Een tweede kernindicator voor je website, is de mobile readiness ervan. Met ander woorden: is je site geoptimaliseerd voor mobiele toestellen? Hoe vlot laadt de site en hoe presteert hij op verschillende mobiele platformen?
Onze partner HubSpot ontwikkelde het een tool om websites te evalueren. Ze analyseerden de resultaten van meer dan 26.000 inzendingen voor de grading tool om een duidelijk beeld te vormen van hoe websites vandaag de dag presteren, én bundelde die in een ebook (met tips). We vatten het voor jou samen in vier blogposts.
De resultaten van het onderzoek maken duidelijk dat er nog heel wat ruimte voor verbetering is, met een gemiddelde score van 60 op 100. Net geslaagd dus. Opvallend daarbij is dat de tekortkomingen zich meestal niet tot één aspect van de website beperken, maar dat er op nagenoeg alle vlakken nog ruimte is voor optimalisatie:
- Goede prestaties
- Geoptimaliseerd voor mobiel
- Search Engine Optimization (SEO)
- SSL-beveiliging
Mobile readiness: oog voor mobiele gebruikers
Een tweede kernindicator voor je website, is de mobile readiness ervan. Met ander woorden: is je site geoptimaliseerd voor mobiele toestellen? Hoe vlot laadt de site en hoe presteert hij op verschillende mobiele platformen?
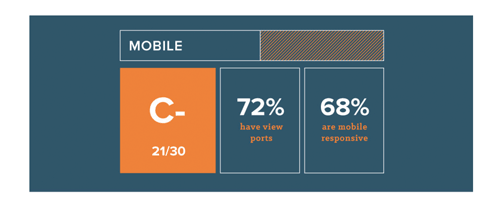
Uit de onderzoeksresultaten van HubSpot blijkt dat websites het op dit vlak zo slecht nog niet doen, maar ook hier is er nog heel wat marge voor optimalisatie. Zo haalt de doorsnee site een score van 21 op 30.
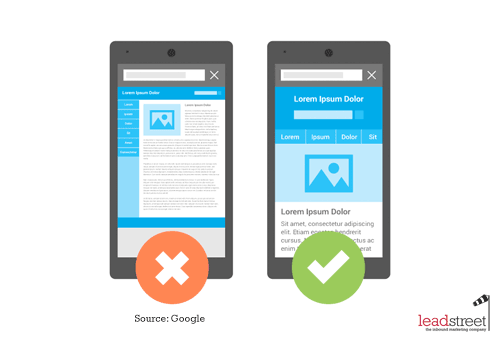
 Responsive design en viewports
Responsive design en viewports
De twee sleutelkenmerken waarop HubSpot focust zijn responsive design en de aanwezigheid van viewports, elementen waarmee de admin van een site aan de browser kan aangeven hoe de afmetingen en schaalbaarheid van de pagina moeten worden beheerd op verschillende toestellen.
|
72% van de door HubSpot geanalyseerde websites maakt gebruik van viewports, en 68% heeft een responsive design. Daarmee scoren de sites uit het onderzoek overigens beter dan de websites van de spelers uit the big league: uit een recente studie (april 2015) bleek amper 44% van de Fortune 500-websites 'mobile ready' te zijn. |
|
|
De resultaten hierboven zijn niet zo verrassend, omdat bedrijven uit die lijst er vaak websites op nahouden met honderden of zelfs duizenden pagina's. Daarnaast worden de sites vaak gehost op verouderde interne systemen en worden technische veranderingen in een gezapig tempo geïntroduceerd.
Mobile readiness is dan ook een gebied waarop kleine en middelgrote ondernemingen beter kunnen doen dan grote bedrijven, met een betere page ranking tot gevolg.
Het zoekalgoritme van Google controleert namelijk of een website responsief is, of dat er een aparte mobiele website bestaat. Kortom, de mobile readiness van een website is voor elk bedrijf dat beter wil scoren een duidelijk aandachtspunt.
Responsive design vs mobiele website
Google geeft de voorkeur aan responsive design boven een aparte mobiele website. Enerzijds omdat het makkelijker is voor hun web crawlers om één responsieve site te indexeren dan twee aparte sites (desktop en mobiel), anderzijds omwille van de SEO-voordelen die aan deze werkwijze vastzitten. Met een responsief design schakel je namelijk elke kans op kannibalisatie (interne concurrentie tussen twee pagina's op dezelfde site) via een aparte mobiele website uit.

Belangrijk weetje: voor mobiele rankings gaat Google (net als de meeste andere zoekrobots) anders te werk dan voor desktoprankings. Het is dus perfect mogelijk dat een website op positie 3 eindigt voor desktop, maar niet eens op de eerste pagina eindigt voor mobiel omdat de website er niet voor geoptimaliseerd is.
Nog niet overtuigd van het belang van een goede mobile readiness-score? Bedenk dan dat 80% van de zoekopdrachten op mobiele toestellen leidt tot een aankoop of vervolgactie binnen de paar uur die erop volgen.
Is je website niet geoptimaliseerd voor mobiel en scoort hij daardoor niet goed in de zoekresultaten, dan verlies je dus mogelijk potentiële klanten.
Oplossingen voor een betere mobiele score
Om je site beter te doen scoren op het vlak van mobile readiness, kun je het volgende doen:
- Test je site met de Google-tool om na te gaan hoe je site scoort voor mobiele bezoekers
- Ga na welke optimalisatiestrategie het best bij jouw site past: een responsive design of een aparte mobiele versie van je website? HubSpot geeft de voorkeur aan een responsief design aangezien dit beter scoort bij zoekrobots, maar een mobiele website kan eveneens zijn vruchten afwerpen.
- Focus bij het volgende redesign van je website op mobiele platformen.

Johan Vantomme
Managing partner leadstreet ✪ Diamond HubSpot Partner ✪ Top 50 HubSpot Agency worldwide





