Documentation
Best practice
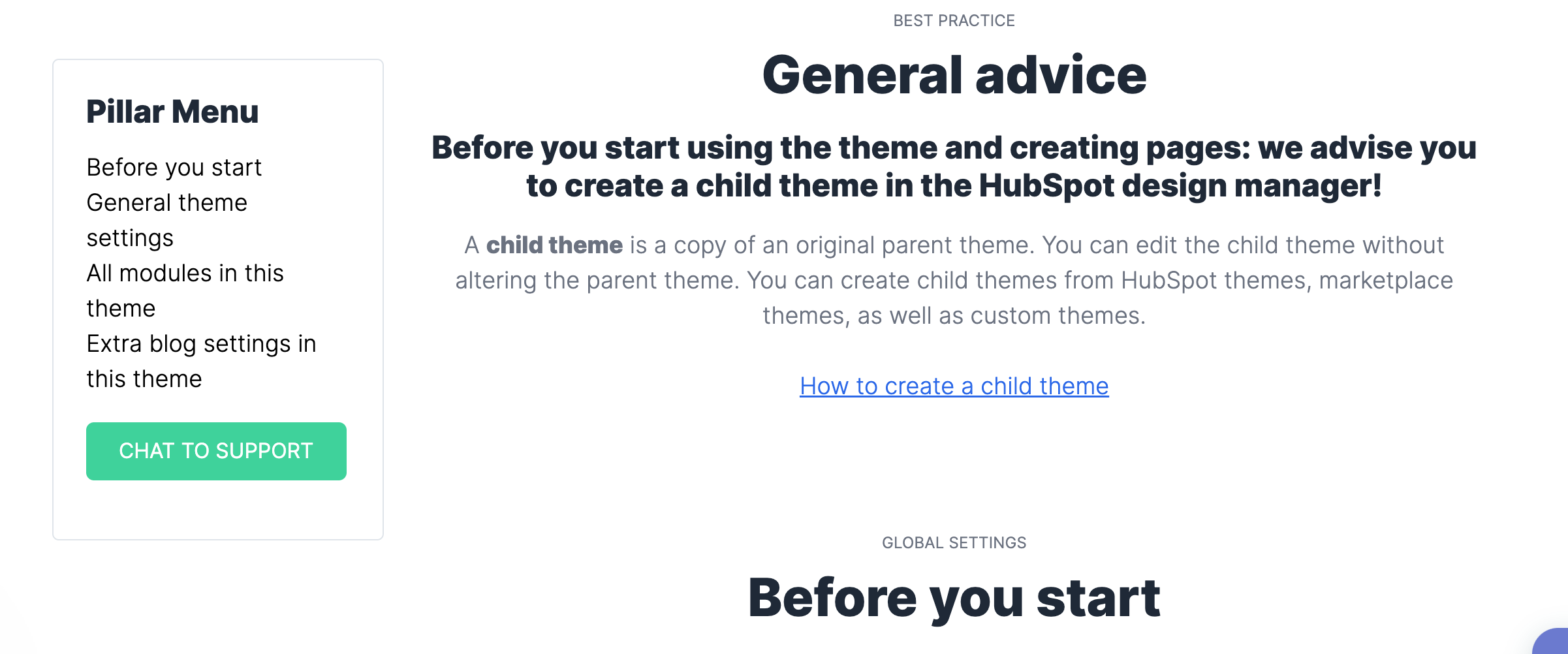
General advice
Before you start using the theme and creating pages: we advise you to create a child theme in the HubSpot design manager!
A child theme is a copy of an original parent theme. You can edit the child theme without altering the parent theme. You can create child themes from HubSpot themes, marketplace themes, as well as custom themes.
How to create a child theme
HubSpot: Knowledge base & 24/7 support
HubSpot Has a very good documented knowledge base and has a 24/7 support
- knowledge base
If you have a question search the knowledge base there is a BIG help buttons at the bottom right of HubSpot - help center
find here the help you need - hubspot status center
an outage is always possible, heer you can check if all HubSpot services are operational
HubSpot: CMS
We selected some interesting reading that hubSpot produced about the theme in general
- Get started with themes
- Edit your theme settings
- Set up your site's navigation menus
- Use global content across multiple templates
HubSpot: Get started with the theme
We selected some interesting reading that hubSpot produced about the theme in general
- Get started with themes
- Edit your theme settings
- Set up your site's navigation menus
- Use global content across multiple templates
HubSpot: Create and publish a page (general)
- Create and publish a page
- Create and publish a page > Types of templates > is a THEME template
- Create and publish a page > Create a new page
- Create and publish a page > Edit an existing page
- Create and publish a page > Edit content in a module
- Create and publish a page > Edit styles applied to your modules
- Create and publish a page > Optimise for SEO
- Create and publish a page > Edit page settings
- Create and publish a page > Preview tour page
- Create and publish a page > Publish or schedule your page
HubSpot: Edit content in pages using a website theme
HubSpot: Blog & theme
HubSpot: File manager, images, videos
HubSpot: Some advanced functionalities
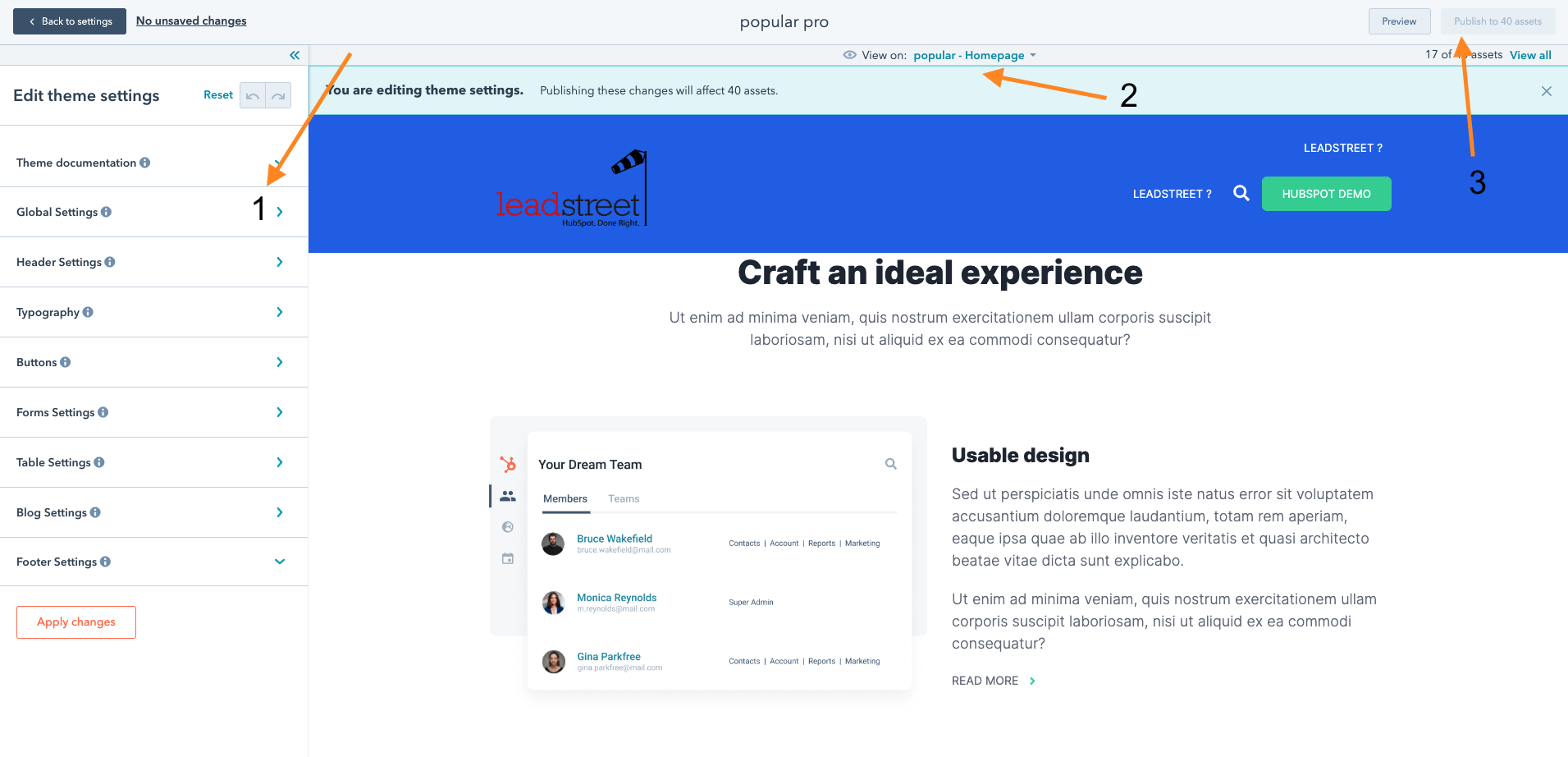
Where are the theme settings located
Go to your settings by clicking on the gear icon in the top right corner. 
In de sidebar select website \ themes
There you will find our popular theme
Click on it and in the new sidebar you will find the theme settings

- Edit the general settings
- Preview then on some page
- Publish the changes

Global Settings
Consider these settings as super settings, they will be inherited further down the road, you can overrule them if needed.

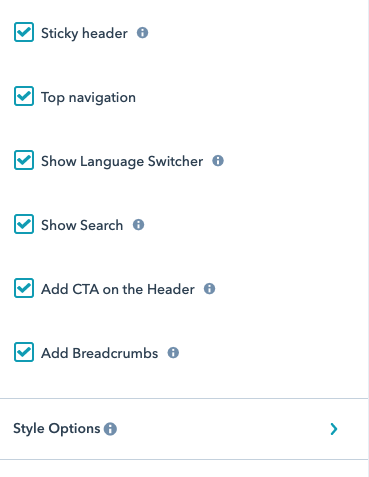
Header Settings
Activate extra functionalities in the header and control all the header variables

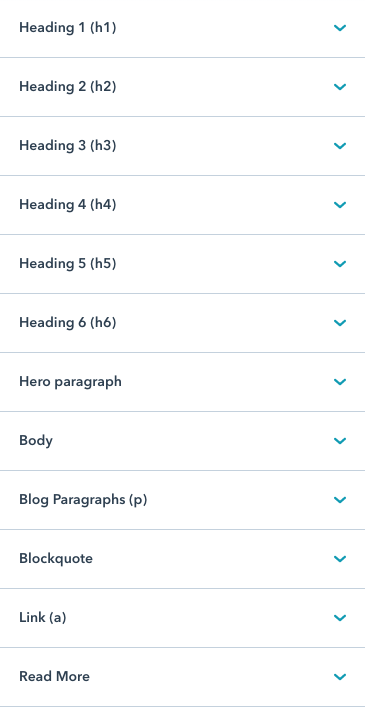
Typography
By default, the fonts are inherited from the global font settings. Here you can overrule them if you want to. You can use a different Google Font or a Custom Font (custom fonts are declared in CSS)

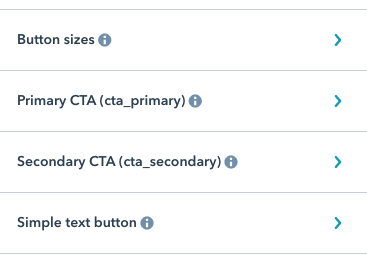
Buttons
Create some button variations here, you can use the settings in different modules or use as a class in the source code

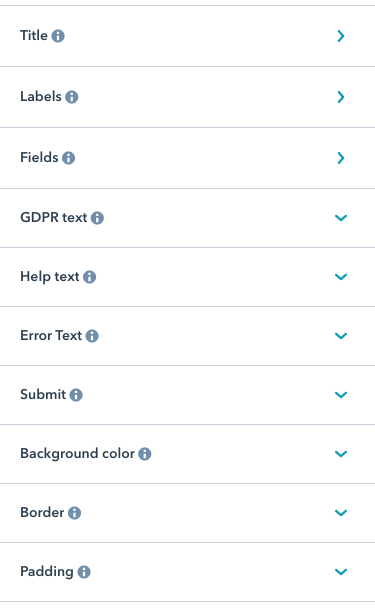
Forms Settings
You can control the look of a form and all its elements, field, placeholder, help,...

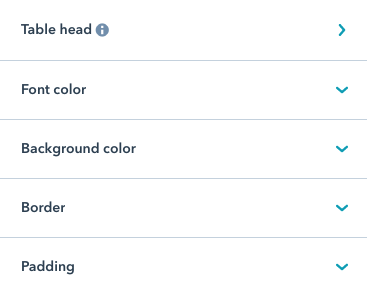
Table settings
The look of a table can be managed here

Blog Settings
You can control the functionalities focused on the blog, such as listing, hero's, featured,...

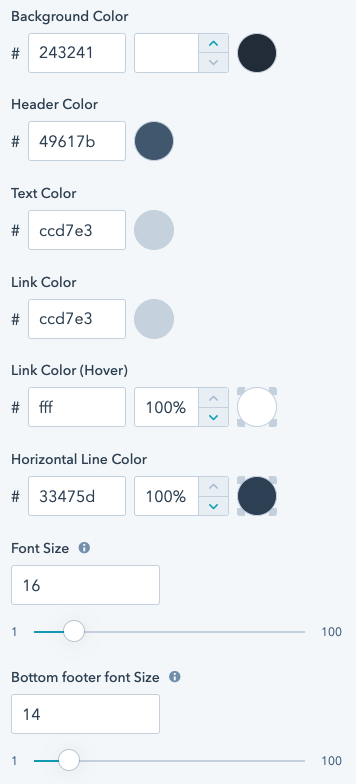
Footer Settings
Manage the footer section of each page, width, look, style,...

modules
All modules in this theme
View all modules on this overview page
In alphabetical order:
HubSpot drag and drop areas
How HubSpot Drag and Drop Areas are working
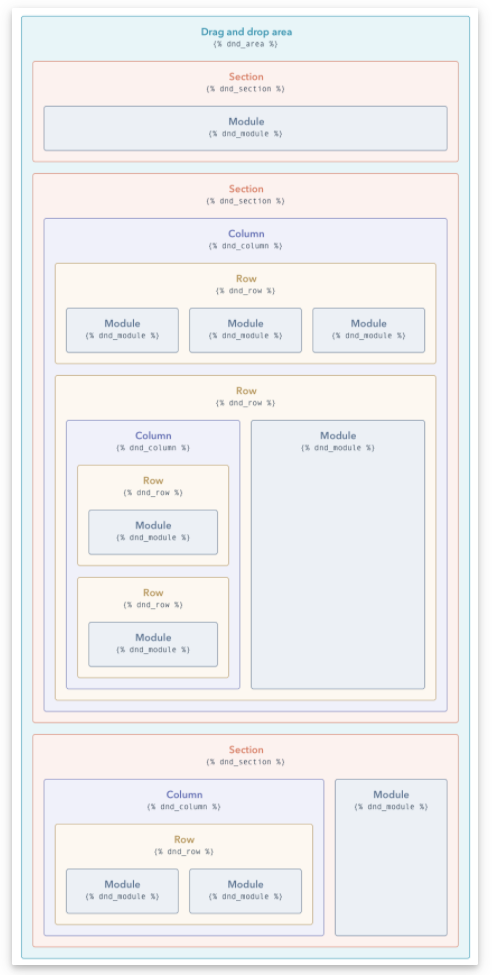
Drag and drop areas are composed of modules, which are blocks of website content. These modules may be arranged in horizontal rows or vertical columns. Rows and columns may be grouped into sections of elements.
By grouping these elements together, you can apply background styles to an entire area of your page. You can also drag and drop entire rows, columns, or sections to rearrange your page layout.
- Module: an individual block of website content. You can edit your page's text and images within an individual module.
- Column: a vertical stack of multiple modules or rows. You can move or rearrange columns on your page, and apply a background color or style to an entire column.
- Row (*): a horizontal row of modules or columns. You can move or rearrange rows on your page, and apply a background color or style to an entire row.
- Section: a group of multiple rows or columns. You can move an entire section, or apply a background color or style to an entire section.
Check out this HubSpot knowledge page that explains all functionalities
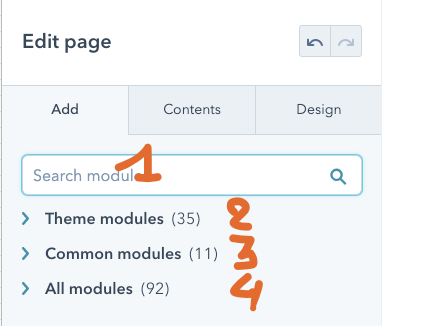
Different modules

- You can search for modules to be used
- Theme modules are modules developed form, especially for the theme
- Common modules are default HubSpot modules such as Rich Text
- All modules, beware of using these modules, probably they are old modules and NO Drag & Drop modules. It's possible that they do not behave correctly
Section \ Column \ Row \ module hierarchy

(*) creating a row is sometimes hard ;-) but follow these steps and you will get one
- create 2 cols with a Rich Text module in each
- in the first col drag an Image module below the Rich Text field
- then clone the Image module in the first row using the icon when hovering
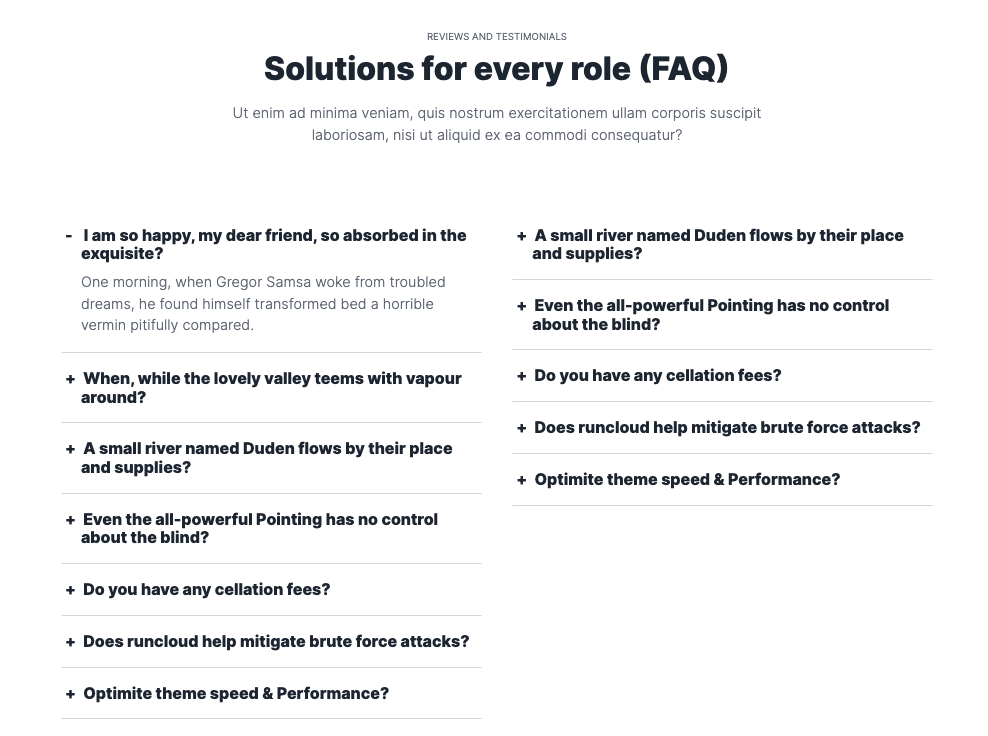
Accordion

This is the module you are looking add, the FAQ or FAQ accordion module

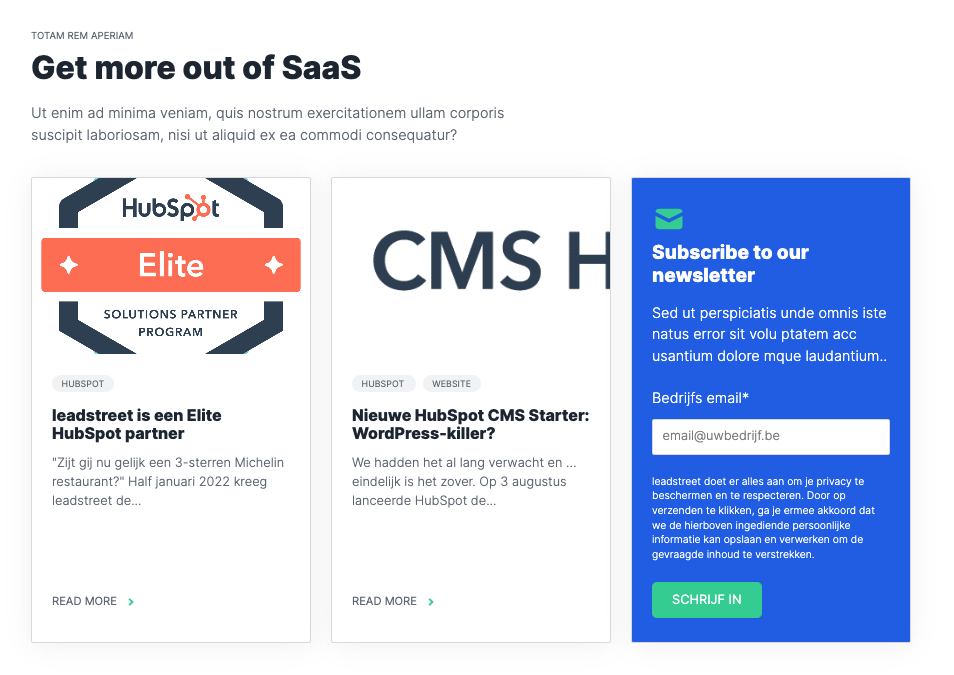
Blog Latest Feed with Newsletter

Display the latest blogs on a webpage, select blog and topic

Blog Listing tag menus

Display Tags used on a blog

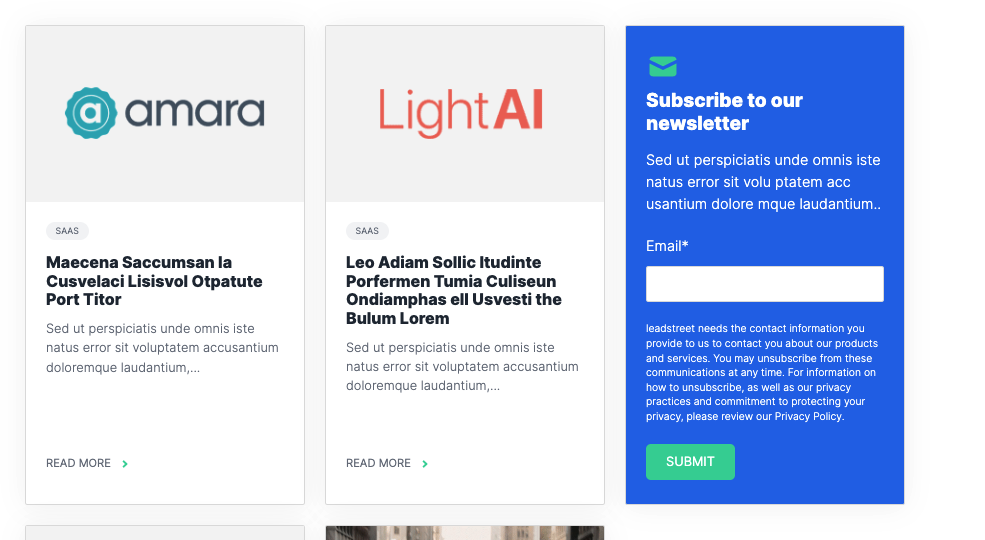
Blog Listings

Used on blog overview page, this is used to display the blog posts under a blog

Blog Listings Featured post

Display the most recent featured post.

Blog Listings title

Used to show the title of the blog overview

Blog Pagination

Used to show the pages if the number of posts is more than what is set on the blog settings.

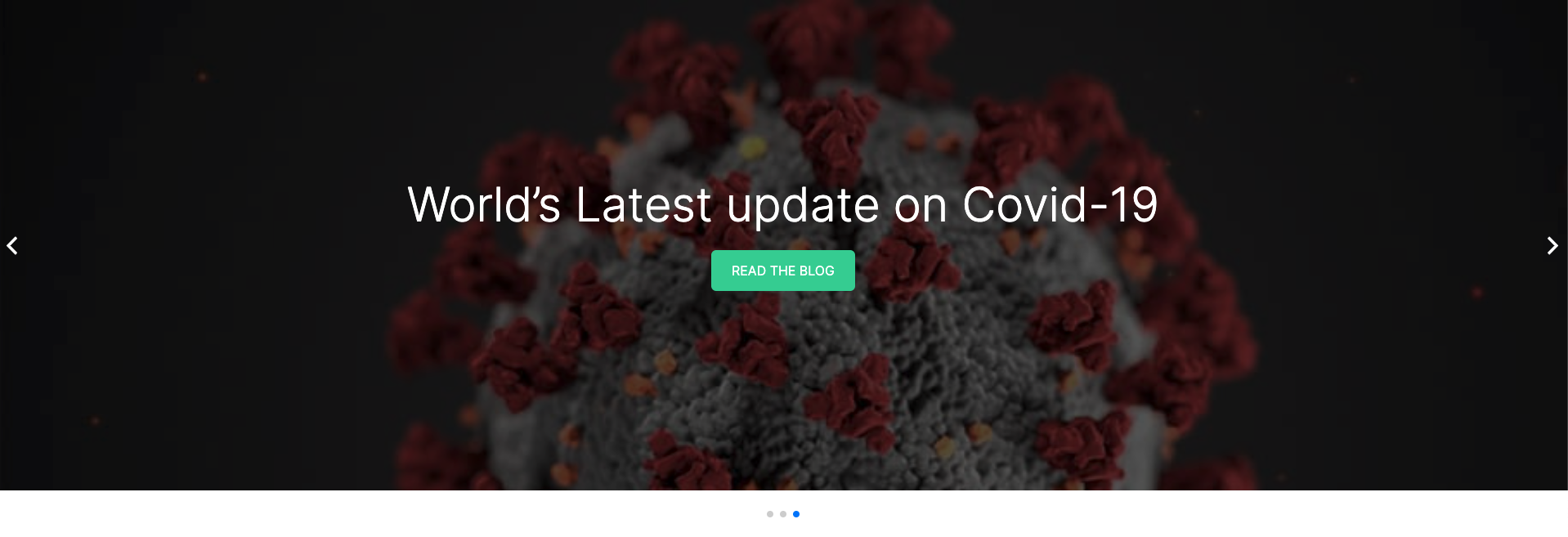
Blog Post hero slider

Hero slider that display a series of posts from a blog

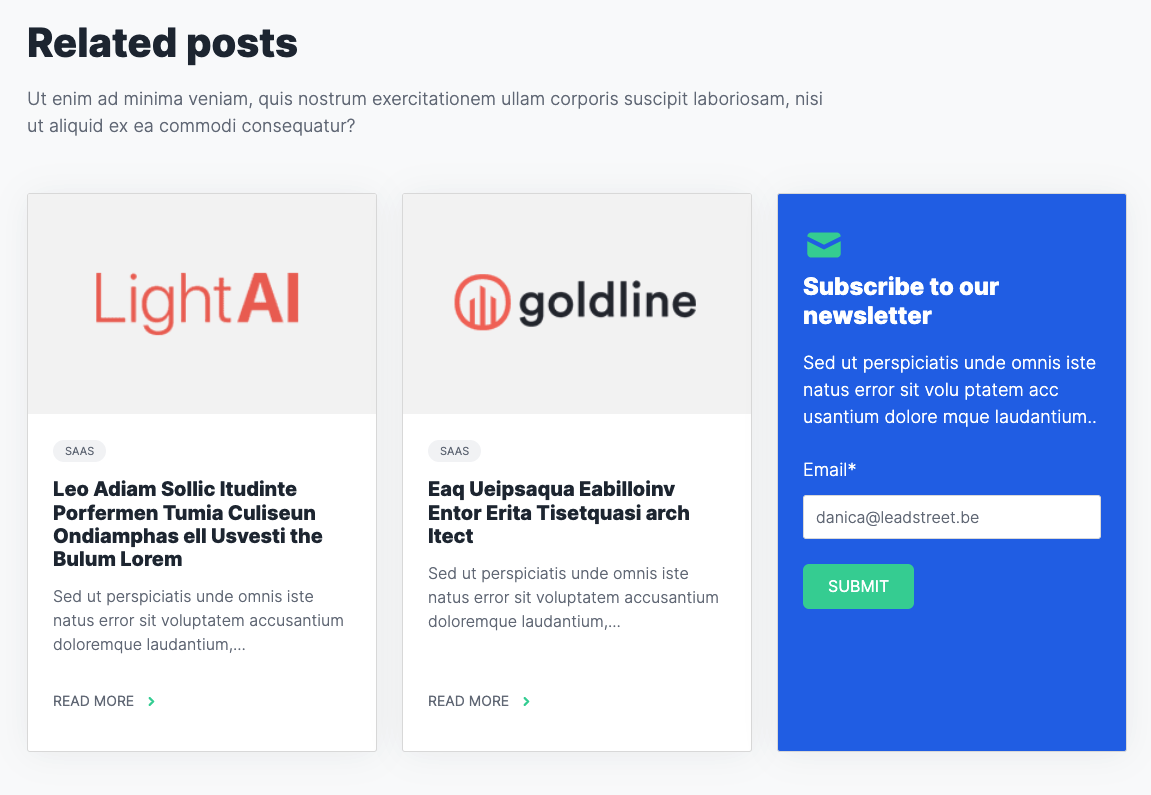
Blog Related feed
This module is exclusive on a blog post.

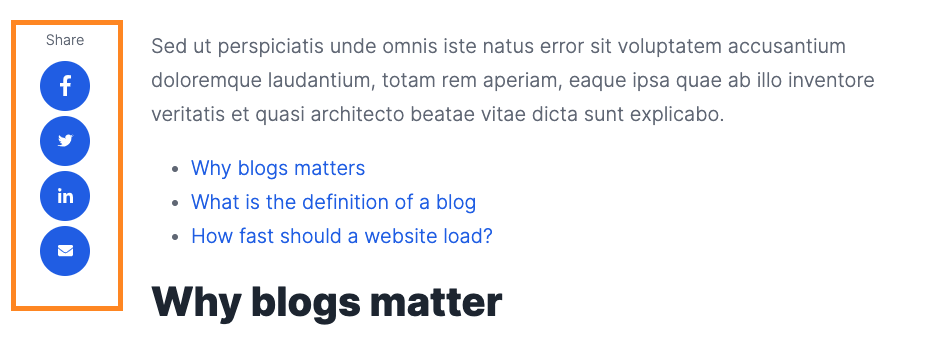
Blog Social sharing
This module is exclusive to a blog post. It will let you share your posts on social media

Breadcrumbs Menu section

Use this to display breadcrumbs on your page.
Button

Just add a button on your page and style in your theme style.

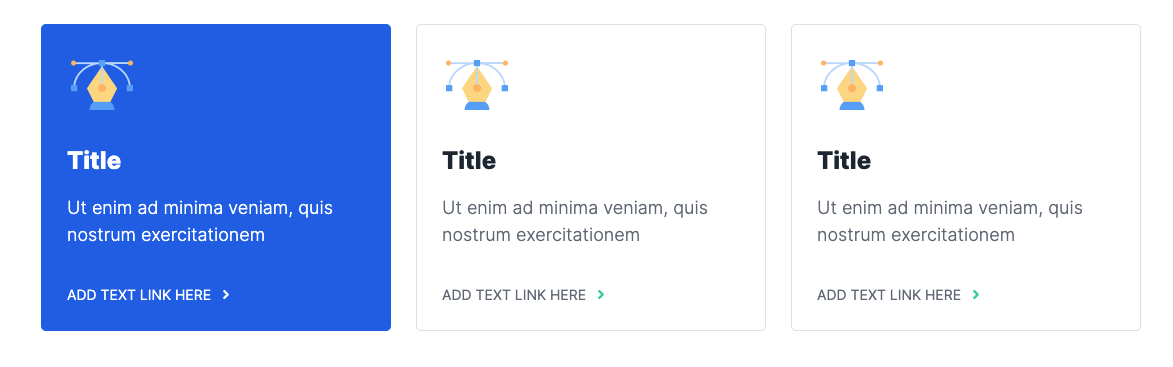
Card
![]()
This module will display column in 1-4 columns per row. it has different style options to choose from. Use this to display Infos, team and etc.

Global logo slider

Use to a module to display a list of logos. This is a global module.

Header CTA
This module is used on the Header

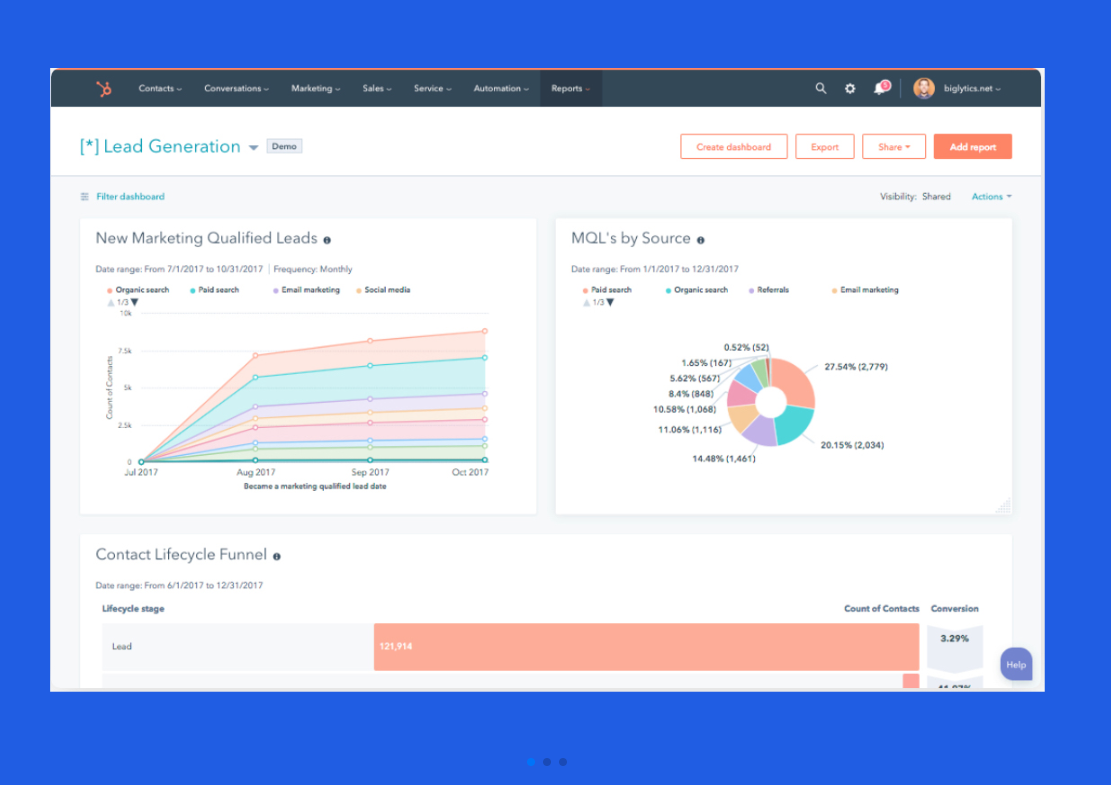
Hero parallax

Use this module as your hero, make sure to set the section as full width. You can use a slider or parallax on each repeater section.
See it in action here
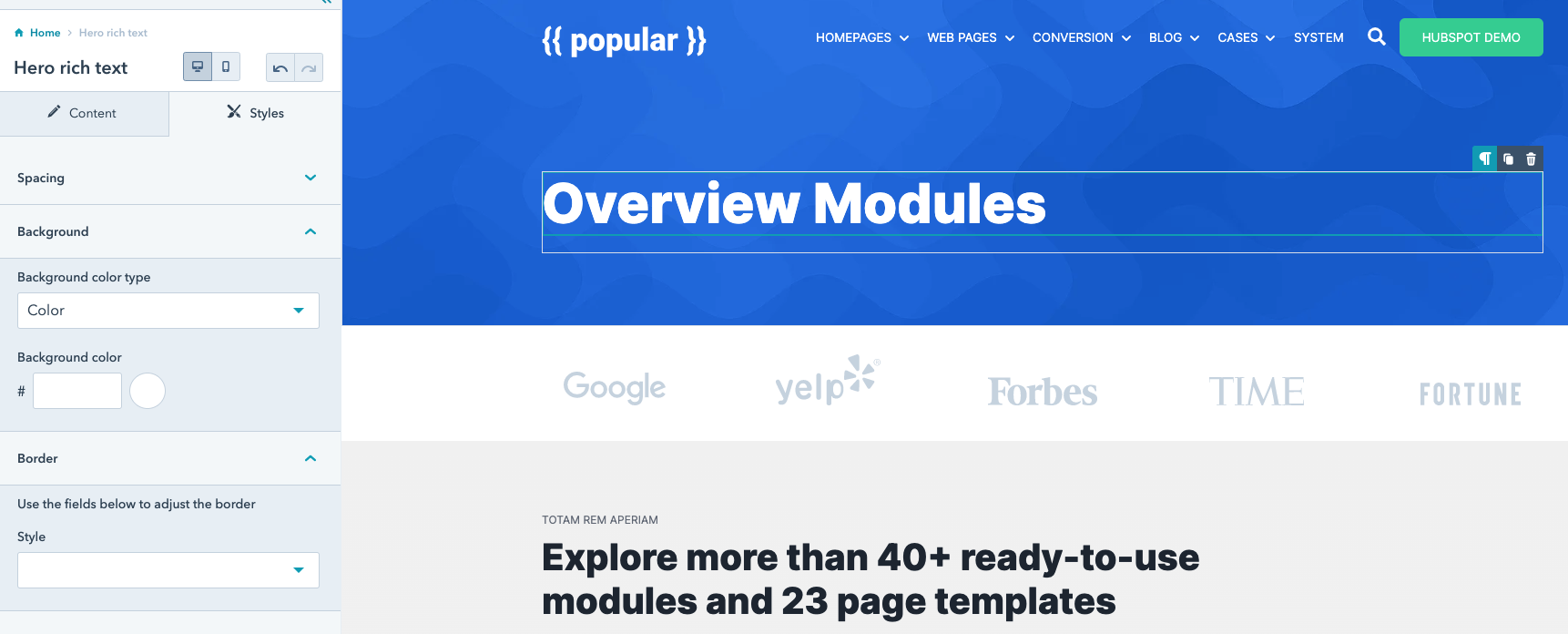
Hero Rich Text
![]()
This module is used to add text on your Hero, the paragraph font size of this module can be controlled on the theme settings (Typography > Hero Paragraphs). it also contains a colour field at the bottom, to control the colour of the text.

See it in action here
Hero Typing Text
![]()
This module is also used to add text on your Hero, the paragraph font size of this module can be controlled by the theme settings (Typography > Hero Paragraphs).
This module lets you add a series of texts that looks like its typing.
Note: Use this keyword "%%typing%%" to insert the typing text on the header.

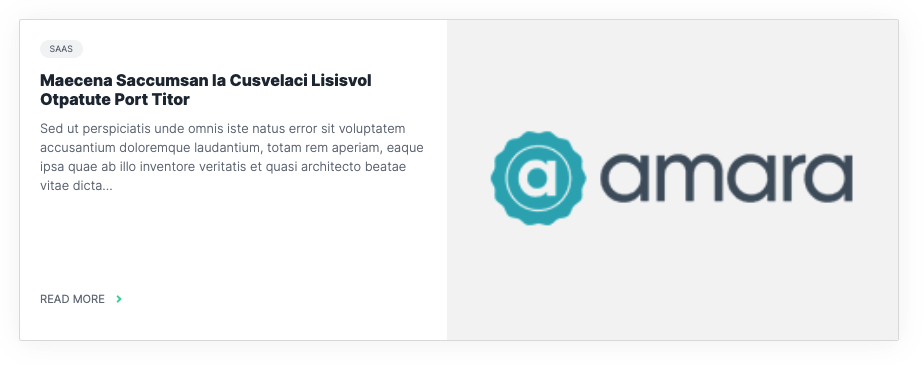
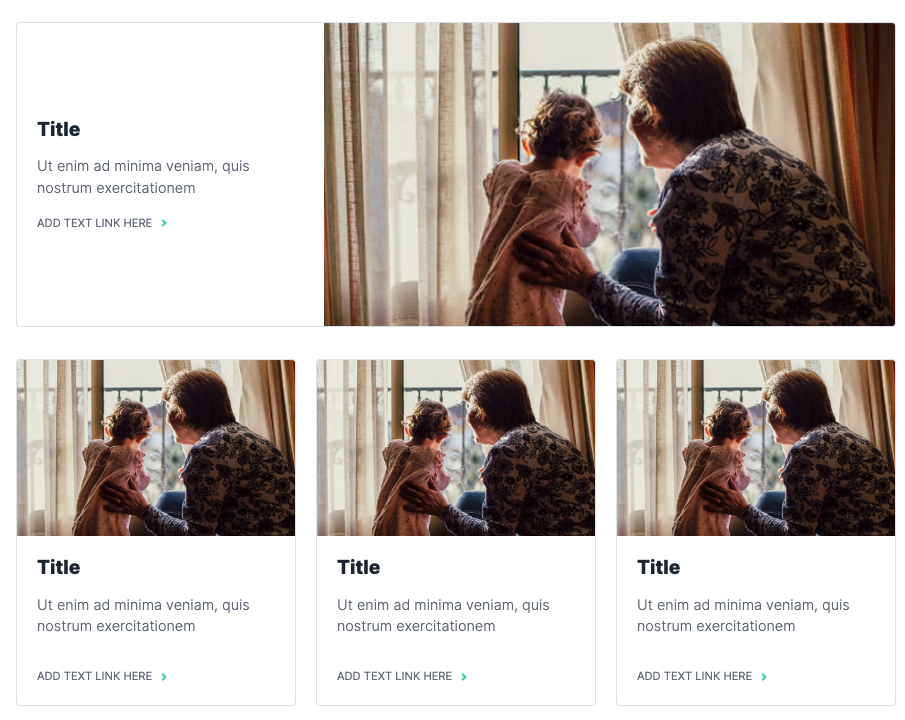
Image and text Card

Use this module to show your content just like in the screenshot.

Image Slider

This image slider module lets you control how the slider will behave that fits your needs. It contains options like the items to be shown per slide.

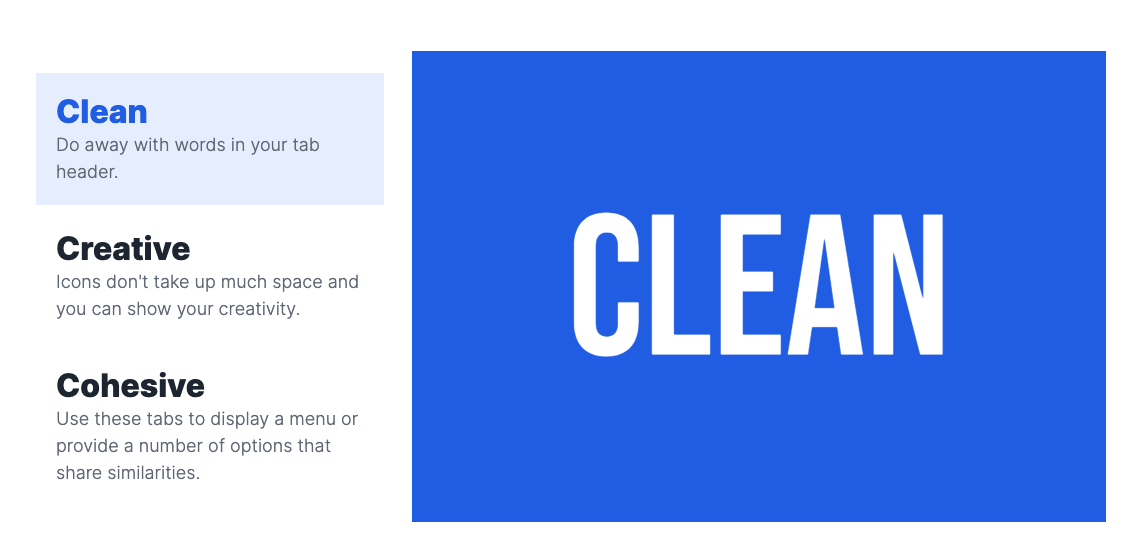
Image Tab

Use this module to display a series of images with a caption on the left. Clicking the caption will let you navigate to a different image. In this module, you can categorize the images.
See it in action here
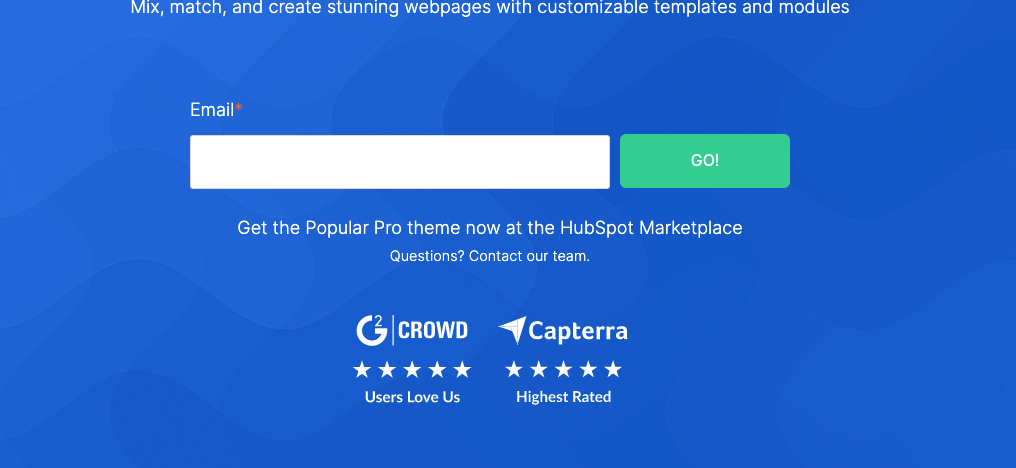
Inline Subscribe form

This module will let you add a form that looks like the screenshot. Make sure to only use one input field.

Link text

Use this module if you need a plain text with link and icon

List of logos

Use this module to display your client logos

Logo slider

This is like the global logo slider module, but this module can be edited on each page

Masonry with slideshow
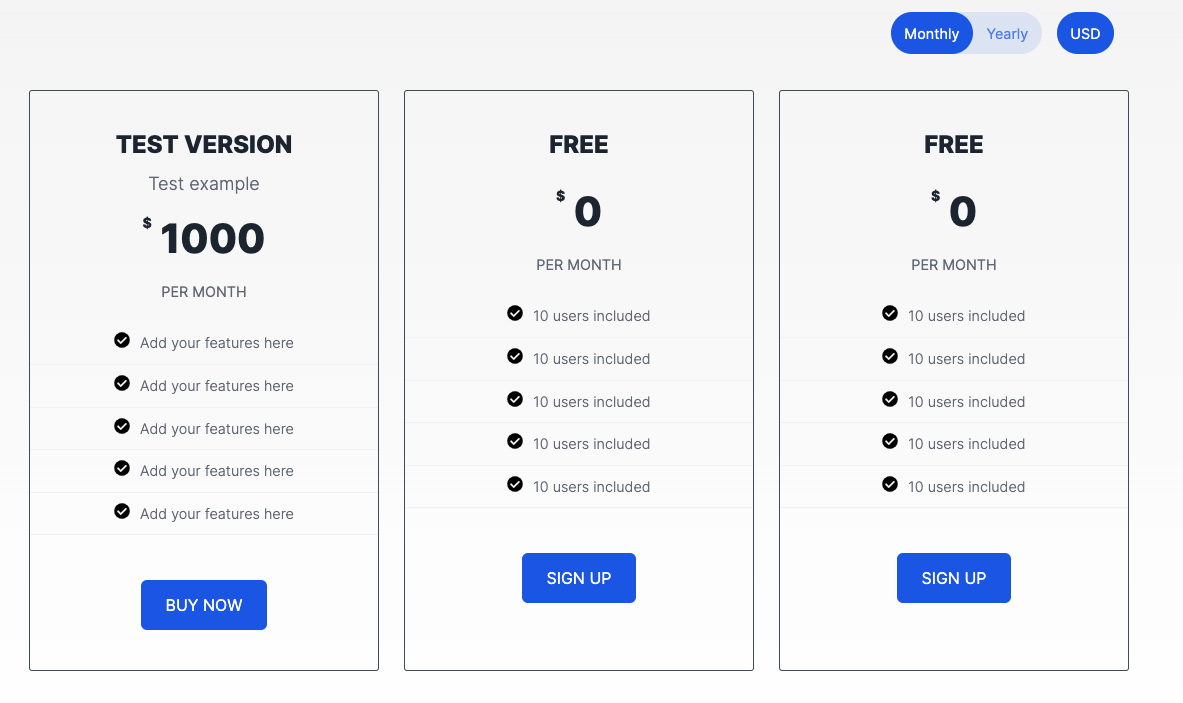
Multi pricing card

Manage your different pricing plans, use different currencies, switch to monthly & annual pricing.

Office details and Other office details
Use these modules to show details about your office
Page post

Use this module to fetch pages and show them like a blog listing style. You can only call 10 pages per page.

Pillar menu

Use on pillar pages. This is used to easily navigate your content especially if its a long one

Social Follow

This module is used to add the links to your social media pages

Social Sharing

This module is used to share a page on social media

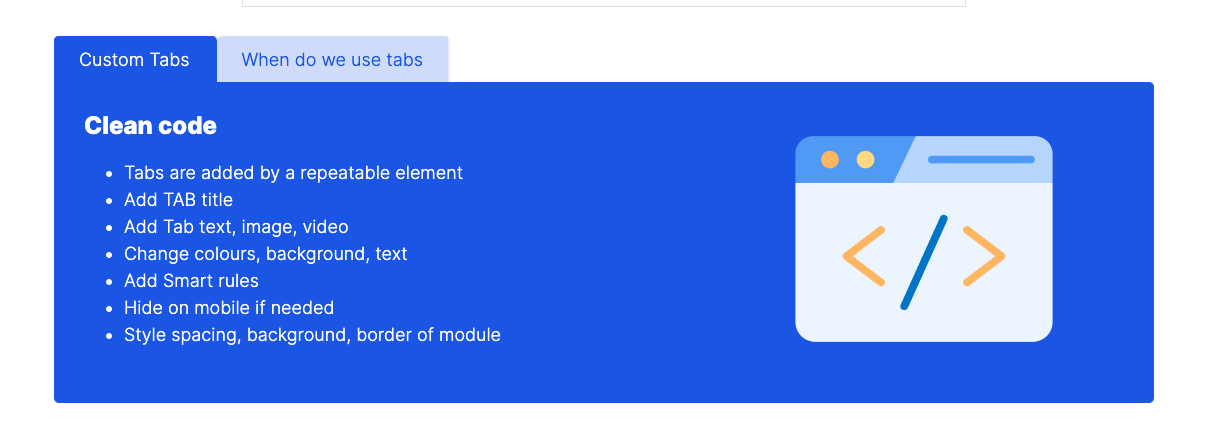
Tab

Use the Tab module if you want your content to separated into sections while accessed via a single content area, and does not refresh the page when selected.

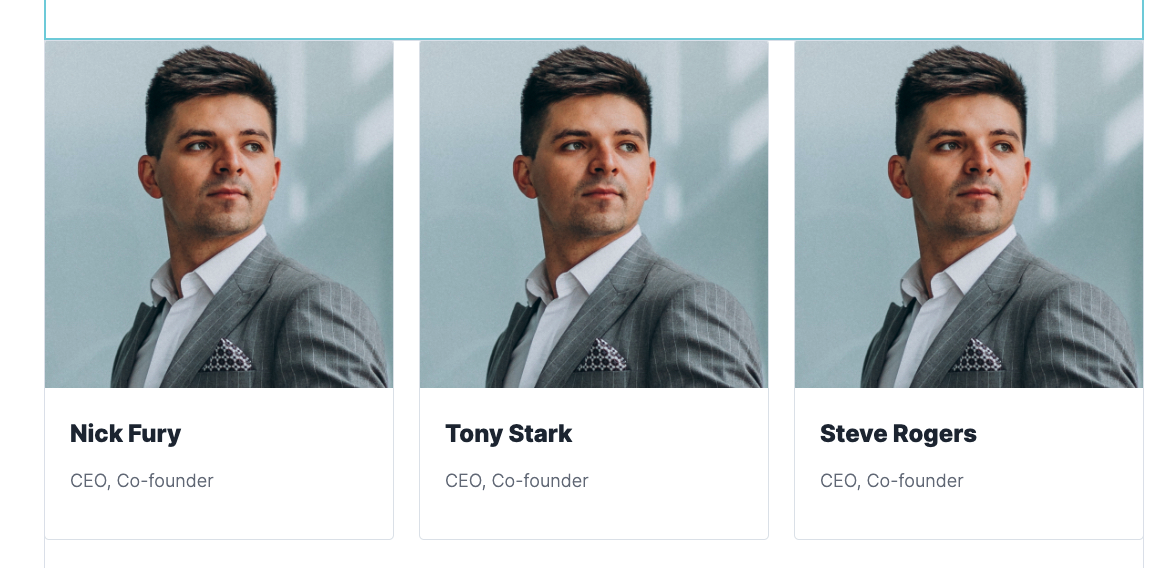
Team card

Use this module to show the team members of your team.

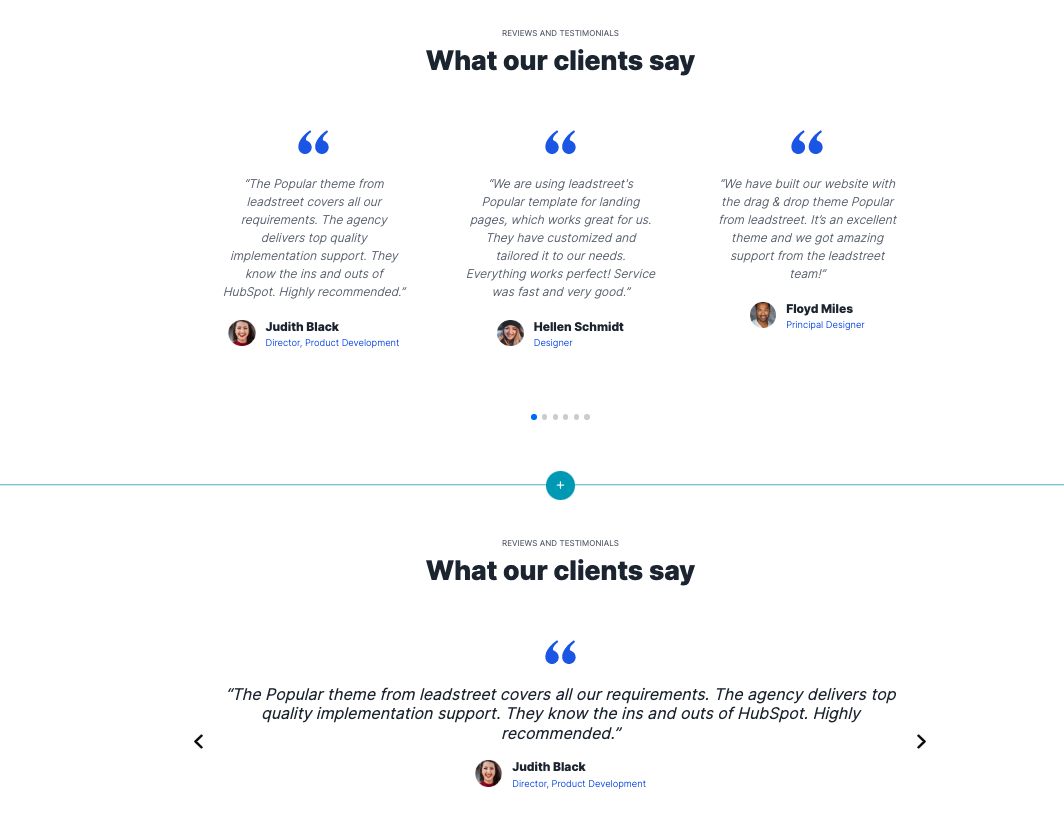
Testimonial

Use this module to add testimonials about your company. This module will give you a capability to choose how many testimonial to show per slider

Text and Image or video

Use this module to add a zigzag text and image.