Theme Settings
Each CMS has its own behavior.
A HubSpot theme can handle various settings; this way, you can control as a marketer, user a website as easily as possible.
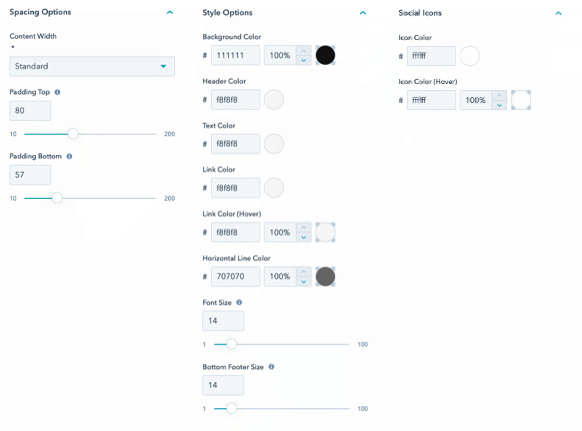
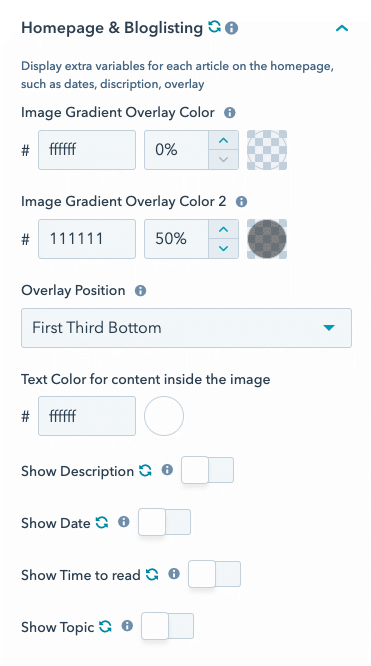
For the Magazine theme, you have more than 200 settings you can control!
The theme setting you can find in the settings using the gearbox icon (top right) then go website \ themes OR click here and replace XXXXXXX with your HubSpot portal ID
Magazine Theme Documentation
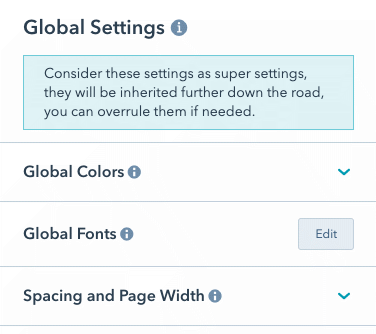
Global Settings
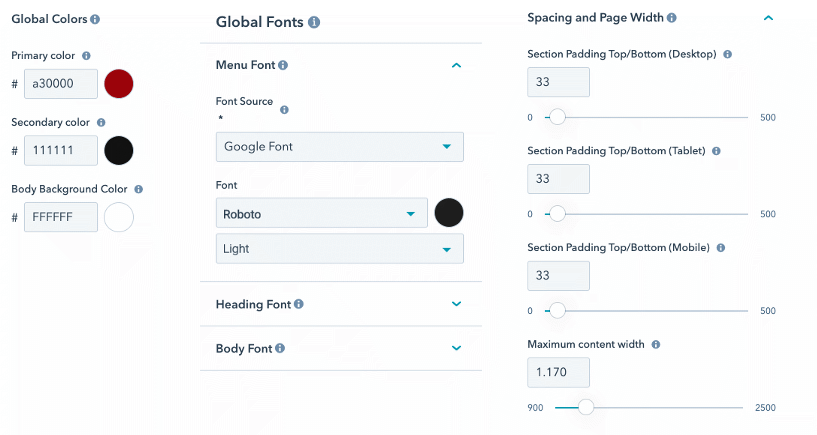
Consider these settings as super settings, they will be inherited further down the road, you can overrule them if needed.
- Global colors > Set primary, secondary, and body background-color
- Global fonts > Set font for Menu, Header, Body
- Spacing and Page width > Set the boxed width of the body & top/bottom spaces


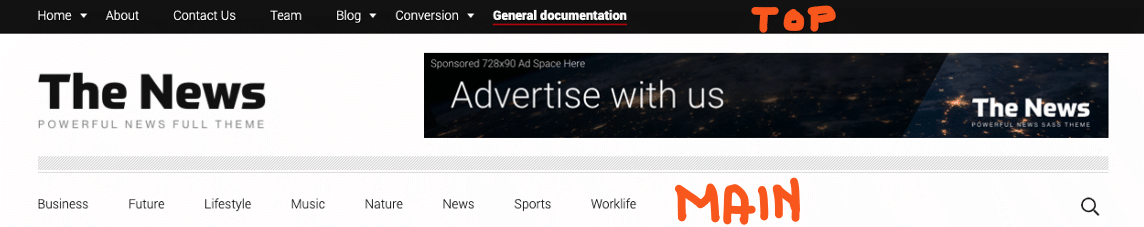
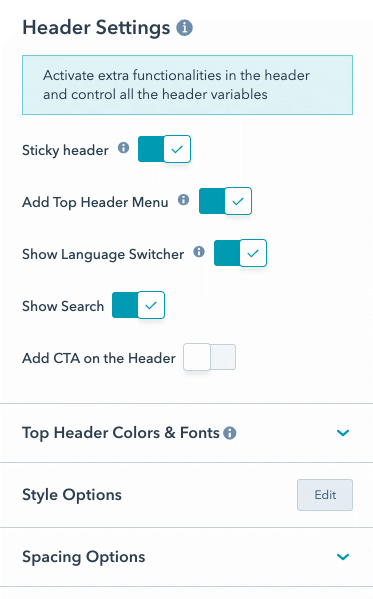
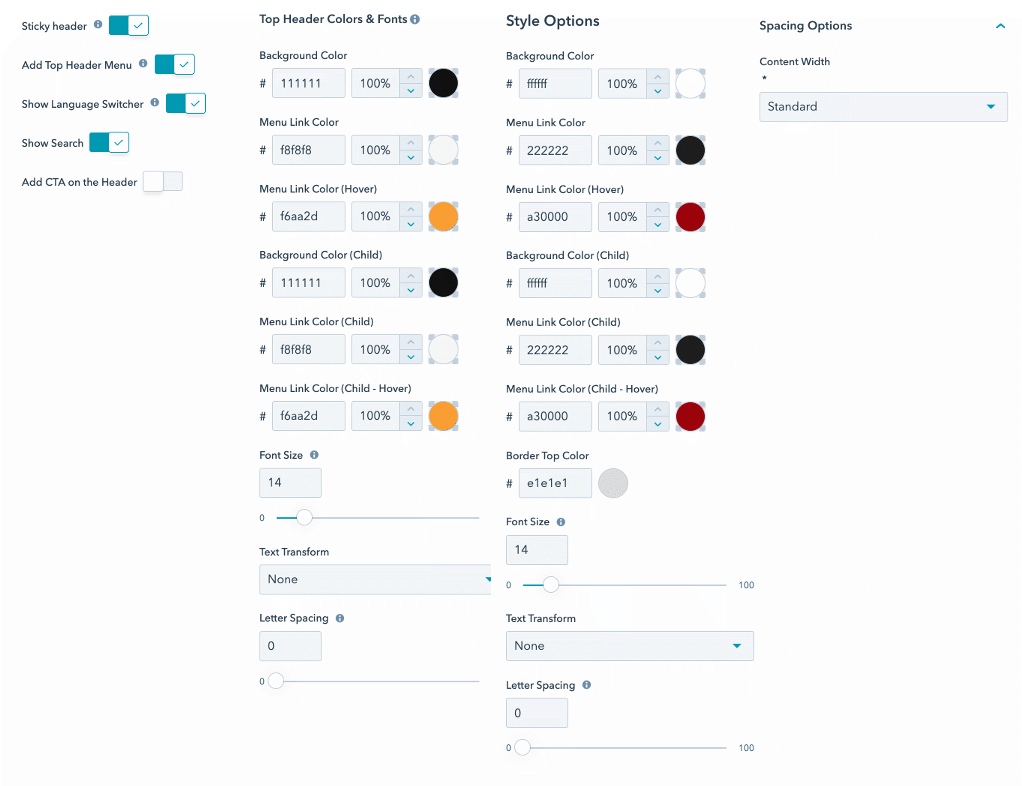
Header Settings
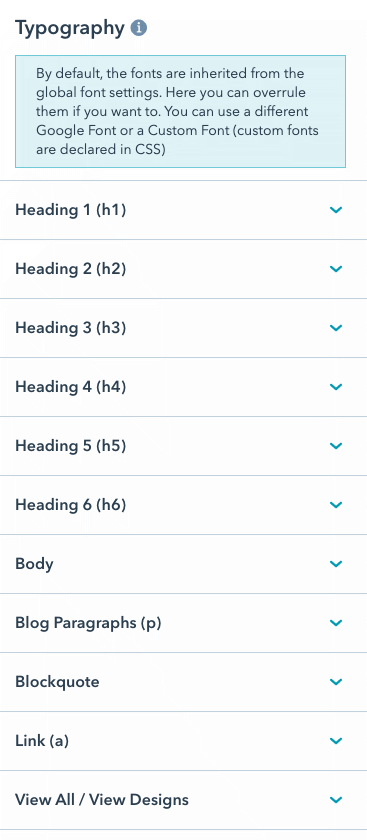
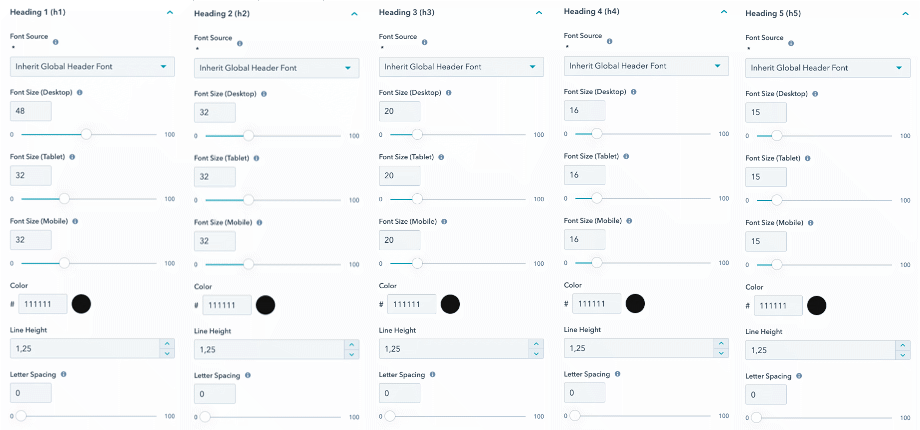
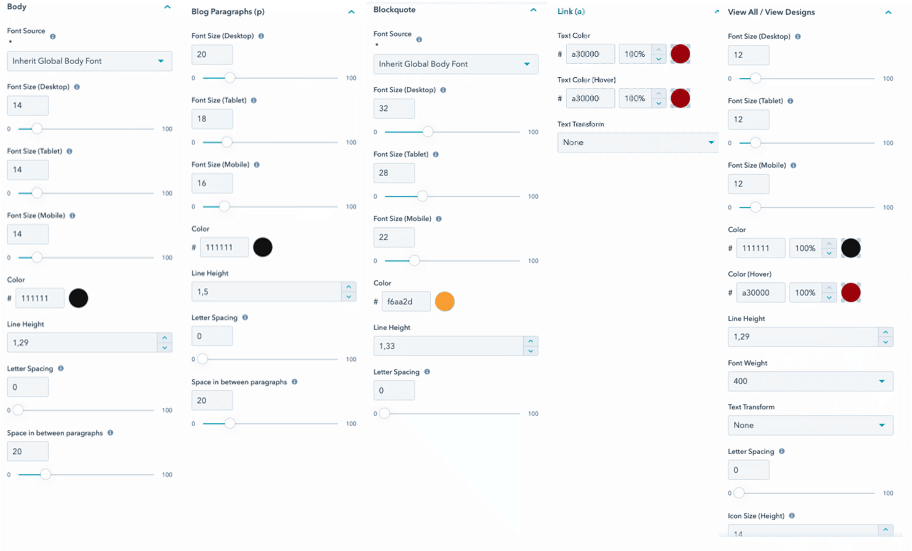
Typography
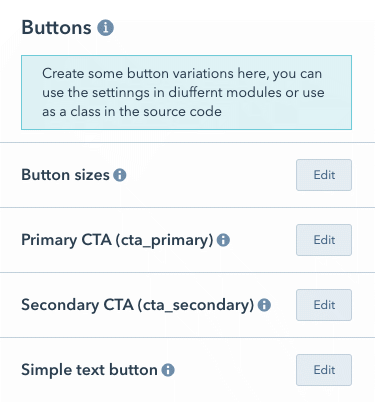
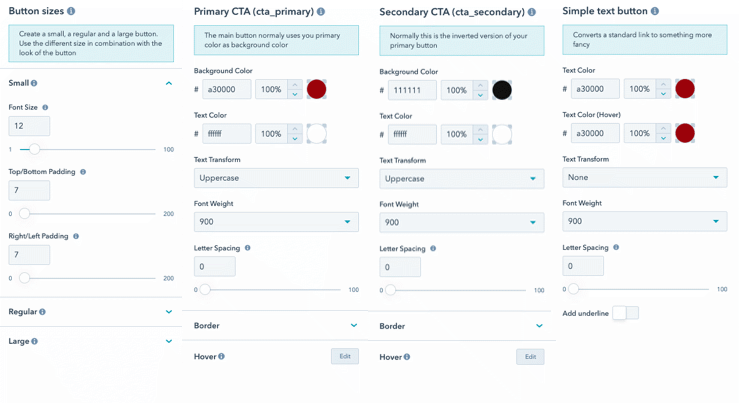
Buttons
Create some button variations here, you can use the settings in different modules or use as a class in the source code.
- Button sizes
- Small
- Regular
- Large
- Primary CTA (cta_primary)
- Secondary CTA (cta_secondary)
- Simple Text button
 You can use the button in various combination in the magazine button module
You can use the button in various combination in the magazine button module