In deze post gaan we na hoe je de prestaties van je website kan evalueren, en hoe je die kan verbeteren.
Het is een vraag die ook onze partner HubSpot bezig houdt. Daarom ontwikkelde het een tool om websites te evalueren.
Die evaluatie laat toe om de sterke punten van een website in kaart te brengen en na te gaan waar er nog ruimte is voor verbetering. De tool focust daarbij op een viertal centrale kenmerken.
De 4 peilers van een goed presterende website
Sterke websites delen volgens HubSpot vier gemeenschappelijke kenmerken:
- Goede prestaties
- Geoptimaliseerd voor mobiel
- Search Engine Optimization (SEO)
- SSL-beveiliging
Door deze vier kenmerken te testen én te scoren, komt er een totaalscore uit de bus die een algemeen beeld schetst van hoe goed een website in elkaar zit. HubSpot Research analyseerde de resultaten van meer dan 26.000 inzendingen voor de grading tool om een duidelijk beeld te vormen van hoe websites vandaag de dag presteren, én bundelde die in een ebook (met tips). We vatten de inhoud van dit ebook samen in 4 blogposts.
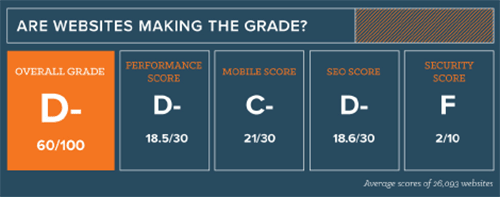
De resultaten van het onderzoek maken duidelijk dat er nog heel wat ruimte voor verbetering is, met een gemiddelde score van 60 op 100. Net geslaagd dus. Opvallend daarbij is dat de tekortkomingen zich meestal niet tot één aspect van de website beperken, maar dat er op nagenoeg alle vlakken nog ruimte is voor optimalisatie. 
Tijd om te bekijken wat er beter kan, en natuurlijk ook hoe.
|
De door HubSpot geanalyseerde websites hebben gemiddeld:
|
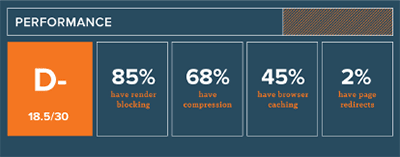
Prestaties: alles kan sneller!
Onder 'prestaties' verstaat HubSpot de tijd die een website nodig heeft om content te laden voor elke bezoeker. Dat er hier nog werk aan de winkel is, maakt de gemiddelde score meteen duidelijk: een magere 18,5 op 30. Bij heel wat sites zijn er dan ook vertragende factoren in het spel:Render blocking
Goed nieuws: 85% van de sites maakt reeds gebruik van render blocking. Nooit van gehoord? Vergelijk het dan met rijden op een smalle eenrichtingsbaan. Ligt er iets op de weg, dan moet het obstakel eerst worden opgeruimd voor je weer verder kan. Wanneer een browser een pagina laadt, gaat het er vergelijkbaar aan toe: komt de browser een extern script tegen (denk aan een Twitter-module of 3rd party service voor je website) , dan moet dat script eerst een request maken, geladen worden en vervolgens weer worden gesloten voor de browser andere elementen op de pagina kan laden.
(Meer weten over render blocking; lees even deze en deze blogpost door van Google)
Om de prestaties van je website te verbeteren binnen de context van render blocking, kun je twee acties ondernemen:
- Laat eerst de kerncontent van je website en dan pas de niet-kritieke 3rd party scripts. Dit kan ervoor zorgen dat je TTL-metric (Time to Load) verhoogt, maar het versnelt het renderen van je content.
- Verwijder scripts of maak ze asynchroon zodat ze in lijn met de rest van je pagina laden.
Compressie
Amper 68% van de websites maakt gebruik van compressie. Compressie heeft vooral een effect op twee elementen: grote beelden (oorzaak nummer één van traagladende pagina's) en het variabel gewicht van de resterende JavaScript en CSS-resources op de pagina (de website grader gaat ervan uit dat minstens 50% hiervan gecomprimeerd is).
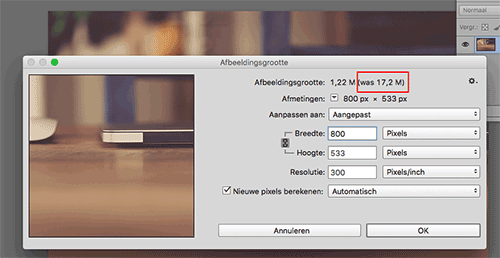
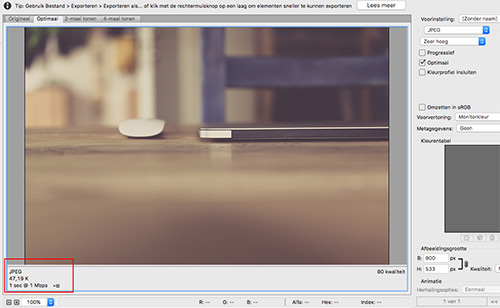
Met name bij het laden van pagina's waarop veel afbeeldingen worden gebruikt, kan compressie voor een aanzienlijke snelheidswinst zorgen. Gebruik je niet-geoptimaliseerde (dus zware) beelden, dan moet de browser eerst de volledige afbeelding laden en ze daarna schalen naar het door de pagina opgegeven formaat. Gebruik in de eerste plaats dus geen beeld van 5.000 x 5.000 pixels als er maar eentje van 500 x 500 pixels nodig is.

Pas je ook nog compressie toe op een beeld, dan moet er ook minder data gedownload worden door de browser. Een beeld kan op die manier worden herleid tot een fractie van zijn oorspronkelijke grootte. Vooral gebruikers met een tragere dataverbinding zullen je daar dankbaar voor zijn.

Om JavaScript en CSS vlotter te laten laden, kun je dan weer gebruikmaken van minification. Dat is een techniek die overbodige comments en code verwijdert uit de pagina en de code en functies inkort. Er zijn heel wat tools op de markt waarmee web developers hun Javascript- en CSS-code kunnen optimaliseren.
Browser caching
Slechts 45% van de geanalyseerde websites maakt gebruik van browser caching. Browser caching kun je zien als een reeks geheugensteuntjes voor de browser: door vaakgebruikte bestanden tijdelijk lokaal op te slaan, hoeft de browser ze niet elke keer weer te downloaden van de site. De techniek kan toegepast worden op JavaScript, CSS en afbeeldingen, en hoort bij sites die veel terugkerende bezoekers zien bij de best practices te staan.
Redirects
Nog maar 2% van de geteste sites maakt gebruik van redirects, zodat dit in de praktijk eigenlijk geen probleem meer stelt. Maar goed ook, want redirects kunnen voor een langere laadtijd zorgen. Dit gebeurt bijvoorbeeld wanneer de pagina vanuit verschillende bronnen content moet laden.
|
Drie seconden of minder De laadtijd is een KPI geworden voor websites. De websites in de HubSpot-studie doen er gemiddeld 3,9 seconden over om te laden, terwijl dit eigenlijk niet langer mag zijn dan 3 seconden. Studies geven immers aan dat zo'n 40 procent van de internetgebruikers verwacht dat een site binnen de 3 seconden geladen is. Blijkt dat niet het geval, dan is de kans groot dat ze het venster sluiten of er een negatieve perceptie van een merk aan overhouden. Uit onderzoek blijkt overigens dat zo'n 79% van de shoppers die ontevreden zijn over de prestaties van een website minder waarschijnlijk een herhalingsaankoop zullen doen op diezelfde site. Kortom, trage websites zijn nefast voor de resultaten van een bedrijf. Dat het wel degelijk beter kan, bewijst het resultaat van de sites uit het bovenste kwart van het onderzoek: de laadtijd bedraagt hier gemiddeld 1,11 seconden of minder. |
Oplossingen voor zware websites
Dat de grootte van een website niet noodzakelijk lineair is met de laadtijd, bewijst de onderstaande figuur. Hoewel duidelijk blijkt dat grotere sites er nu eenmaal langer over doen om te laden dan kleinere, hebben de admins van sommige pagina's die 15 tot 20 MB groot zijn manieren gevonden om ze sneller te doen laden. Sites van deze omvang hebben meestal niet alleen de eerder vernoemde best practices toegepast, maar ook geïnvesteerd in een CDN (Content Delivery Network) en/of aan FEO (Front-End Optimization) gedaan om de laadtijd tot een minimum te beperken. Eens websites groter dan 20 MB worden, is het hek echter van de dam.
Conclusie
Beheerder van een zware, complexe website? Je kan het volgende doen om de laadtijd niet langer op te laten lopen dan noodzakelijk:
- Comprimeer en herschaal beelden zoveel mogelijk
- Verwijder niet-asynchrone requests of verminder ze waar mogelijk. Alles moet zo snel mogelijk laden, dus elimineer potentiële boosdoeners die voor vertraging kunnen zorgen
- CSS spiriting kan een heel efficiënte methode zijn om beelden te laden, als je een developer hebt die vertrouwd is met de techniek
- Pas minification toe op al je code, vooral JavaScript
- Bij lange pagina's stel je het laden van bijkomende content best uit tot de bezoeker scrollt
- Dokter een strategie uit over de volgorde waarin alle elementen moeten laden. De belangrijkste CTA van je pagina ga je bijvoorbeeld niet als laatste laten laden. Je wil immers niet dat de gebruikers daar al lang voorbij is voor de CTA in beeld verschijnt

Johan Vantomme
Managing partner leadstreet ✪ Diamond HubSpot Partner ✪ Top 50 HubSpot Agency worldwide