website in old browsers. - Caching
Caching is a technique in which pages, images, and pieces of code are stored locally on your computer, so they're immediately available on your second visit. At the first visit, access takes a little longer, but during the next sessions, you don't have to wait for the processing anymore. You benefit from the cached results of their predecessors, making everything load faster.
Read our blog to learn tips on how to speed up you site.