Magazine Theme Modules
A HubSpot theme contains Theme modules & Common modules.
The common modules are supplied to each theme by HubSpot.
Our devs developed these Theme modules!
They have specific behavior that works with the theme.
Here they will be listed how to use them and what you can obtain!
All these modules can be used on webpages & landings pages
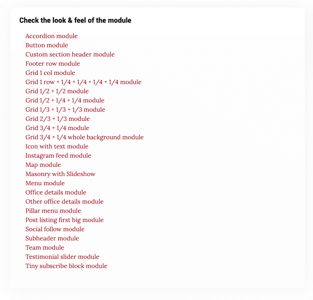
Magazine Theme Documentation
Accordion module
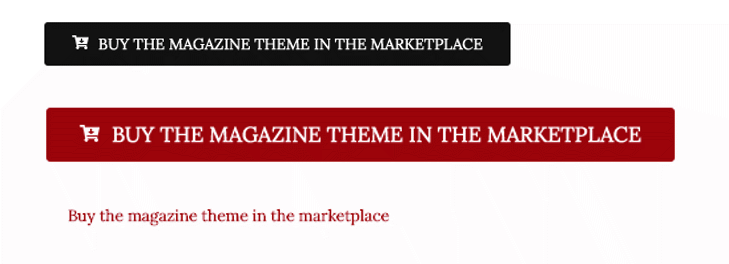
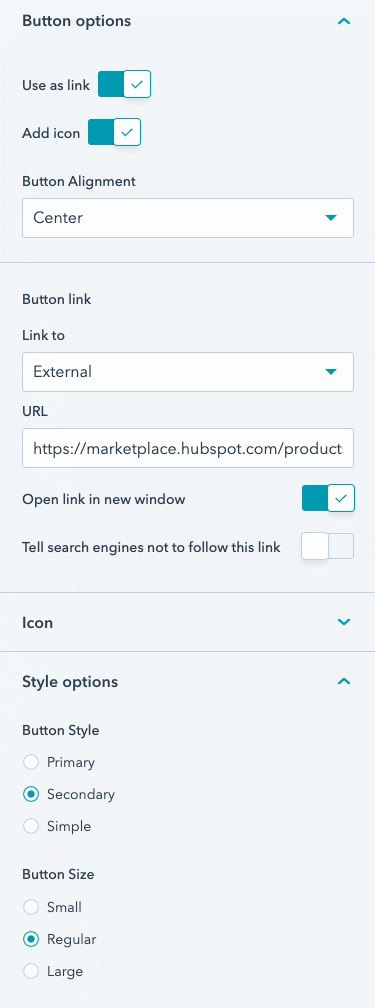
Button module
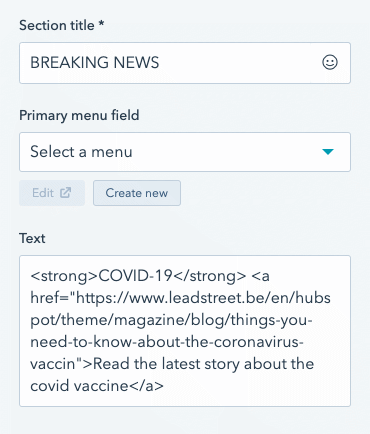
Custom section header module
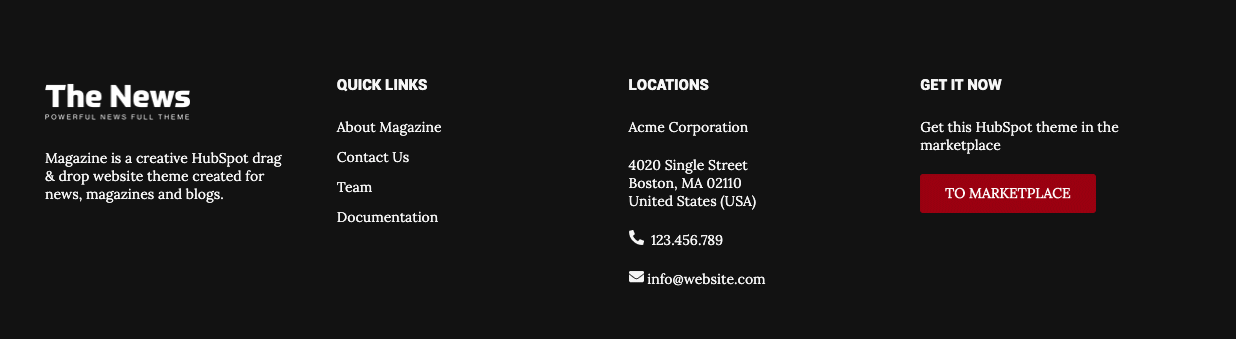
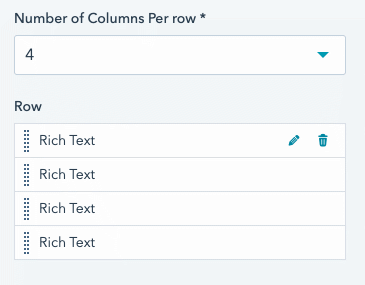
Footer row module
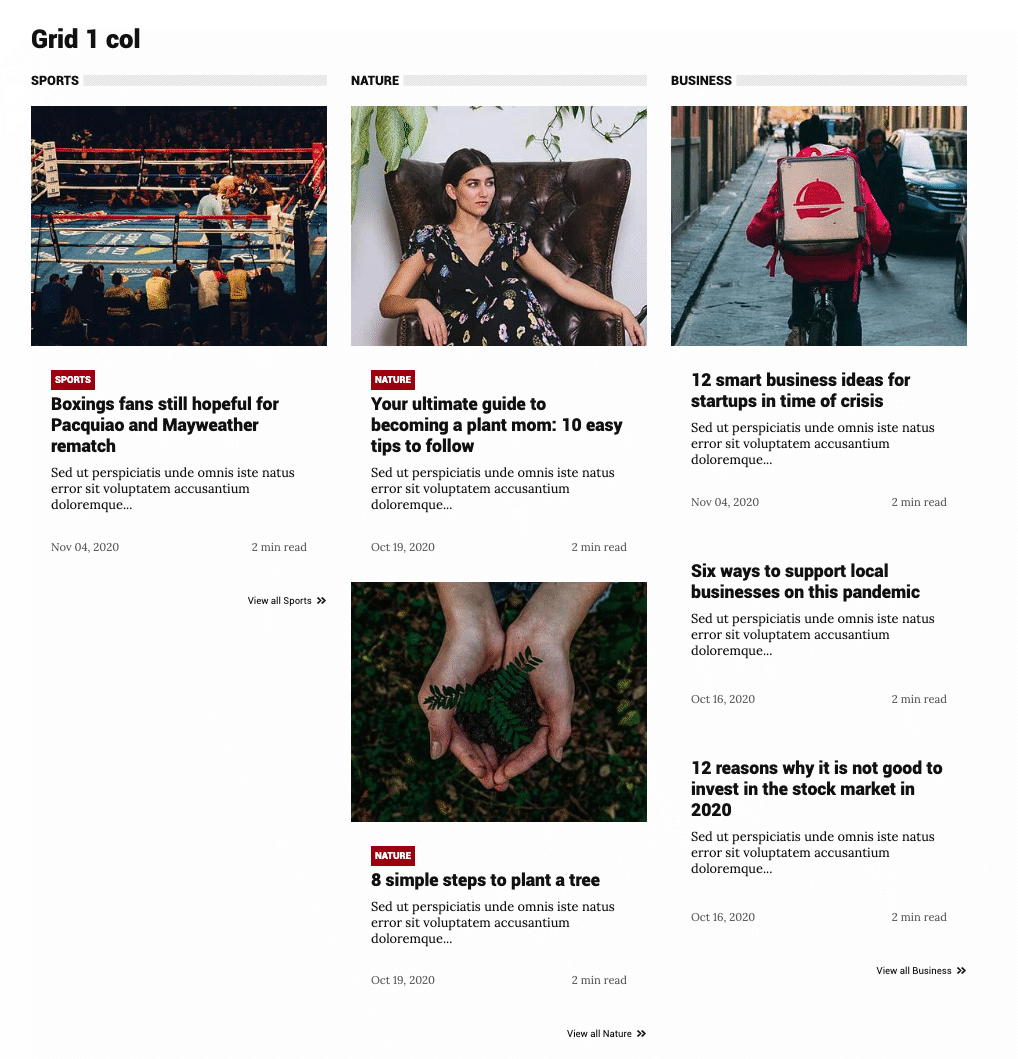
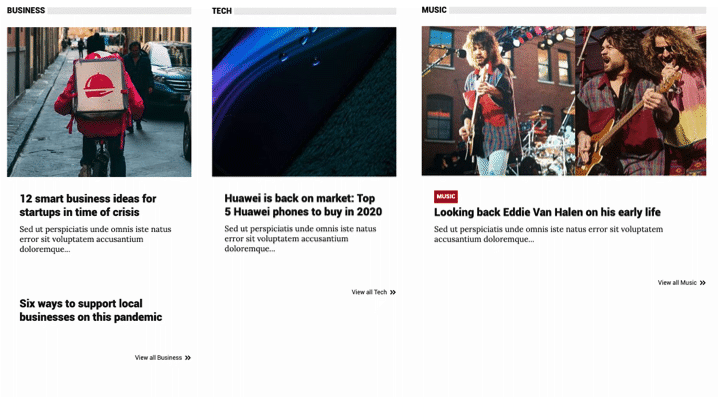
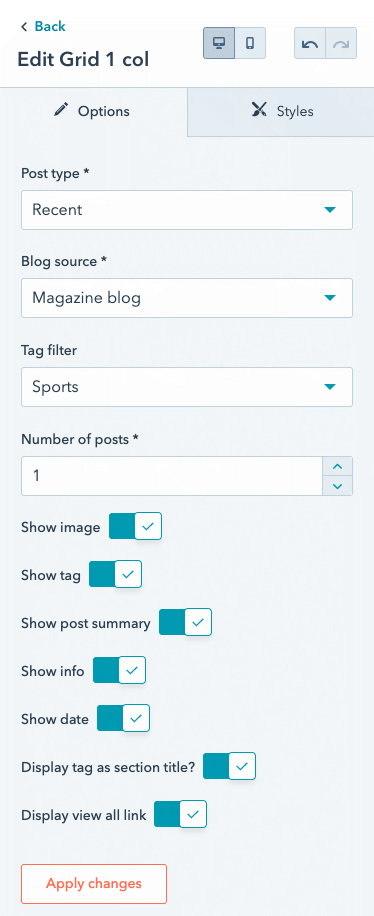
Grid 1 col module
Grid 1 row + 1/4 + 1/4 + 1/4 + 1/4 module
Grid 1/2 + 1/2 module

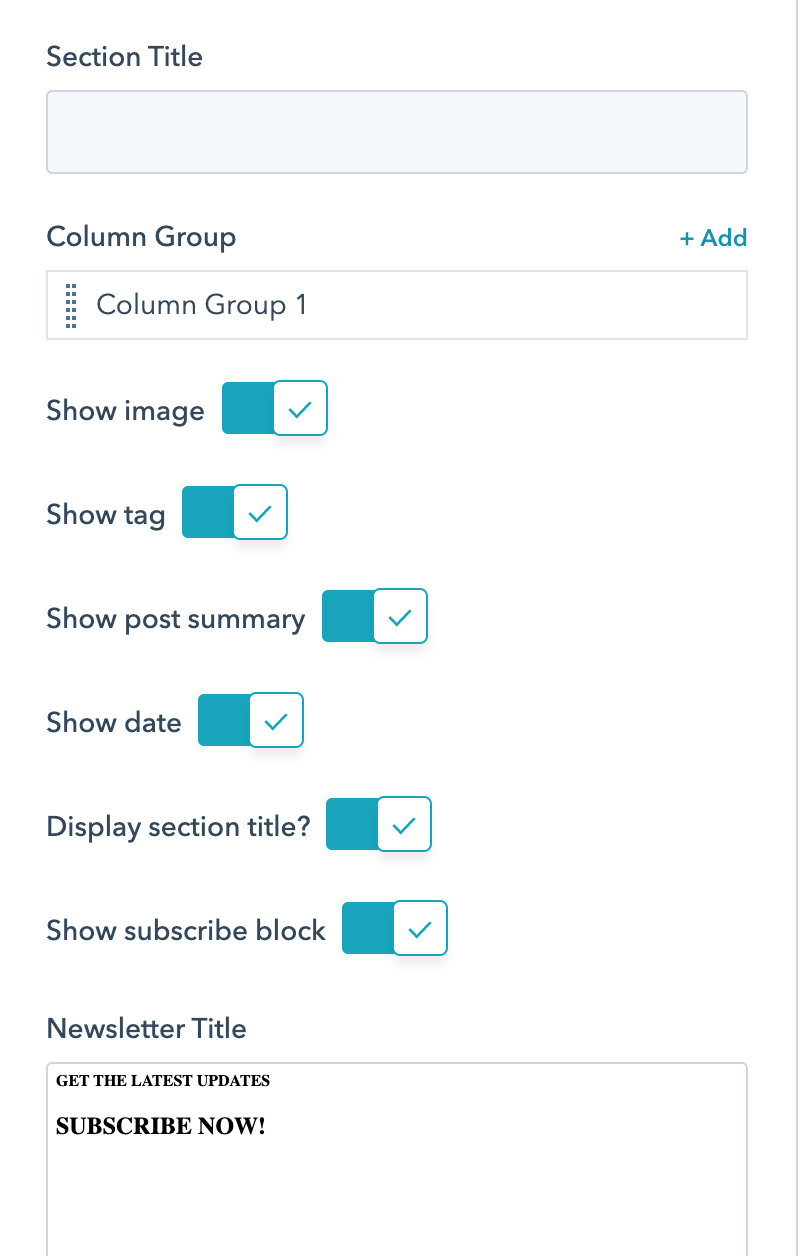
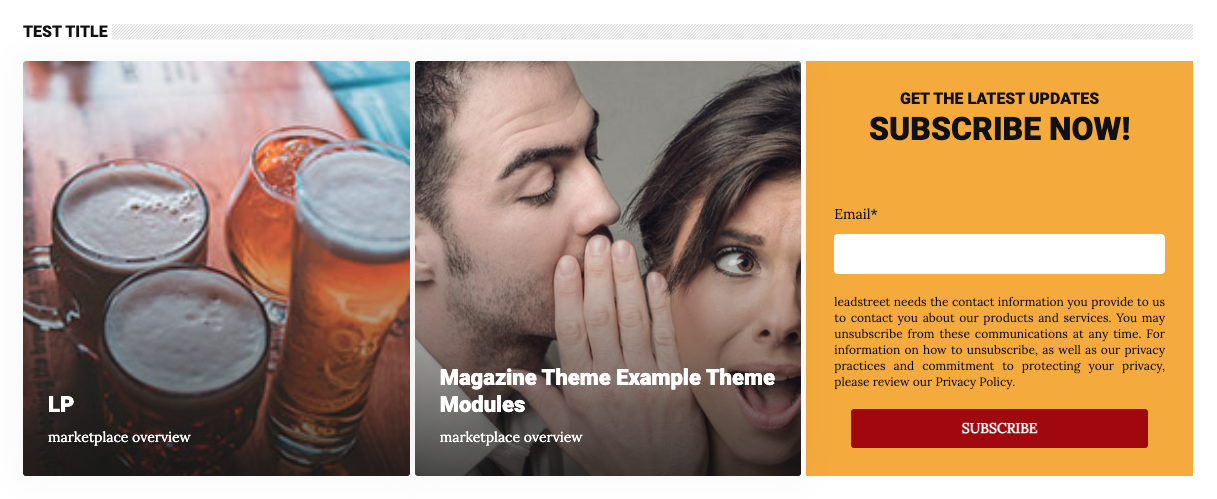
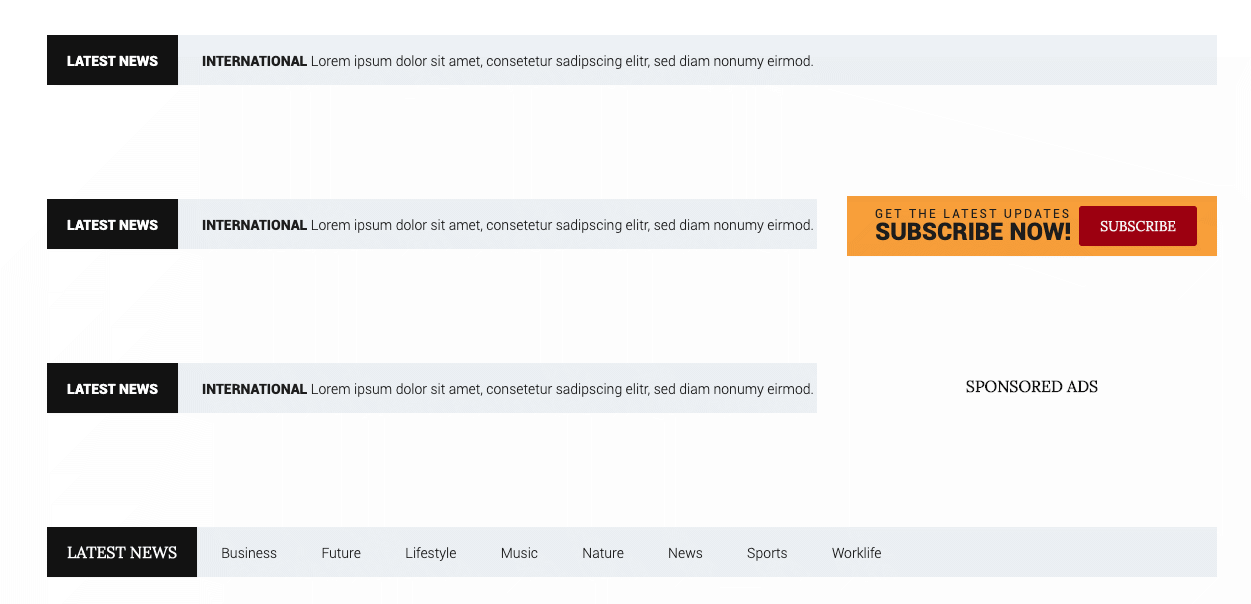
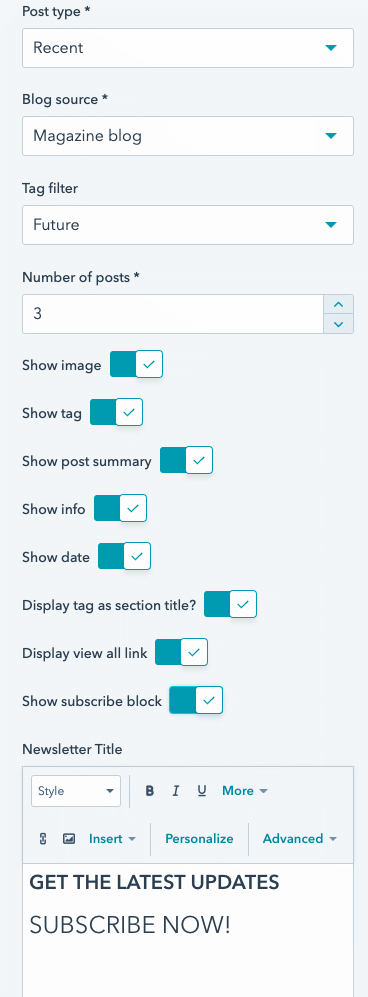
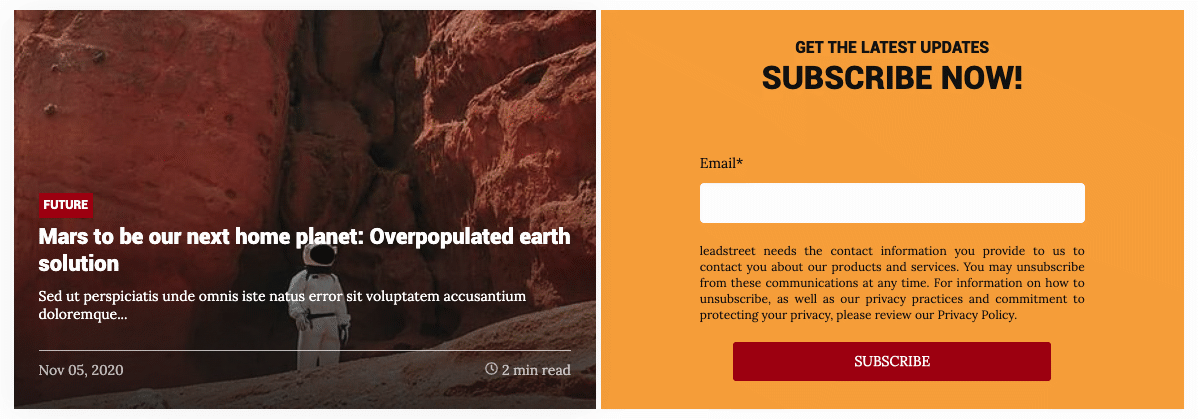
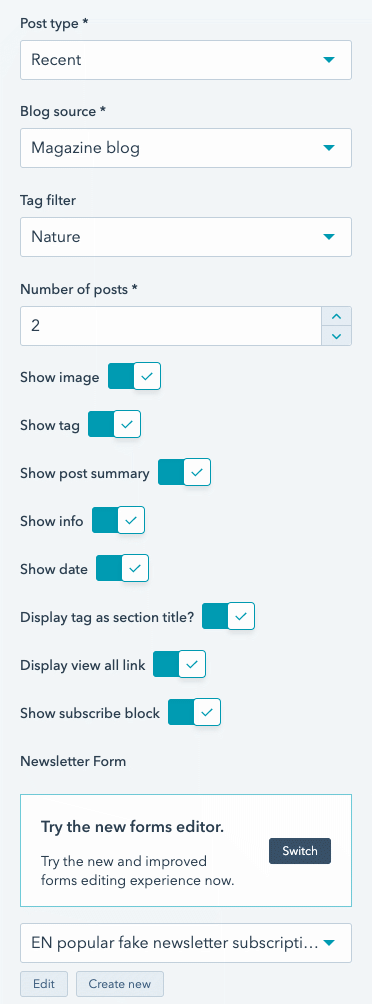
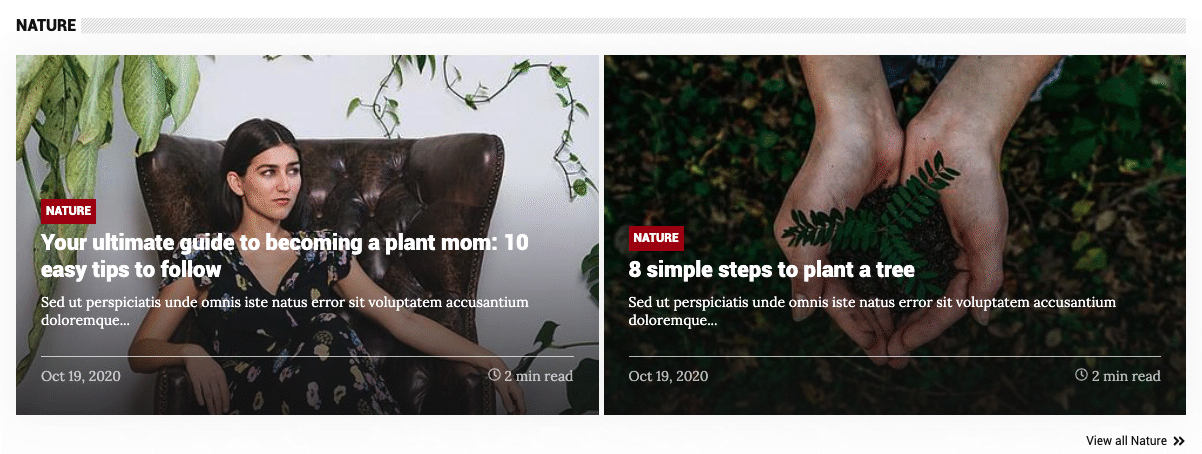
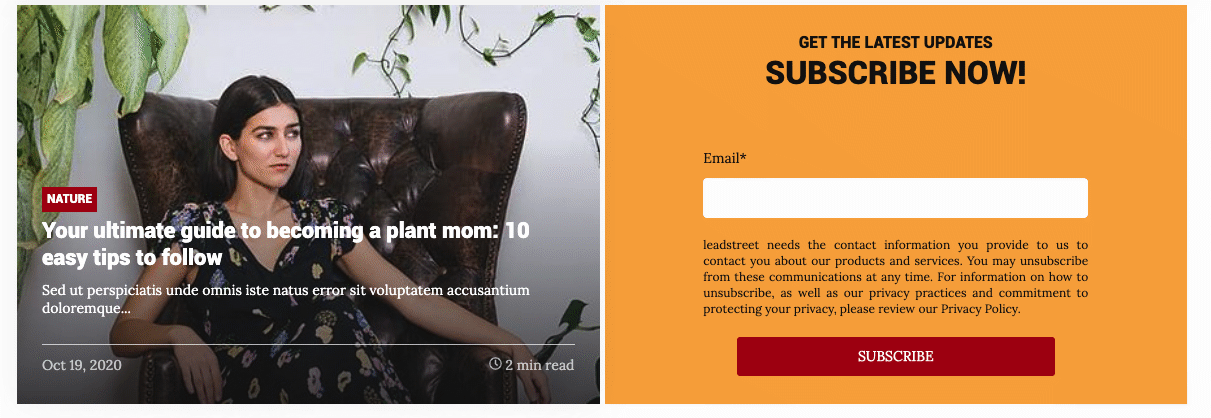
Use this module in a row / as a horizontal element on your webpage. This module gives you the possibility to add a newsletter subscription form.
- Select blog, topic, recent popular
- Select 2,4,6,... articles
- Or select 1,3,5,.. + form
- Display/hide date time to read
- Display/hide topic/read all
- Display/hide post summary
- Display only first image




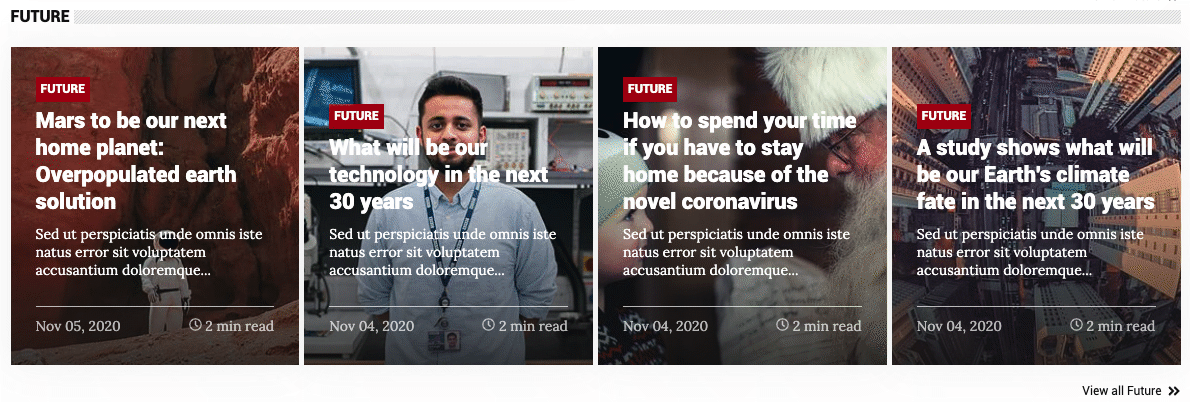
Grid 1/2 + 1/4 + 1/4 module

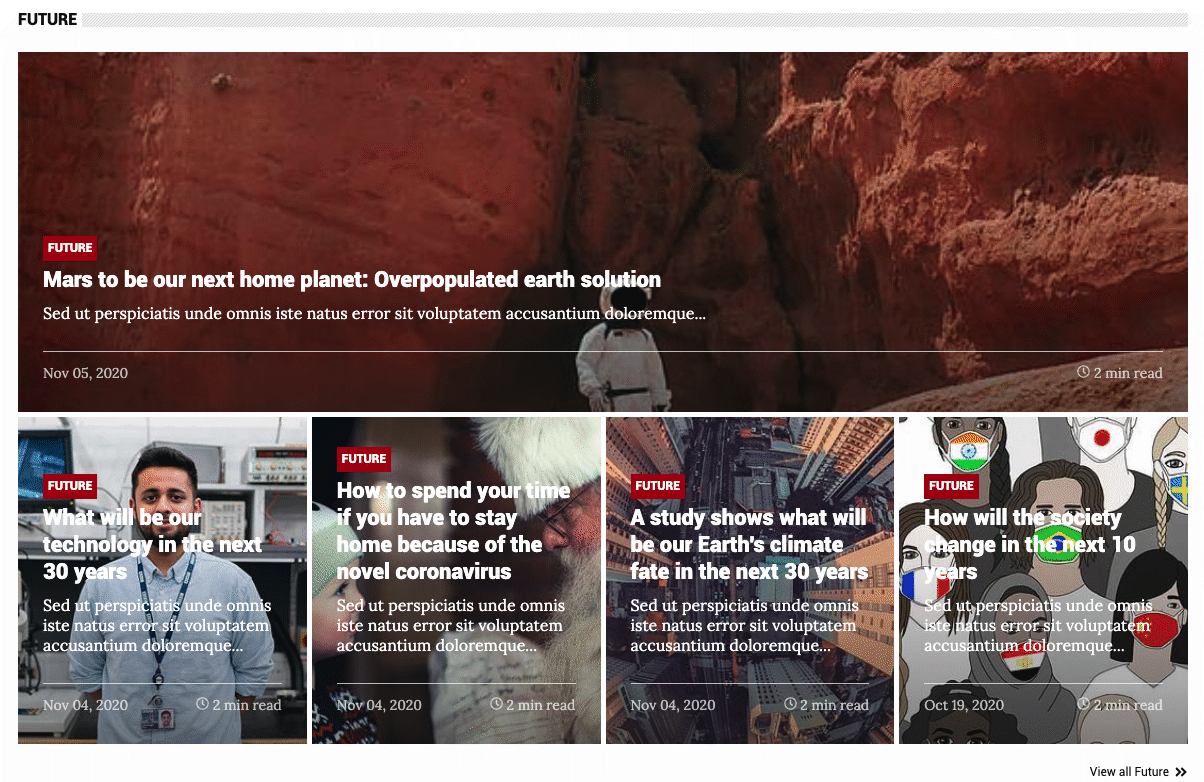
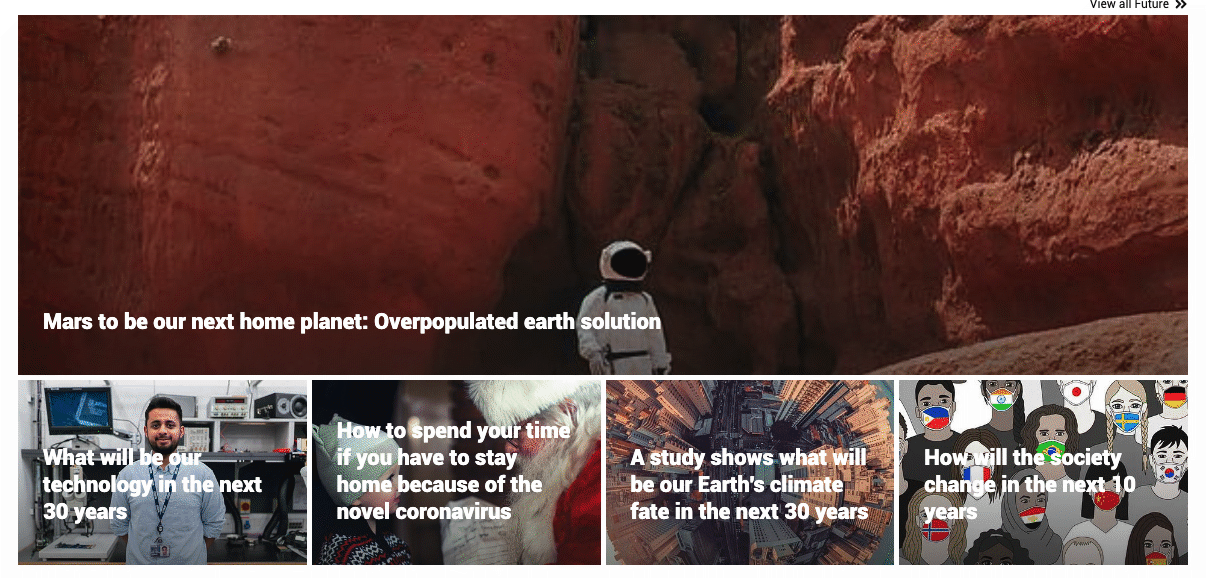
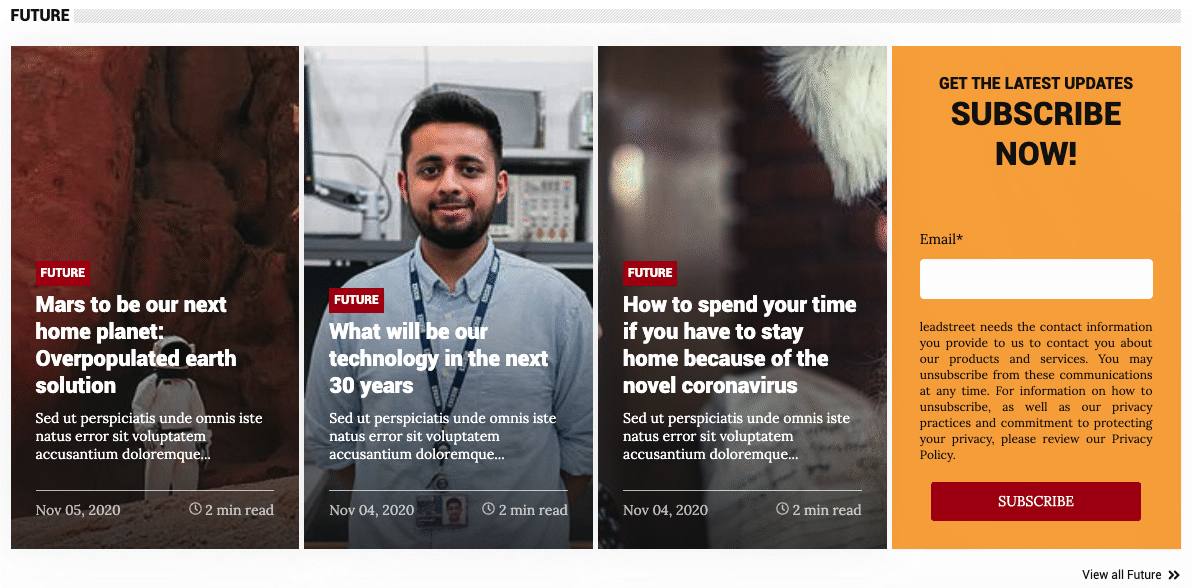
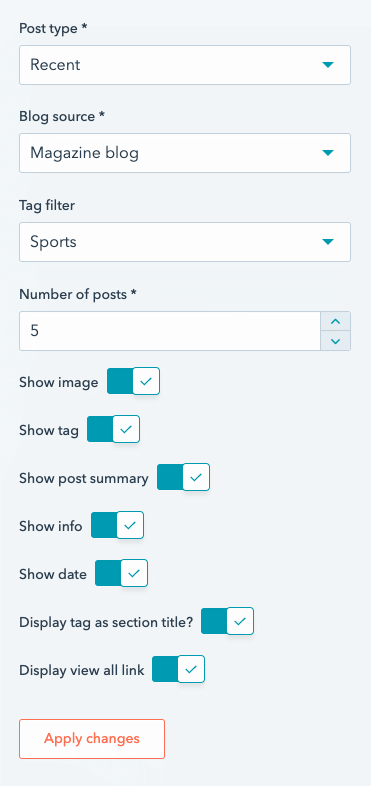
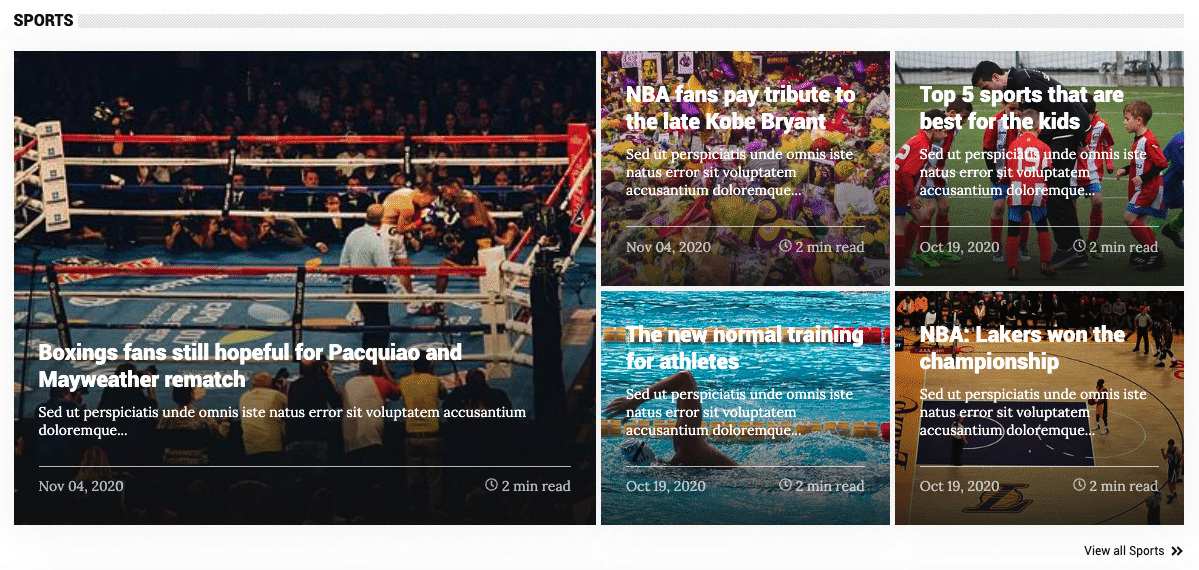
Use this module in a row / as a horizontal element on your webpage. This module hold 5 articles. First article has a big image, article 2-5 are square
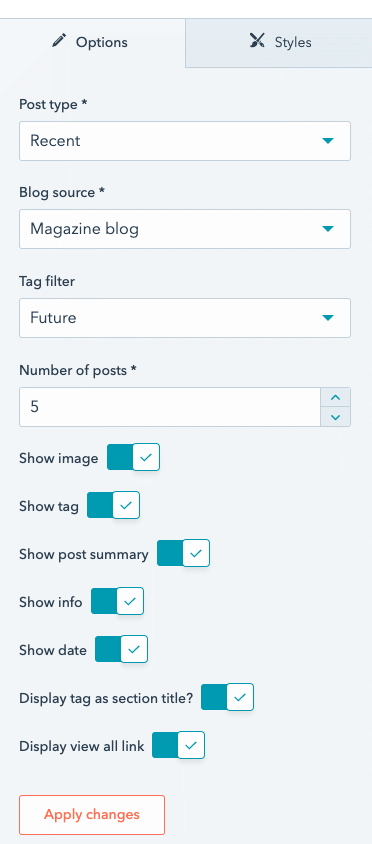
- Select blog, topic, recent popular
- Select 5, 9, 13,... articles
- Display/hide date time to read
- Display/hide topic/read all
- Display/hide post summary
- Display images



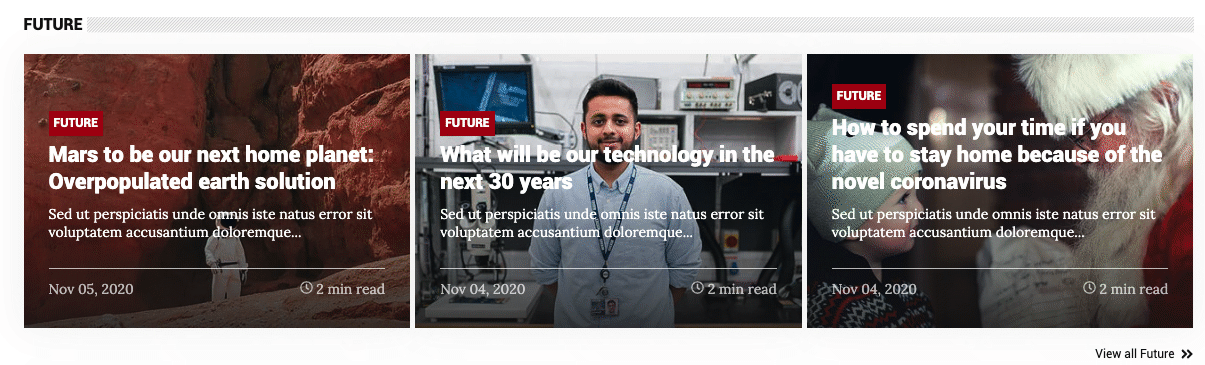
Grid 1/3 + 1/3 +1/3 module
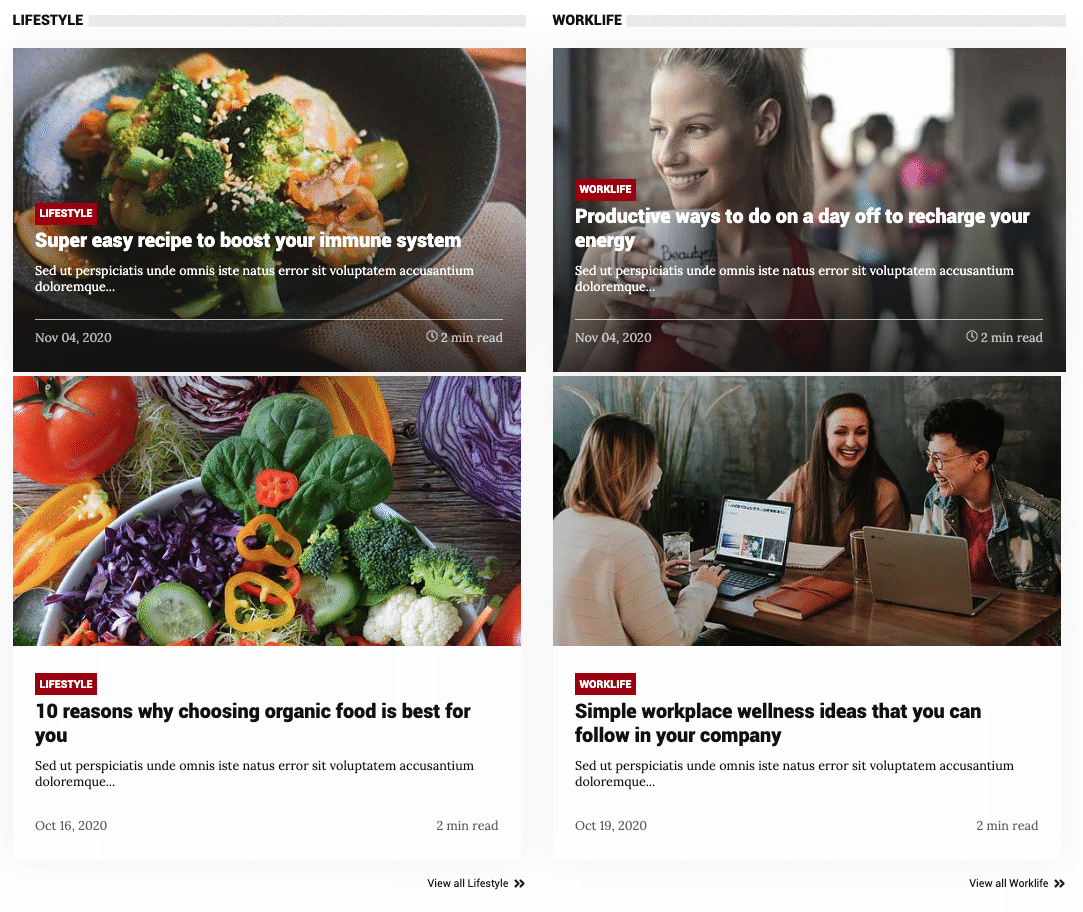
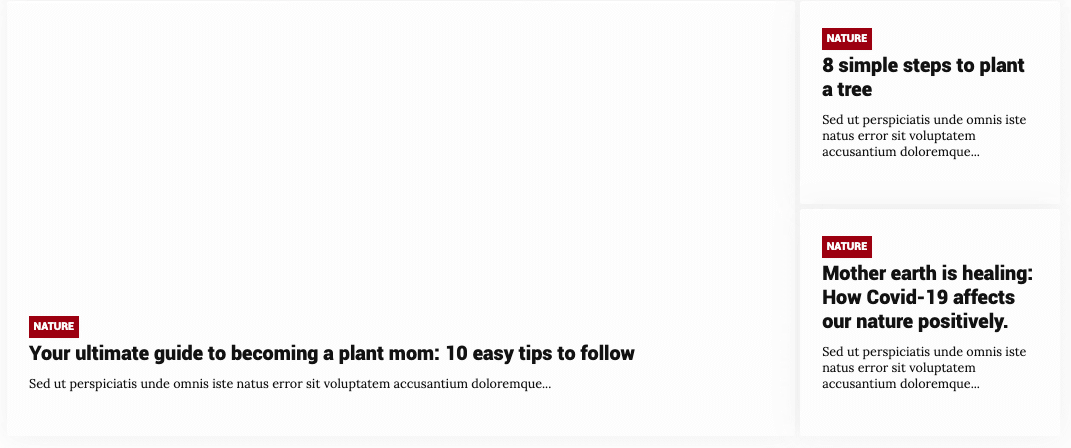
Grid 2/3 + 1/3 module

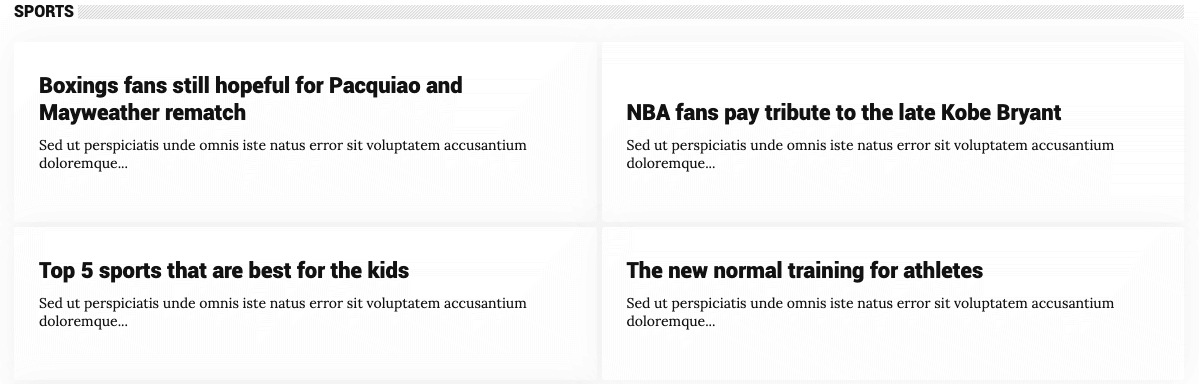
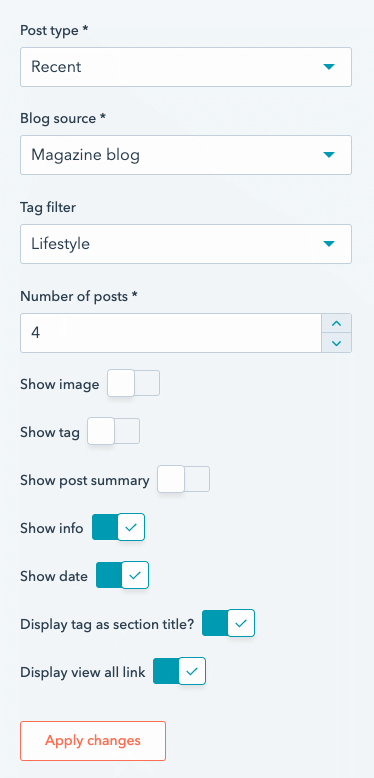
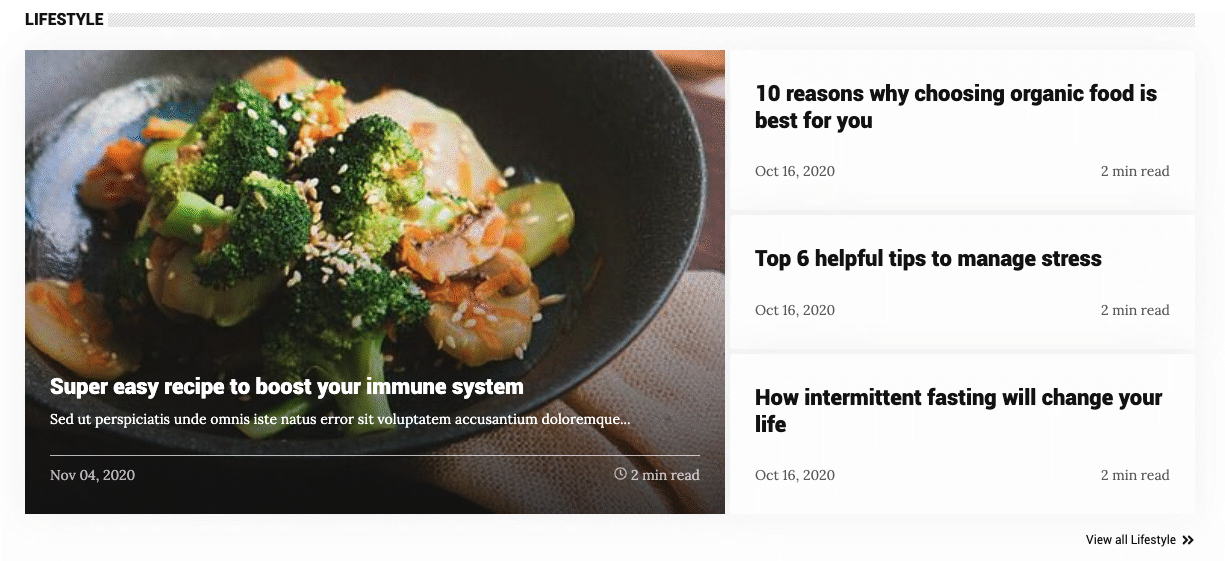
Use this module in a row / as a horizontal element on your webpage. Default the module holds 1 big article with 2, 3, 4 articles at the right without images.
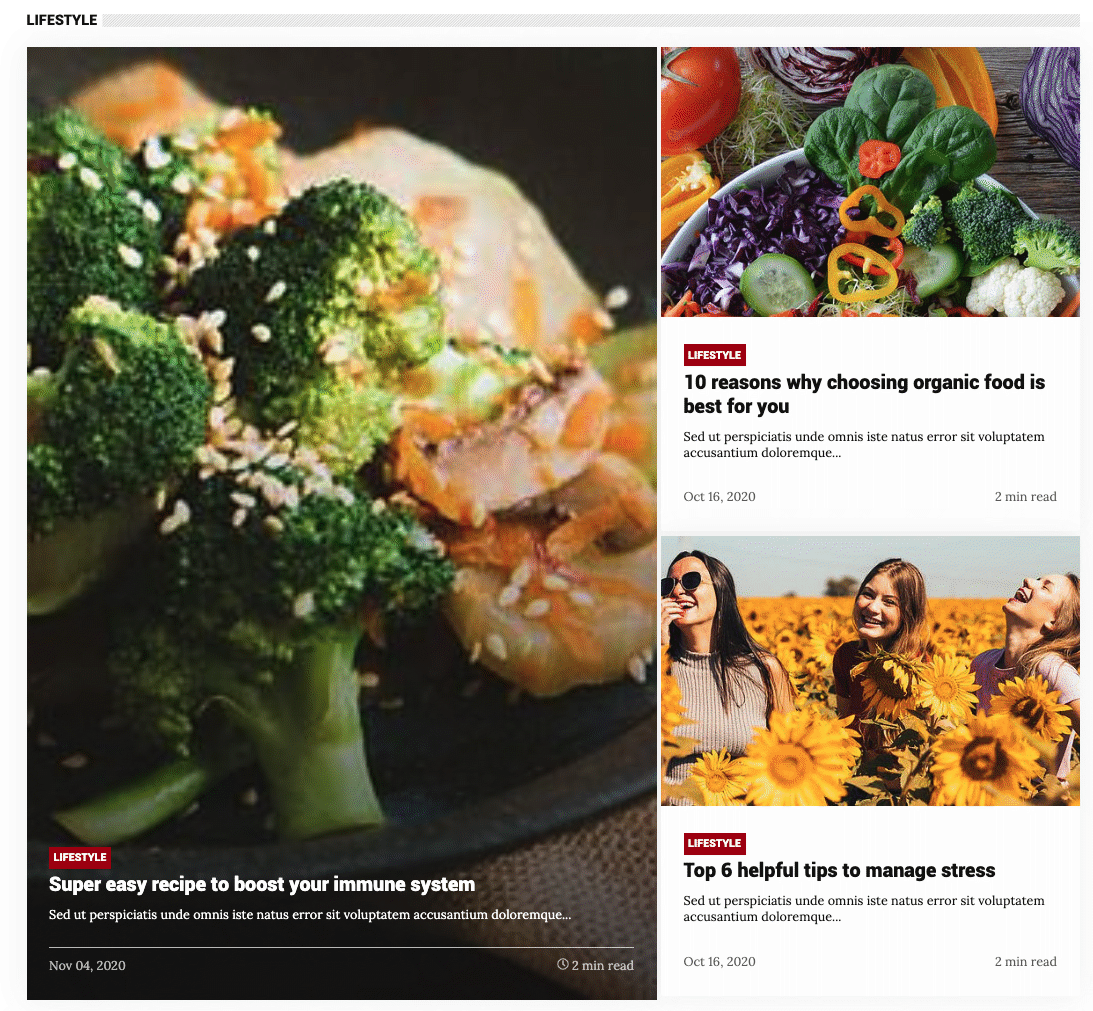
When you use the display image switch you can obtain some unique variation and use the module in a column modus
- Select blog, topic, recent popular
- Select 3 or 4 articles
- Display/hide date time to read
- Display/hide topic/read all
- Display/hide post summary
- Display images




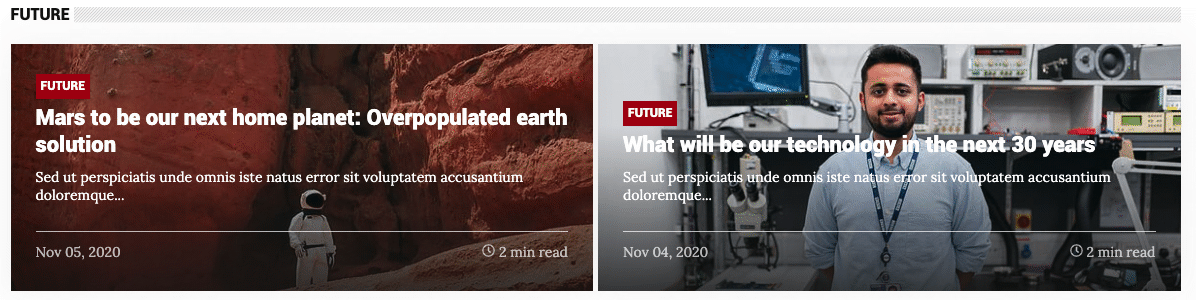
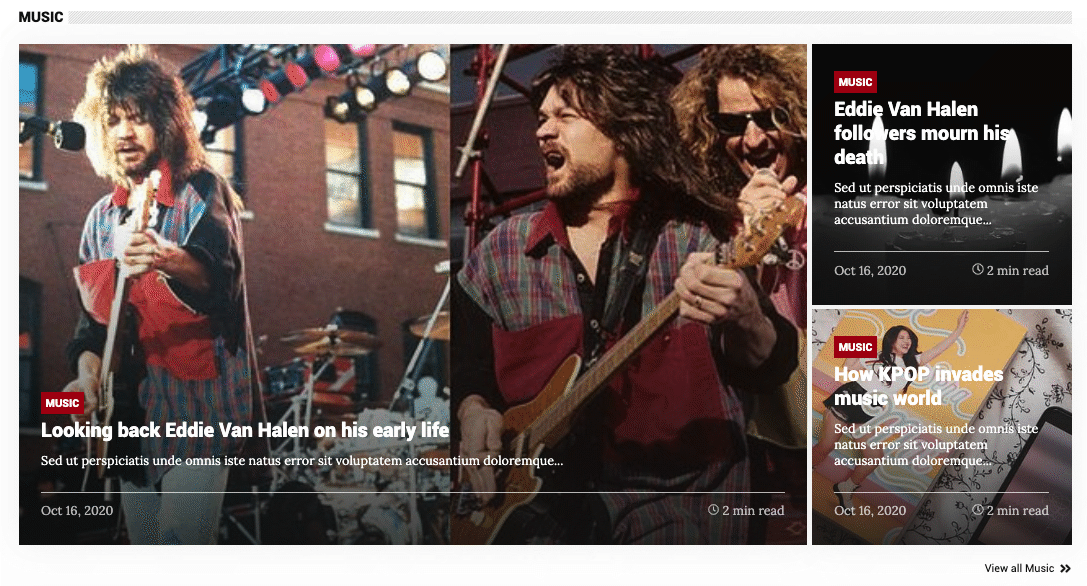
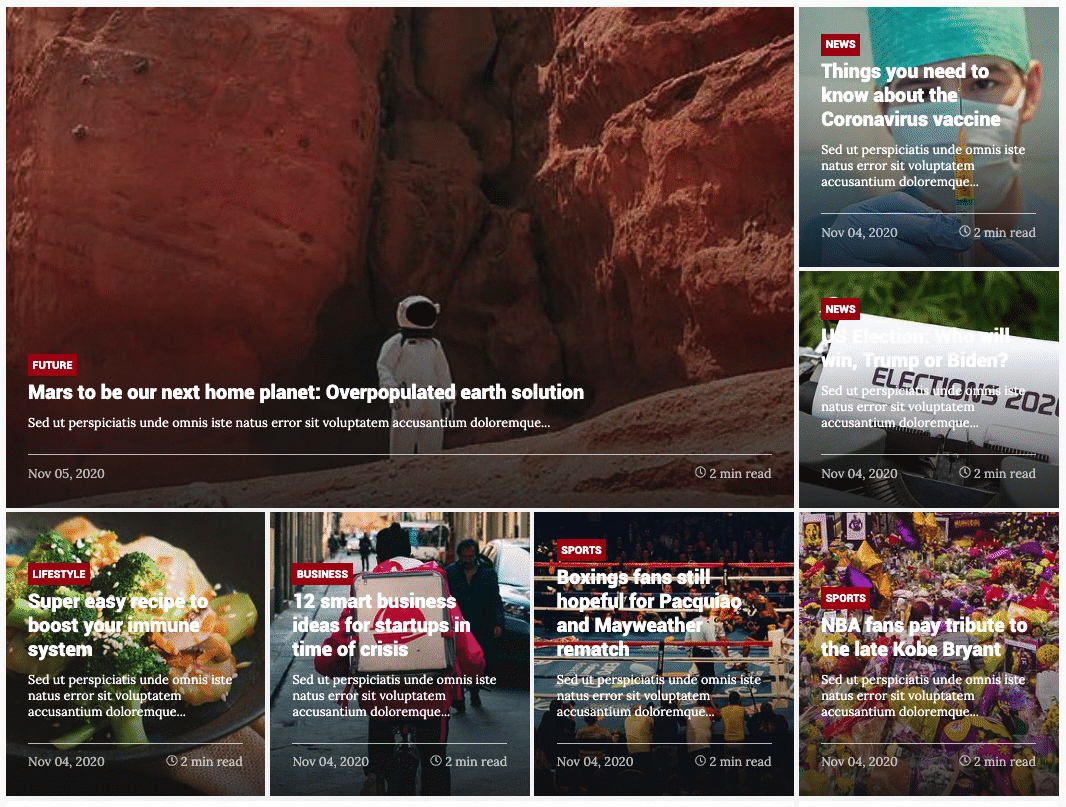
Grid 3/4+ 1/4 module

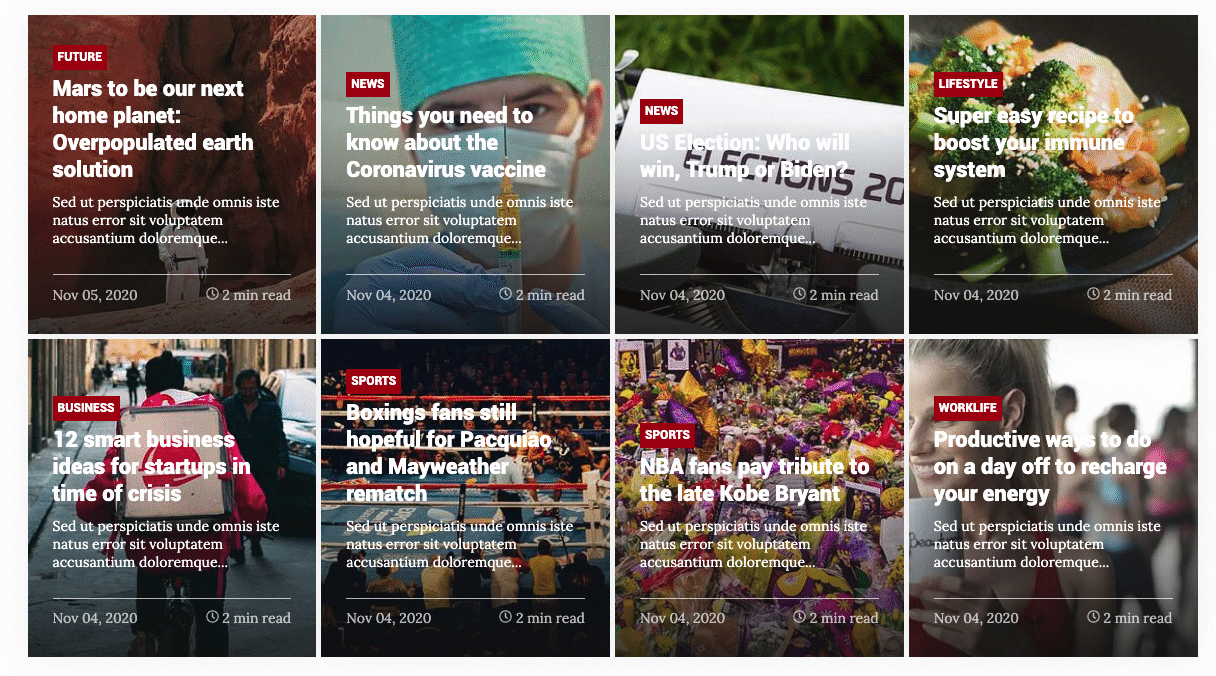
Use this module in a row / as a horizontal element on your webpage. Default the module holds 1 big article with 2, articles at the right with images.
You can add an extra 4 articles at the bottom, or remove all the images to make it lighter.
- Select blog, topic, recent popular
- Select 3,7 articles
- Display/hide date time to read
- Display/hide topic/read all
- Display/hide post summary
- Display images




Grid 1 col page module
Icon with Text modules
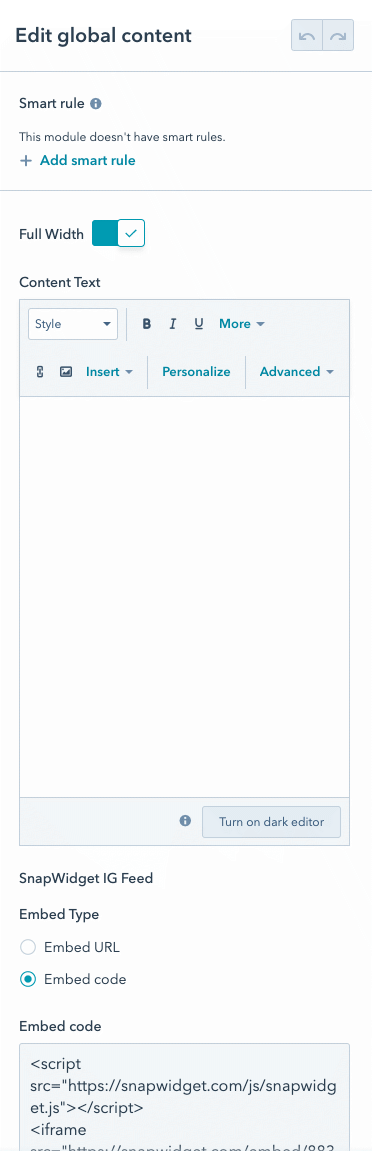
Instagram feed modules
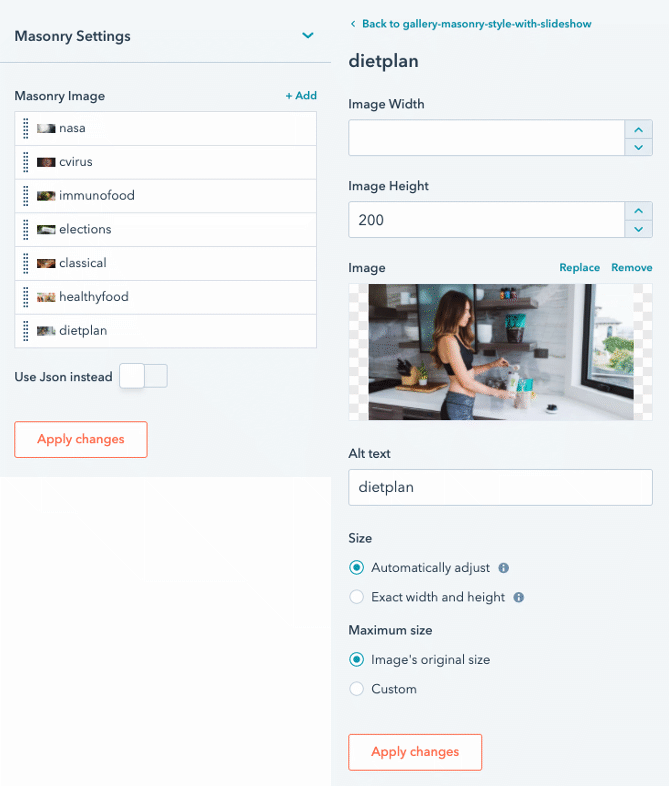
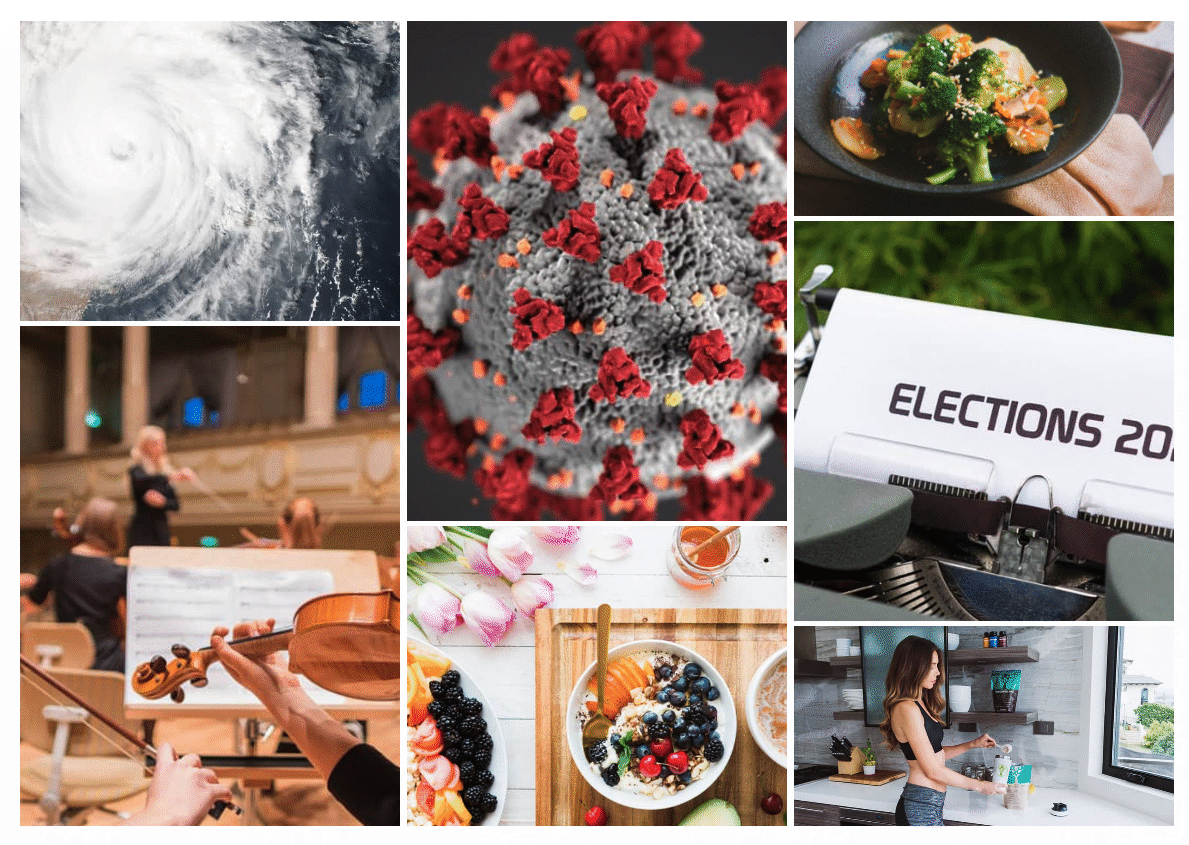
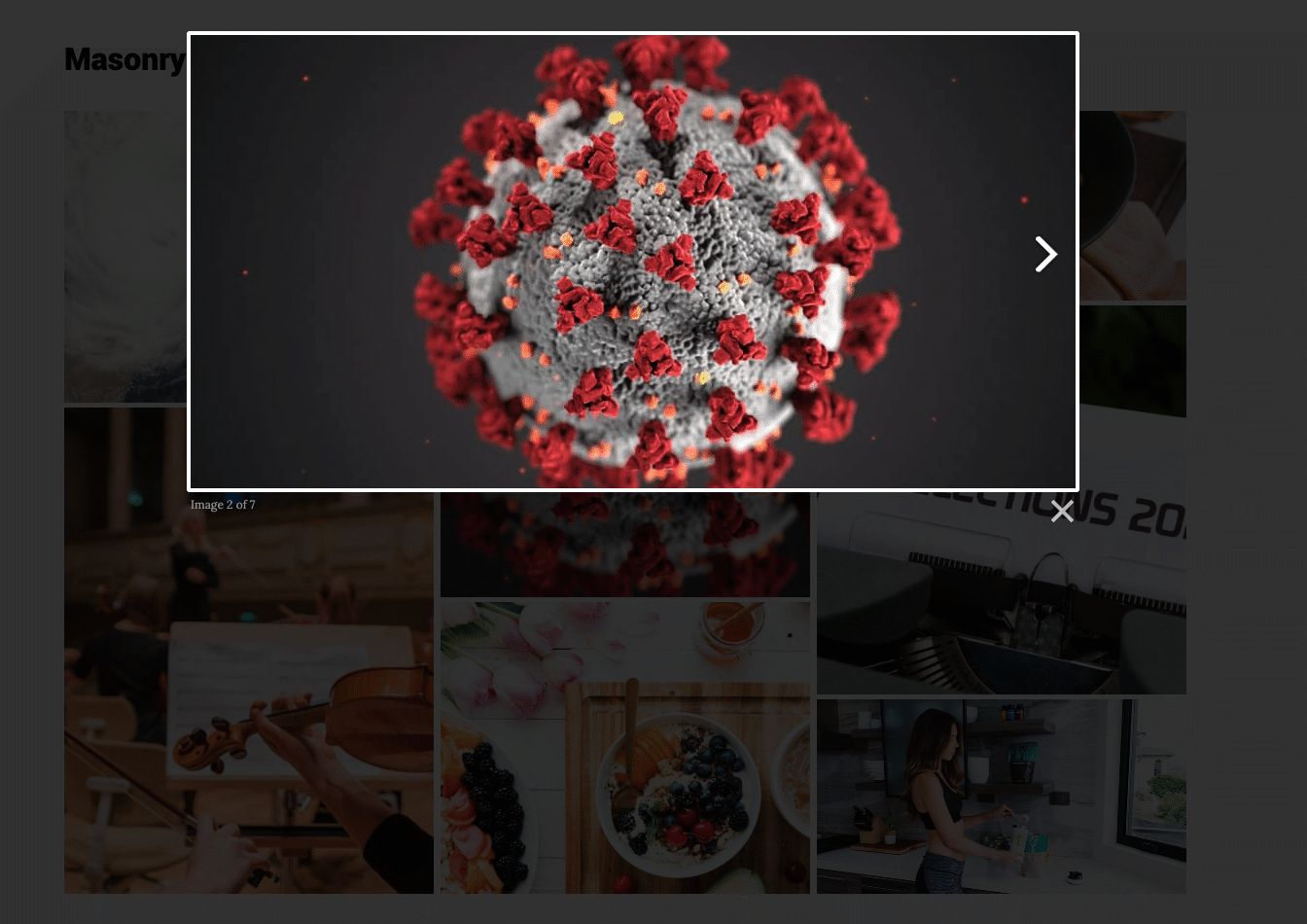
Masonry with slideshow modules
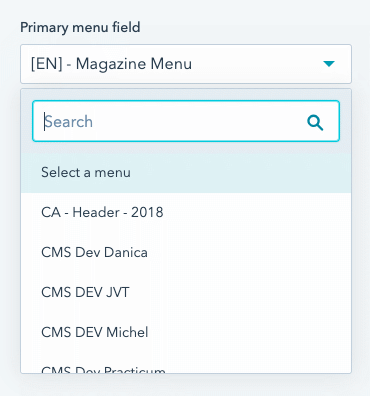
Menu modules
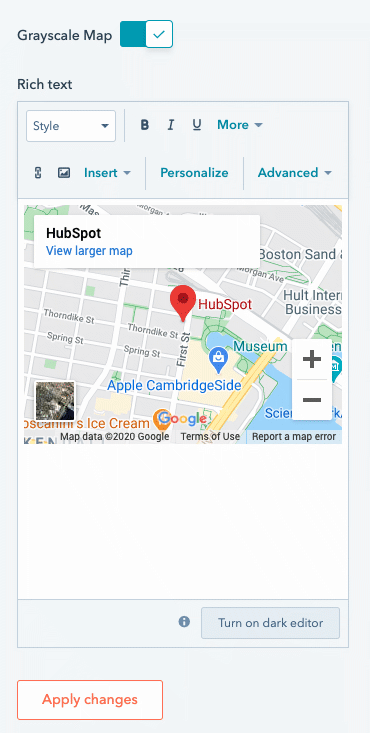
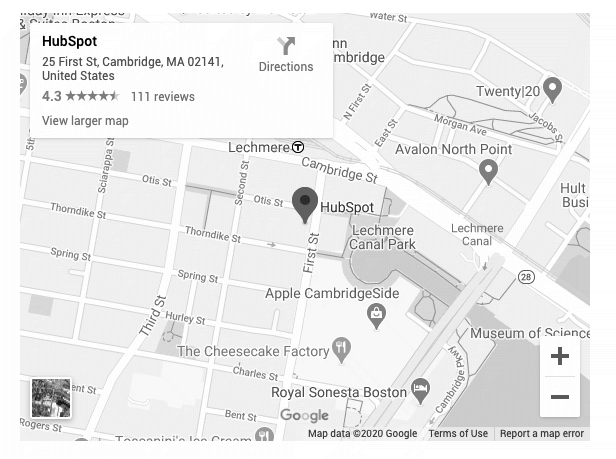
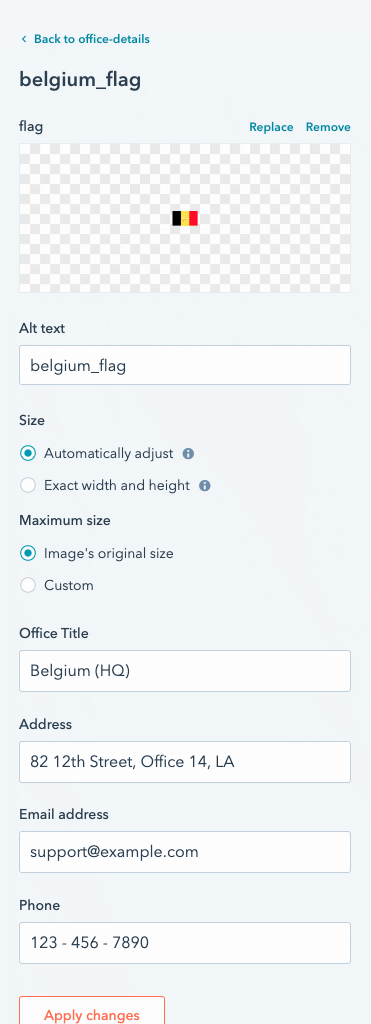
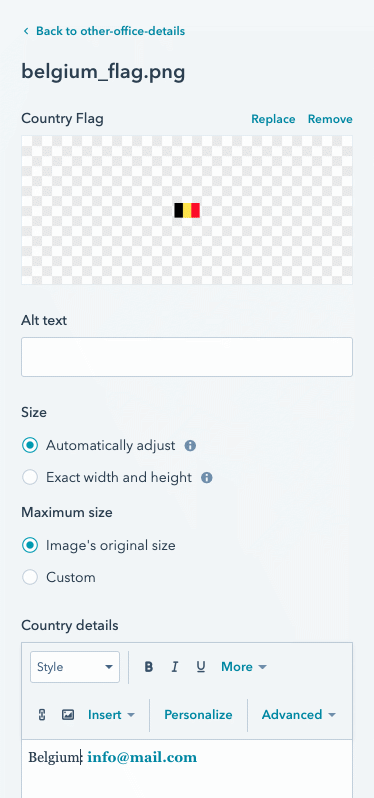
Office details modules
Other Office details modules
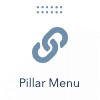
Pillar Menu modules
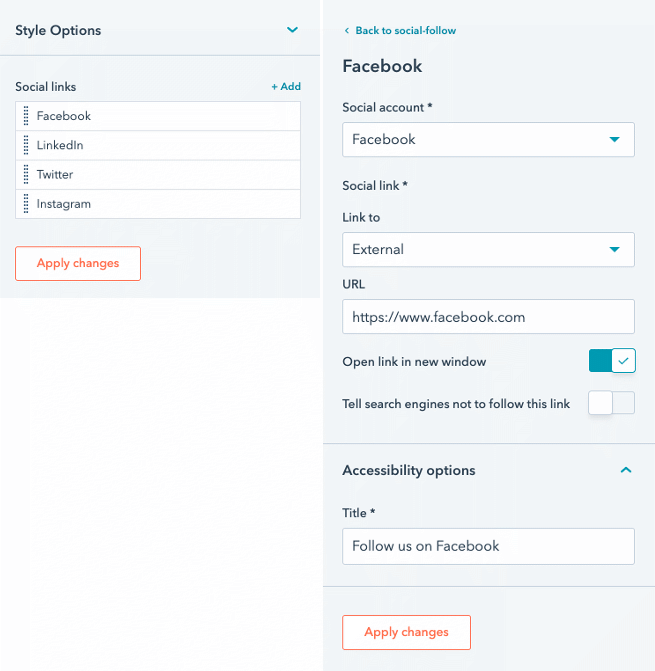
Social follow modules
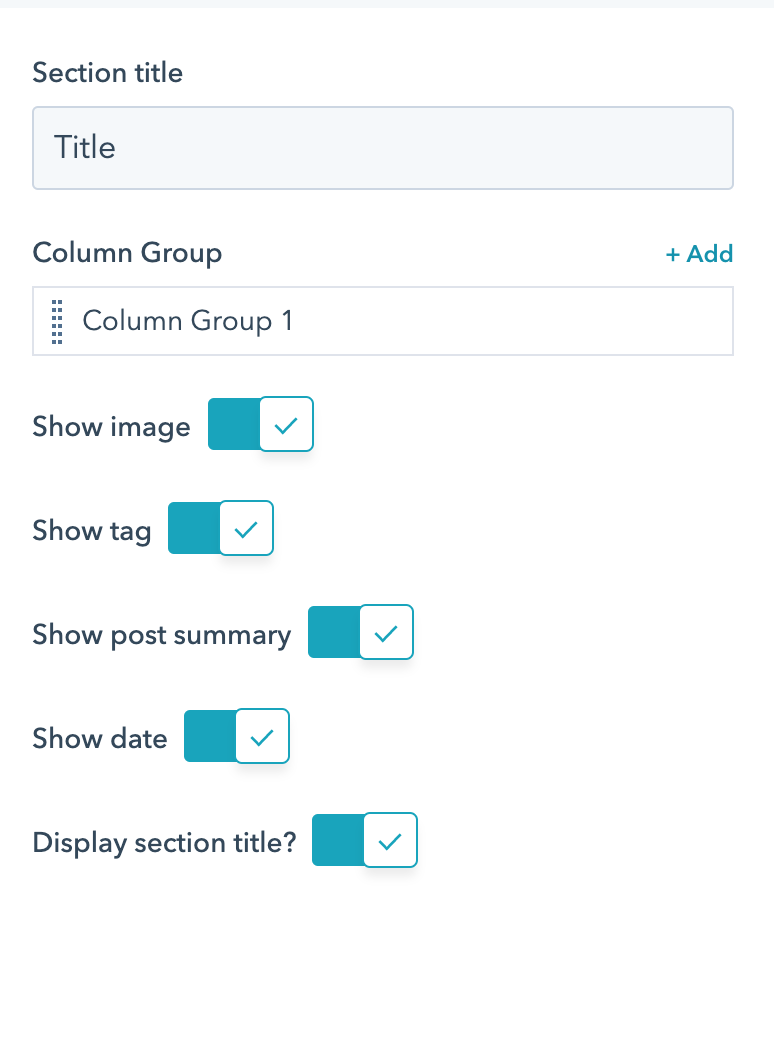
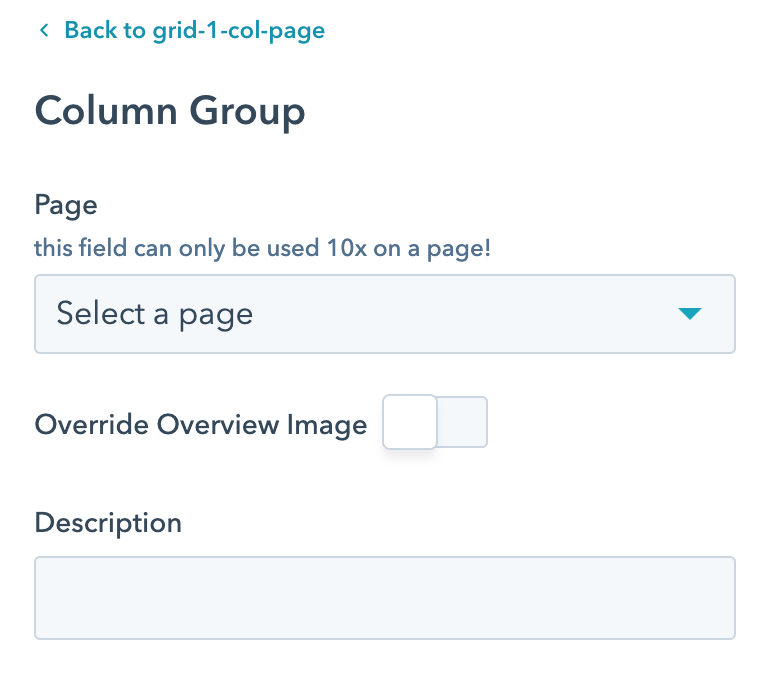
Grid 1/3 + 1/3 +1/3 page module

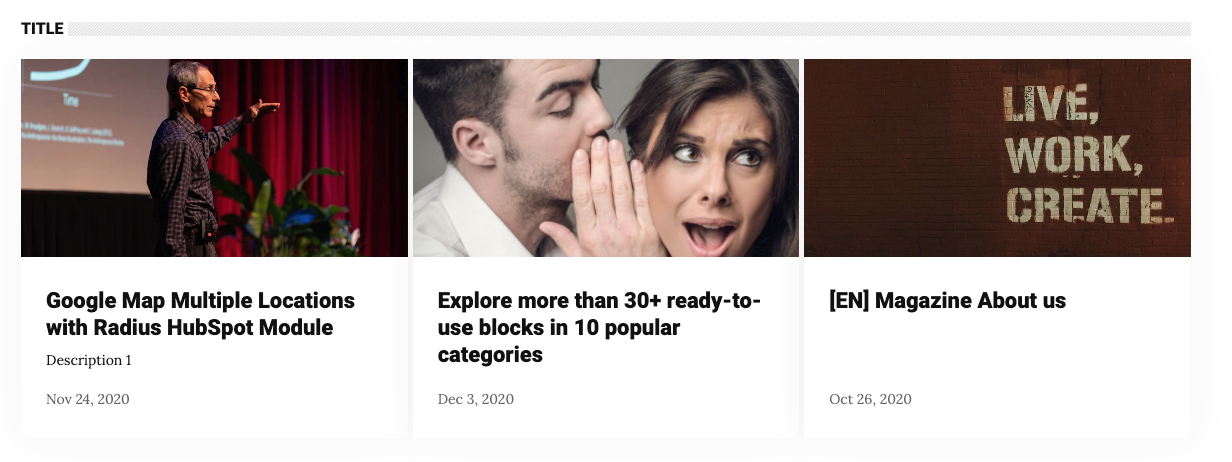
Use this module in a row / as a horizontal element on your webpage. Default the module holds 3 articles, but you can have 2 or 4
- Select a webpage or a landing page
- Override featured image
- add a description if needed
- Display/hide date
- Display/hide topic/read all
- Display/hide post summary
- Display images