All HubSpot sites should be fast, no arguing there. However, what is a fast website today? How do you measure site speed? Also, how do you speed up your HubSpot website?
Website speed is quite a complex topic, as several factors are essential to achieve this. In this article, we have listed 16 tips to help you speed up your HubSpot website. (Update March 15, 2020)
This article is pretty lengthy. If you want to fast forward to a specific topic, click below:- Why website speed matters
- What is the definition of a fast website?
- How fast should a website load?
- How to measure page speed correctly
- How to improve your HubSpot website speed
- Responsive or mobile
Why website speed matters
A fast website gives visitors good user experience, whereas a slow website does not. Humans don't like waiting, especially seeing it contributes to a lousy user experience.
Conversion is closely correlated to page speed. Various studies show that every extra second can cost you money. Therefore, slower speeds mean less conversion, whether this is a subscription to your newsletter or the purchase of a product.
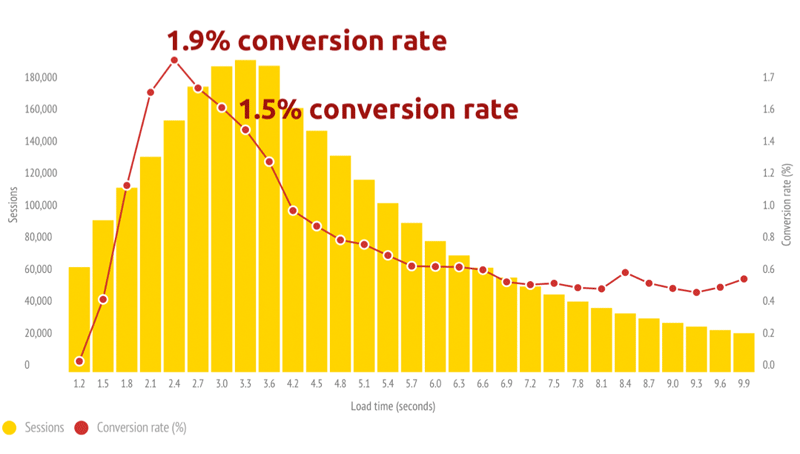
One study did a 30-day test on the topic of conversion on a mobile device. Conversion peaks at about 2.4 seconds of page load time, and drops by about 25% per extra second.

Google, too, likes fast websites. Speed is a ranking factor and has a direct influence on SEO (search engine optimization).:
At Google, we focus constantly on speed; we believe that making our websites load and display faster improves the user's experience and helps them become more productive.
What is the definition of a fast website?
A fast website is, in essence, one where all elements load quickly and smoothly for you as a user.
However, let us be honest: speed is a very subjective feeling and is context-sensitive. In an office environment with a super-fast cable connection, you will have different expectations from when you need to locate a venue on your phone.
There is no one definition of fast - only gradations of fast
Speed, in other words, is a combination of
- the actual load time of a webpage (page load), and
- the perceived performance of your site (the perception your users have)
Or, how Google puts it:
… load is not a single moment in time—it’s an experience that no one metric can fully capture. There are multiple moments during the load experience that can affect whether a user perceives it as ‘fast’, and if you just focus on one you might miss bad experiences that happen during the rest of the time
Speed is not the only thing. The value you deliver on a webpage is critical too to the degree where providing an excellent answer and user experience at a reasonable speed is much better than superfast meaningless junk content.
How fast should a website load?
Google, through John Mueller, indicates that a fast webpage loads (load times) within a good 2 to 3 seconds.
Does the average website meet those three seconds? Hell no. As shown by data of 2018, sites take between 7 and 11 seconds to load:
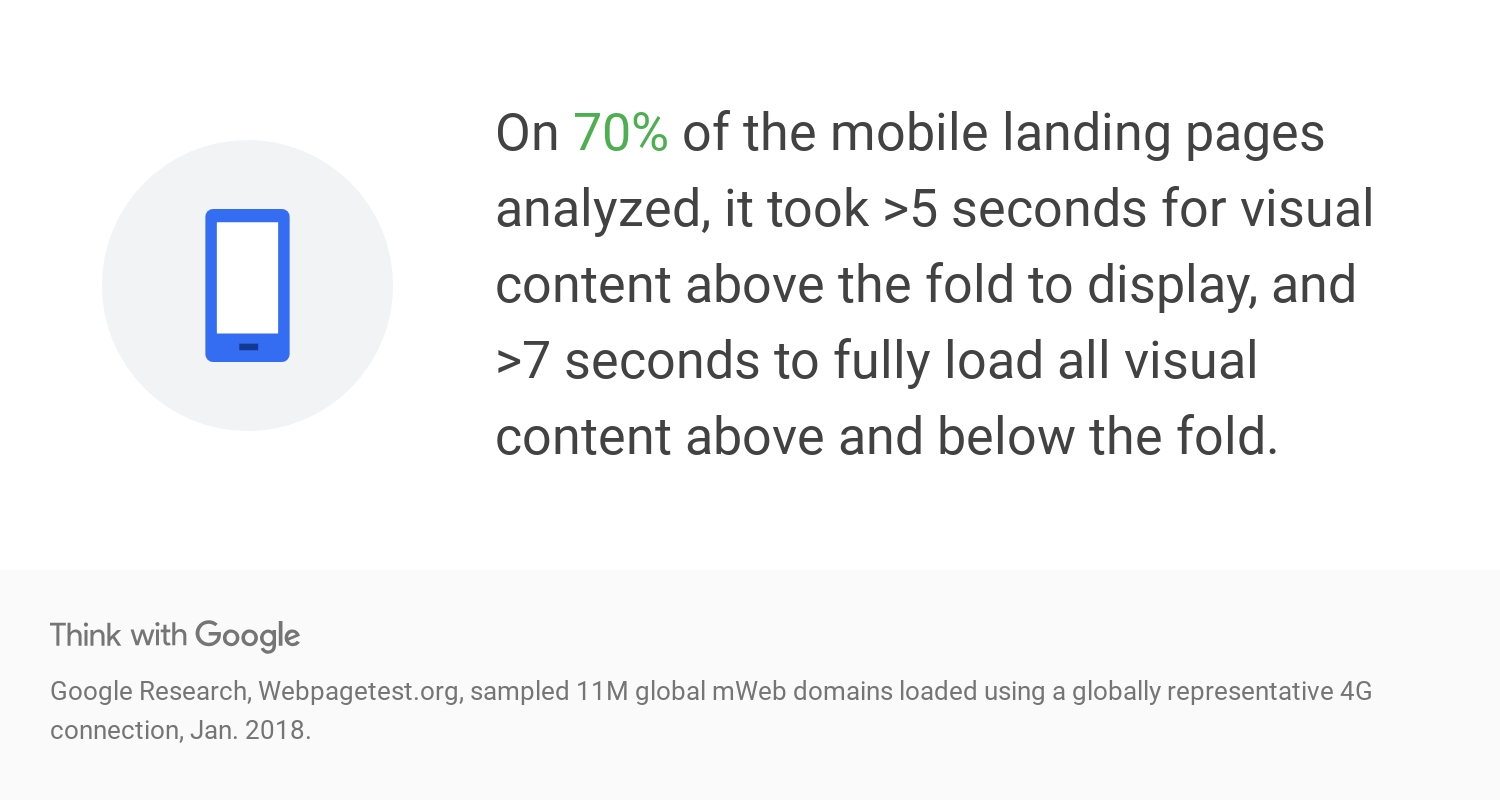
Google indicates from a test of 11 million mobile websites (2018) that the majority of mobile pages in 2018 need at least 7 seconds to load all visual content above and below the fold:

Understand that some webpages will never be speedsters
Some websites and pages will never be speedy monsters. If those pages have an apparent intention and have a good user experience, that's fine.
John Mueller from Google on the topic:
It's better to get feedback from users rather than trying to determine if Google thinks a site is too slow.
The old SEO adagio 'what is good for your user is usually good for SEO too" applies to page speed as well.
Some examples of pages that can never be super-speedy:
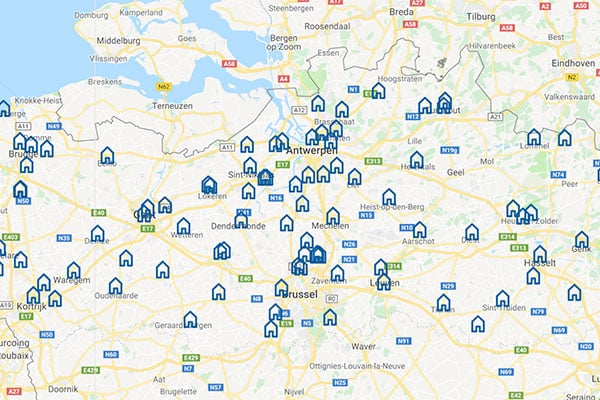
- A webpage with a store locator, on which you can select a store on a map:

The back-end of these pages has to load, process, calculate, and conduct dozens of API calls, including Google Maps (loaded from Google's servers). On top, you can't cache such pages, thus, leading to a lower score in various tests (see below).
- Image-driven websites
Just think of the site of a real estate agency, who wants to show lots of beautiful pictures of the different projects. These images are displayed in large formats and feature lots of detail.

By default, these pages load much slower than a text-only page, but anyone interested in a real estate project will value the multitude of pictures on your site.
So speed is a subjective matter. And it is objectively measurable. Therefore: how do you measure speed?
How to measure page speed correctly
Most people start with the well-known Google PageSpeed Insights. For most, it is the ultimate judge in the speed story; however, for us, it is not.

Google PageSpeed Insights is a best-practices tool: it checks whether you have implemented a series of best practices around optimizing the speed of your site.
To test your website performance, we advise you to combine this test with its less-slick brother, WebPageTest. With this test, you can check the speed of your pages from a specific test location and real browser (Brussels and Chrome, for example, with a cable connection). That makes it much more realistic.

WebPageTest adds tons of extra information, making it less one dimensional (and therefore sexy) than the PageSpeed Insights. However, it does provide excellent information for your web team.
Next to the free website speed tests, you have paid tools such as checkbot.io, who have a chrome extension, including a limited free version.
A nice bonus of Checkbot is an analysis of SEO, Speed & Security. Don't be alarmed if you run this test and have a weak security score. The criteria they use are quite strict right now!
Another excellent (paid) tool is Solarwinds Pingdom. This performance monitoring tool gives you granular insight into many speed aspects (with waterfall reports):

This tool makes it possible to keep track of changes by performing the same test at regular intervals.
You'll notice that website load time will continually change, depending on the timing of your test
Pingdom allows you to view and evaluate improvements as you make changes to your website over time.
The speed of our site, for example, fluctuates from 739 ms to 2.09 seconds, half an hour apart:

Update: Pingdom is due for an update. We had a recent conversation with them:
We will replace the whole system for the page speed, as you've noted it is a bit outdated. While we can't say exactly when this will happen it's on the near term roadmap for Pingdom.
Side note - speed tests never see the full picture (and Google agrees)
An example. Your site may load 95% of the content within a second, but loading a video halfway on that page adds another 9 seconds. For you, as a user, that is probably pretty ok. The test, however, disagrees.
Some tests don't consider caching, so you test a different experience than your actual users receive.
Tests are never perfect. Look at them as a general barometer for the speed of your website. Use different tests and combine them with real user tests.
How to improve your HubSpot website speed
As with everything related to SEO, no magic button solves all. The speed of your web page depends on many factors; as with SEO, you should think of it as a continuous exercise.

In our list of factors that can boost the speed of your site, we focus on optimizing web pages for HubSpot, our favorite CMS. However, you need not worry if your website is not built in HubSpot CMS (shame on you, though): many of these tips are 100% usable for other CMS systems (such as WordPress and Drupal).
One significant difference with these content management systems is that HubSpot itself is responsible for the hosting, caching, and security of the website. Including https, SSL, caching, and a CDN, all (technical) elements that influence the loading of your page.
Below outlines areas that can contribute to a faster website: things that you as a marketer can do quickly, or somewhat technical adjustments for your web builder.
#1 Images - our absolute number 1
Big images can be one of the leading causes of a slower site.
Go directly to your image manager and check the size of your images. Aim for images that are as small as possible, for example, 10-40 kb for small images, and max 100-200k for huge images. (Occasionally, you'll have to accept a bigger image to get good quality)
The image above, for example, could be reduced to 32 Kb in a jpg format:

In addition to the weight, the size is also significant. If you show your image on a desktop site at 400 pixels wide, then an image of 1500 pixels is overkill. So scale it down.
You can easily place page-wide photos at a maximum width of 1920 pixels, currently a good standard.
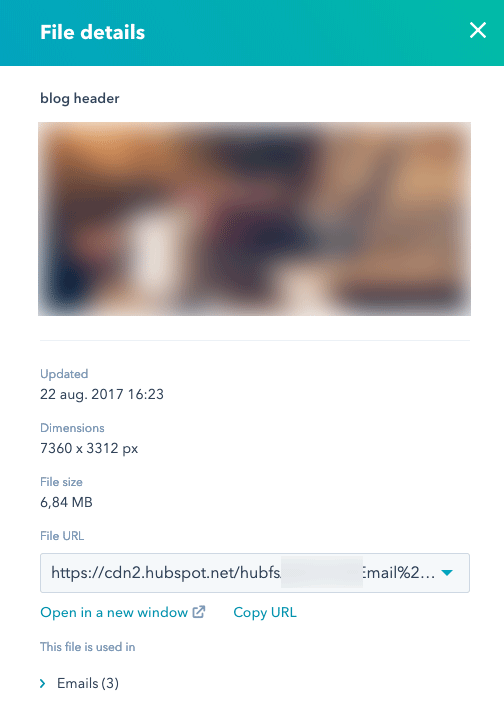
Are we exaggerating? Not at all. Below is an example of an image that was actually used in several emails: an image of about 7 MB with a width of 7,360 pixels. Really. (And no, we won't tell you who 🤔).

It's hard to overestimate the impact of large images
During a recent optimization of a one-page website, we discovered 11 large and heavy, but also beautiful, high-quality images. On 9 of these images, there was a unique HubSpot-CTA, quite some information that needs to load.
Our optimization exercise consisted of reviewing the 11 images (we couldn't get them under 150kb without a visible loss of quality) and replacing the CTA's with a regular button.
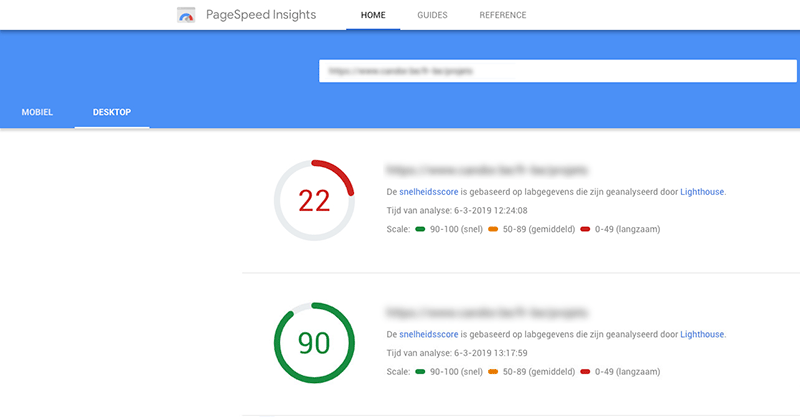
PageSpeed Insights gave us spectacular progress with these two adjustments: we jumped from a score of 22 to 90 on a desktop (best practices regarding optimizations, remember?):

Justly, the mobile test results of this page remained less spectacular (a score of 41). This is an excellent example of a page you cannot merely optimize with these two adjustments.
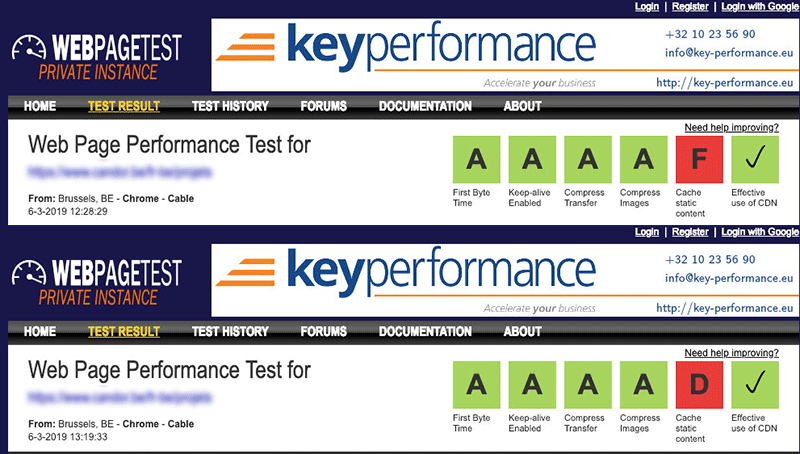
The second test, WebPageTest, gives a different and, at first sight, less dramatic result.

Our static content gets a 'D' after adjustment - the rest of the page was deemed good before. This test presents you with a more nuanced view than if you only checked with PageSpeed Insights.
#2 External plug-ins (Google, Facebook, ...)
Also, the plug-ins - from Google, LinkedIn, or Twitter to Hotjar - that you have on your site need to load. In addition to images, these are often the second source of load time, as these scripts load externally.
Tools like Ghostery help you discover the external scripts that load on a site:

Our advice:
- Think carefully about whether all scripts are still relevant.
- Check if they should load on each page
- Load via a tag manager such as Google Tag Manager
Loading the scripts via a tag manager is an excellent idea. In this article, you can read how to optimize your GTM (and scripts) for speed.
#3 Redirect chains
A redirect is used to change an old URL, or to send a HTTP-link to a HTTPS-link. Handy, but you could end up with a whole chain of redirects after a few years, and that slows down your site.
An example:
- Your initial link was http://www.domain.com/product/name
- When converting to https, send a redirect to https://www.domain.com/product/name
- When changing the product name, set up a redirect to https://www.domain.com/product/new-name
- And when you change the category, a redirect goes to https://www.domain.com/category/new-name
How to solve it?
Go to the redirect tool in HubSpot, and redirect all links to the final URL.
Bonus: SEO-tools like SEMRush help you to discover these redirect chains, after which you can solve them.
#4 HubSpot CTA's
Multiple HubSpot CTAs (call-to-action) can slow down your page. Surprisingly, right? It doesn't seem logical at first, but we've tested it.
The logic behind it: every HubSpot CTA loads by a script that communicates back and forth with HubSpot to collect extra data.
That might take even longer if you have changed the link on that CTA a couple of times (redirects, remember?) within HubSpot. So do the test if you can save load time by replacing a CTA with a regular button.

Remember: if your HubSpot-CTA is not smart, and you do little or nothing with the analysis data of CTA's, you might be better off with a regular button and a link.
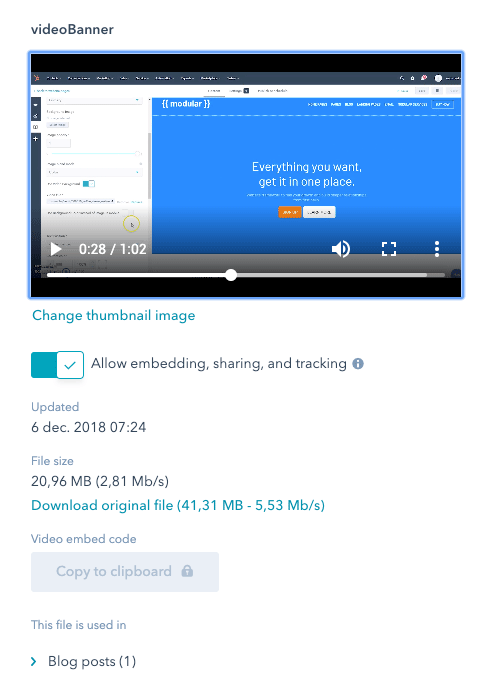
#5 HubSpot native video / Youtube
With the HubSpot native Vidyard integration, it's pretty easy to host videos on the HubSpot platform and post videos on your pages. We've noticed that these videos can cause a delay. Test it yourself.
The delay does not only apply to Vidyard but also to Vimeo, Wistia, and YouTube. All these services require external scripts, hence the delay.
#6 CDN
A Content Distribution Network (CDN) ensures your content is available on a server nearby so users can view your content quickly and smoothly.
Images placed in the HubSpot file manager are managed by HubSpot's CDN by default (you don't have to worry about that anymore). HubSpot makes use of the services of Cloudflare.
#7 Web fonts
On your site, you can use either system fonts (fonts that are on everyone's system, such as Times New Roman, Arial, ...) or web fonts.
These web fonts are either hosted on your domain or loaded from an external source (e.g., Adobe Typekit or Google Fonts). Again, a new, external source that needs to load on your website. Learn more about the complexity of web fonts.

An often-overlooked web font is Font Awesome, which we all like to use for icons on our sites. It is usually wiser to create Scalable Vector Graphics out of the ten symbols you use than loading the Font Awesome libraries on your full website. An SVG is a vector image, an XML-based file format for static and dynamic vector images.
Or, as Font Awesome says:

A recent speed optimisation improved the Google Speed Insight score by 4 points (replacing Font Awasome with svg's):

#8 Activate AMP (on your blogs)
AMP (Accelerate Mobile Pages) is an open standard for faster loading of web pages on mobile devices, or as Google claims, to enable blazing-fast page rendering and content delivery.
What is the goal of all this? A faster (and therefore better) reading experience for your surfers. AMP is a Mobile First approach: stripping almost all graphic elements of the page and solely focusing on the content.
 This implies that the page loads faster. Are you using the HubSpot blog? Then activate the AMP versions of your blog pages..
This implies that the page loads faster. Are you using the HubSpot blog? Then activate the AMP versions of your blog pages..
#9 Simulate AMP (for your web pages)
AMP cannot be enabled on web pages in HubSpot, only on blogs. However, you can apply the underlying logic of AMP to your mobile webpages.
An example that we like to apply in development for landing pages:
A hero with a background image is useful in a desktop environment, but not in a mobile environment. On mobile, the image displays so small that it is of little or no use, and can even interfere with readability. So, it makes sense to replace the image with a background color for readability.

#10 Render Blocking Elements
When you browse a web page, the DOM (Document Object Model) loads. That DOM tree is built based on the HTML code. The page will start to display, but not all elements are available in the browser yet; they will load one by one.
So every page is (typically) fully loaded and displayed. Even if you are only reading the top lines of text, your browser will try to load the entire page, including all style sheets, scripts, images, videos, etc. In a linear way.
A long time ago, that was fine. A web page consisted of maybe 500 words and a few images. Today, however, these pages contain massive style sheets, code for determining your responsiveness, external scripts, etc.
A solution to this is to load scripts asyncronically, so they can't lead to a blocking page. The page may not look 100% correct at first, but a script error will not stop rendering:
<script src="my.js" async></script>
There is also deferred loading. This ensures the script is loaded directly after the DOM in an order you specify in your code:
<script src="my-1.js" defer></script>
<script src="my-2.js" defer></script>
Also, check out the possibility to load the script at the end of your page just before the </body> tag.
Please note. Test thoroughly if you want to load your script and CCS's asynchronically, deferred or at the end. Moving scripts can cause a function to be called upon that hasn't been loaded yet.
#11 Lazy Load
Above is a brief explanation of how a page and images load into your browser. To gain extra speed, you can use lazy load. This technique ensures that images are only loaded into your browser when they become visible on your visitor's screen. In other words: images at the middle or end of your page will not be loaded as long as you don't scroll to it.
leadstreet has developed a lazy load module for HubSpot. Give us a call if you are interested in implementing it on your HubSpot website, landing page or blog
#12 Adaptive images
Here, you can go one step further. You don't have to load an image of 1,600 pixels wide for viewing on your smartphone. You can specify in your code that the image should display in a smaller format, but the actual image that your browser loads remains the same, thus, the size/weight remain the same.
We should be able to load the right image for each type of device, e.g.
- Desktop: 1600 px
- Tablet: 760 px
- Mobile: 450 px
This is technically a greater challenge. You have to prepare the different image formats and load them into the CDN; with CSS and scripting, load the right image onto the right device and the right browser.
Update March 15 2020
HubSpot has started to roll out automatic image resizing over the network in 2019.

#13 Minification
HTML, CSS, and scripts have become particularly complicated. To keep an overview in code, developers use indenting in order to visualize better what belongs together, or understand where they start a new item:

This is totally fine. In the code, we write comments here and there to remember (after a few months) what the purpose of a piece of code was. All those spaces, indentations, and comments ensure that the code pack contains 'air'. That 'air' is not of interest for a computer, server or browser.
They can just as easily handle code with everything in one row. A technique called minification is used for this. The script or CSS is first parsed to a min.js or min.css before it is forwarded to the browser. Minified code looks like this:

To compact it even more, all these miniaturized files can be grouped together, for example into combined CSS. This is not always possible at HubSpot, but we know that the HubSpot development team is working on this as part of the roadmap for the very near future.
A recent test, where we changed both Font Awesome and managed Combined CSS gave us an improvement of 19 points on Google Speed Insights test
 :
:
#14 Do you need all those scripts?
Scripts are usually managed centrally, across all pages, which is just easy. However, consider whether you need all scripts on all pages or all kinds of devices at all times.
An example. Let’s say you have a complex price page where you do complex calculations and process a lot of data; you only need the script for this on the pricing page. So, it's not necessary to load it on every page.
#15 Don't optimize for old browsers
You want a modern website, responsive and robust. However, you also want it to work fine with outdated software like Internet Explorer 11. It always requires extra code to visualize a website in old browsers.
Our advice: Don't optimize for old browsers. Focus on modern browsers.
Make sure your website works well with recent, current browsers. Understand and (especially!) accept that outdated browsers are not so powerful and that they will not display your website as intended. Besides, if you really want your site to render pixel perfectly on old junk, know that this will take a lot of time for your front-end developer, which will affect your budget.
#16 Caching
Caching is a technique in which pages, images, and pieces of code are stored locally on your computer, so they're immediately available on your second visit. At the first visit, access takes a little longer, but during the next sessions, you don't have to wait for the processing anymore. You benefit from the cached results of their predecessors, making everything load faster.
On a technical level, caching is a complicated matter. It has levels ranging from query caching, server caching, browser caching, CDN, etc. In short, this is something you should check with your development team. For HubSpot websites, you're all good: HubSpot manages this part itself and quite well, and you always have a CDN at your disposal.
Responsive or mobile?
Responsive is a proper technique. It allows you to create a website for all devices. Is that ideal? No, because a mobile device is not designed to display information the same ways as on a desktop.
If your audience is mainly surfing via mobile, consider creating a separate website for your mobile customer, an m.mywebsite.com, or think about using the mobile-first principle.
Conclusion
Speed is vital for your website. You can improve your site's speed, and there is much you (yes, you!) can do (images!). One thing is certain: just like SEO, it is a continuous process. So reserve some budget for speed optimization for the coming months, because speed is becoming increasingly critical.
If you have questions about the speed of your HubSpot site, talk to our experts.

Johan Vantomme
Managing partner leadstreet ✪ Diamond HubSpot Partner ✪ Top 50 HubSpot Agency worldwide



