essential Documentation
Create a child theme
A child theme is a copy of an original parent theme. You can edit the child theme without altering the parent theme. You can create child themes from HubSpot themes, marketplace themes, as well as custom themes.
Watch this video
Each CMS has its own behaviour. Therefor it's important that you know how HubSpot CMS is working. Please watch this video training before you start building your website.
HubSpot has a great Academy!!
HubSpot Support & knowledge center
HubSpot has an excellent documented knowledge base and has 24/7 support:
- Knowledge base
If you have a question, search the knowledge base. Visit the knowledge base through the help button at the bottom right of your HubSpot-portal - Help center
Overall help center for your questions - HubSpot status page
Unexpected issue? Check if all HubSpot services are operational
Website Speed
The essential theme is out of the box very fast. Keeping your website fast start with you! Check out this demo website speed tests
Here is a list of the deadly speed sins:
- Each third party script slows down you website (GTM, GA, Hotjar,...)
- Try not to add script libraries (JQuery,...)
- If you need scripts load them deferred at the bottom.
- Optimise your images for web and lazy load them.
- Video's are slowing down your pages
- Forms are slowing down pages
- HubSpot CTA are slowing down pages
- HubSpot Chat are slowing down pages
- Smart Content are slowing down pages
- ...
This Does not mean that you can not add Chat or video or scripts. Just be careful. Use them wisely. Don't add them all on your entrance pages!
- Accordion
- Blog latest feed
- Breadcrumbs menu
- Button
- Button form popup
- Footer Row
- Footer social Follow
- Global Big CTA
- Global Big CTA Text
- Global message
- Global Newsletter Form
- Global popup
- Hero Rich Text
- Horizontal Timeline
- Image Slider
- Inline subscribe form
- Link text
- Menu
- Organisation Struct Data
- Page post
- Pillar Menu
- Pricing card
- Section mobile background color
- Social Follow
- Social Sharing
- Tab
- Team modules
- Testimonial sliders
- Text and image/video
- Two column CTA block
- Vertical timeline
If you have an issue or found a bug:
General Theme Settings
A theme is a set of styles and templates you can apply to your website pages and blogs in HubSpot. To make sure that your website looks consistent, style settings for all pages using the same theme are managed in your theme settings.
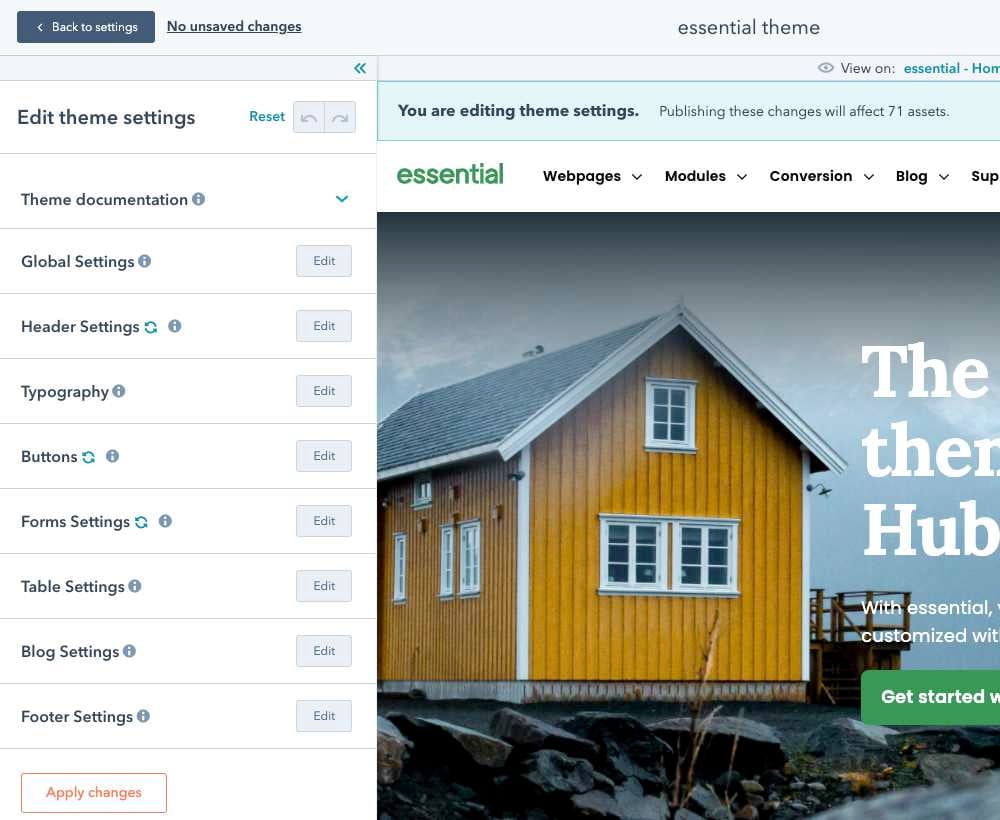
Go to your theme settings by clicking on the gear icon in the top right corner. 
In de sidebar select website \ themes
Or use this shortcut, click here
Changing the general theme settings:
- get extra information by hovering the information icon

- you call roll back to the default theme settings by clicking on the refresh icon

- preview them in the right pane or hit the preview button

- the changed are saved automatically but you need to publish them

Overview
There you will find our essential theme and the child theme.
Click on the child theme and in the new sidebar you will find the theme settings.

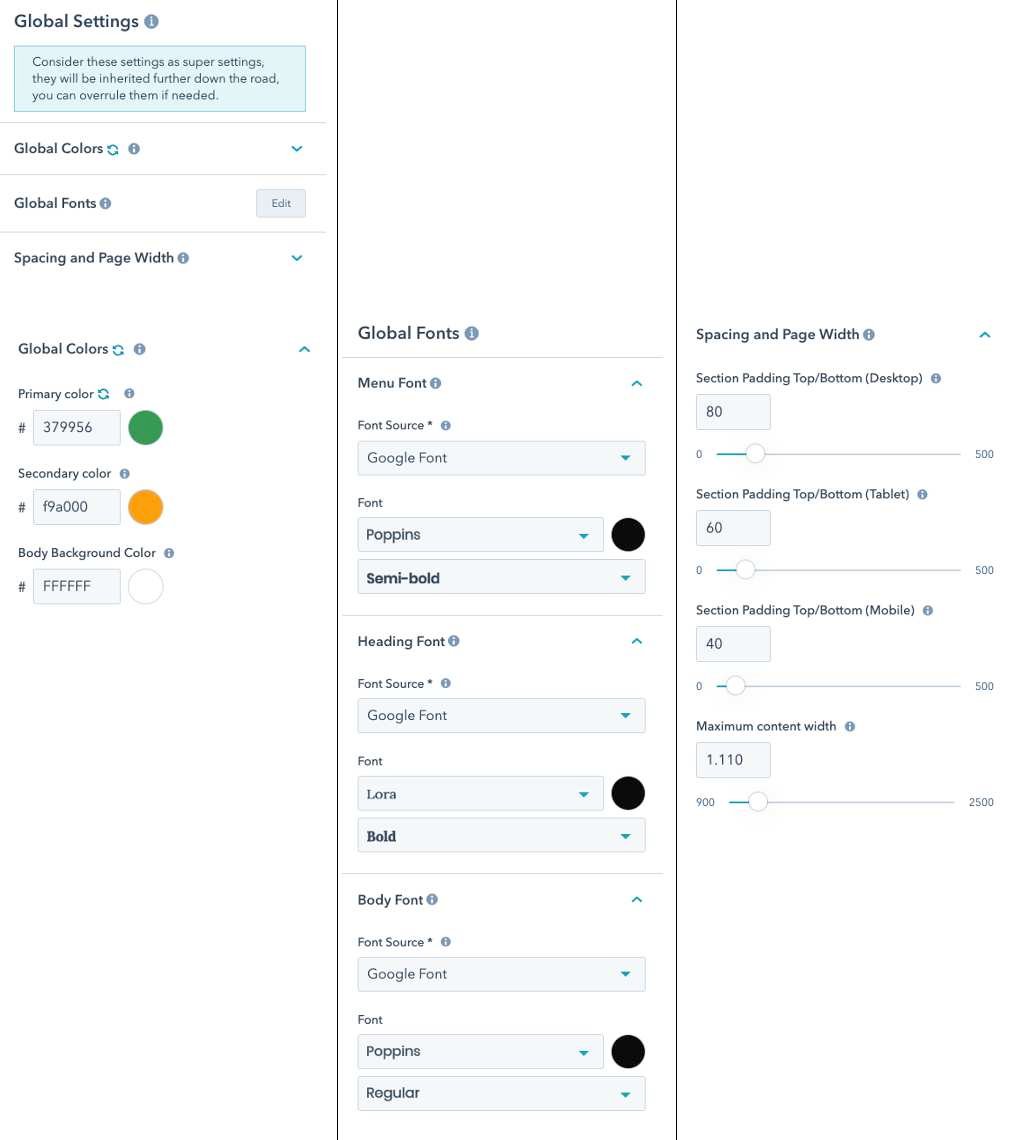
Global Settings
Consider these settings as super settings, they will be inherited further down the road, you can overrule them if needed.
- Global colors > Set primary, secondary, and body background-color
- Global fonts > Set font for Menu, Header, Body
- Spacing and Page width > Set the boxed width of the body & top/bottom spaces of section

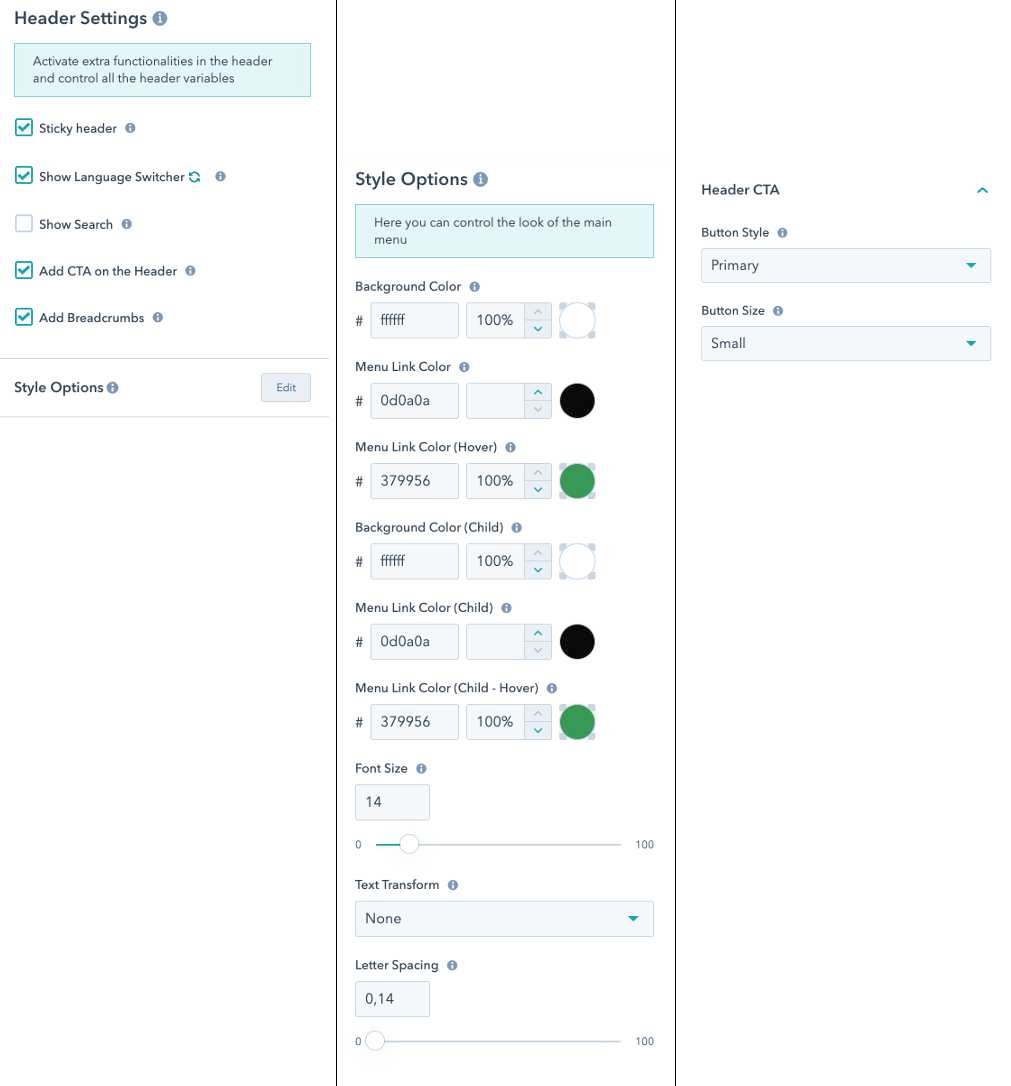
Header Settings
Activate extra functionalities in the header and control all the header variables
- Sticky header
- Show language switcher
- Show Search
- Add CTA in Header
- Add Breadcrumb
Style options for header and main menu

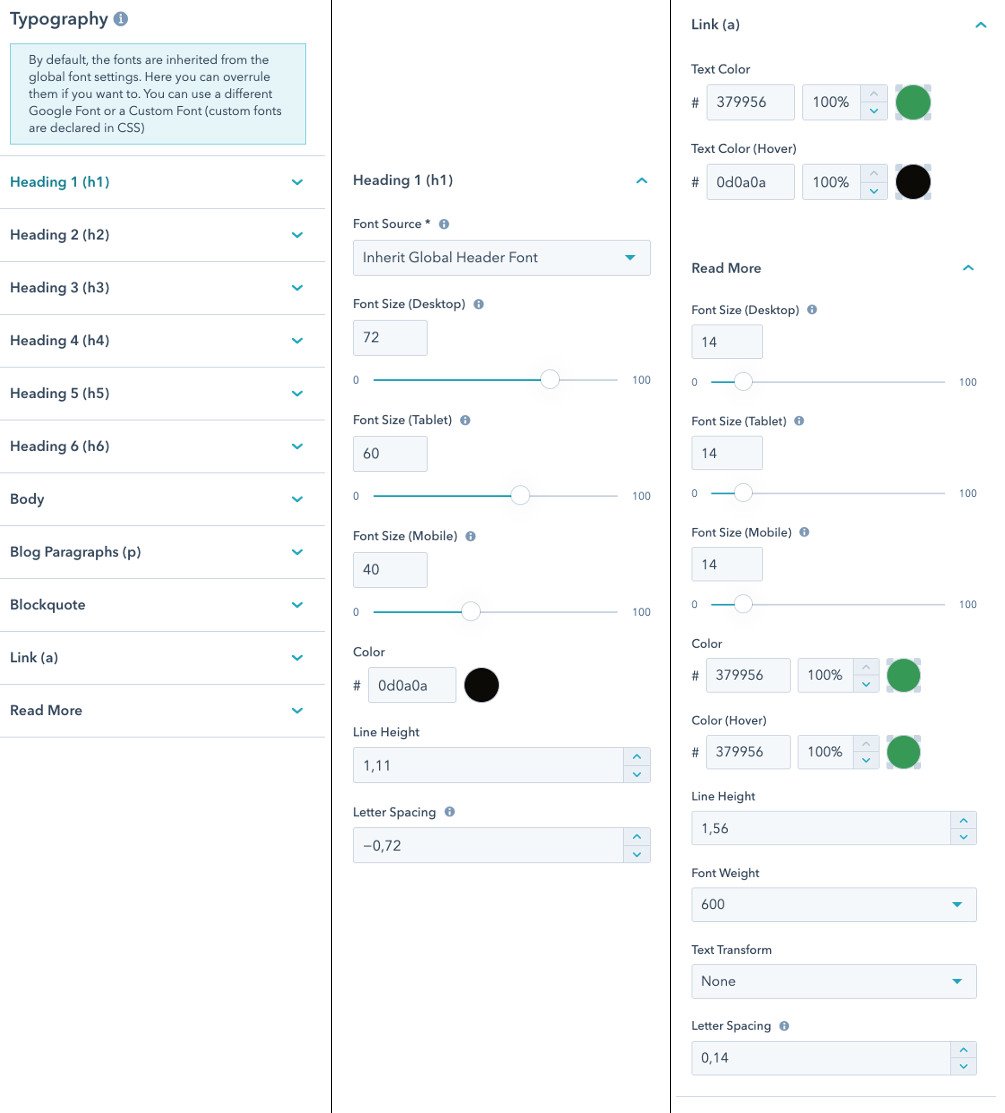
Typography
By default, the fonts are inherited from the global font settings. Here you can overrule them if you want to. You can use a different Google Font or a Custom Font (custom fonts are declared in CSS)
- H1
- H2
- H3
- H4
- H5
- H6
- Body
- Body Paragraph (p)
- Blockquote
- Link (a)
- Read More

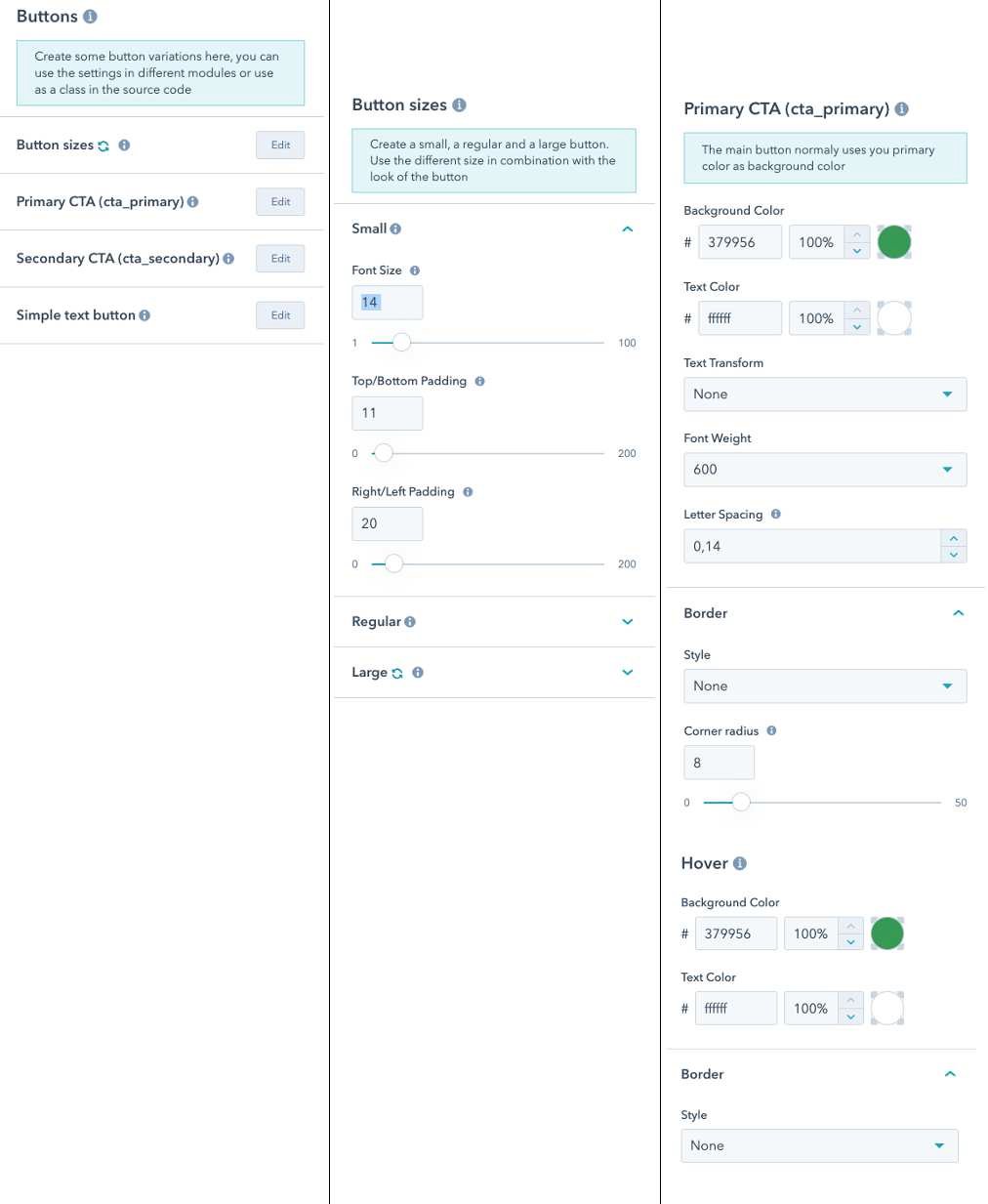
Buttons
Create some button variations here, you can use the settings in different modules or use as a class in the source code
- Button sizes > Small | Regular | Large
- Primary CTA (cta_primary) > The main button normally uses you primary color as background color
- Secondary CTA (cta_secondary) > Normally this is the inverted version of your primary button
- Simple text button > Converts a standard link to something more fancy
Use the button module and combine size with kind.
is standard href link you can add the code class="cta_primary" or class="cta_secondary" in any Rich text field to create a button.

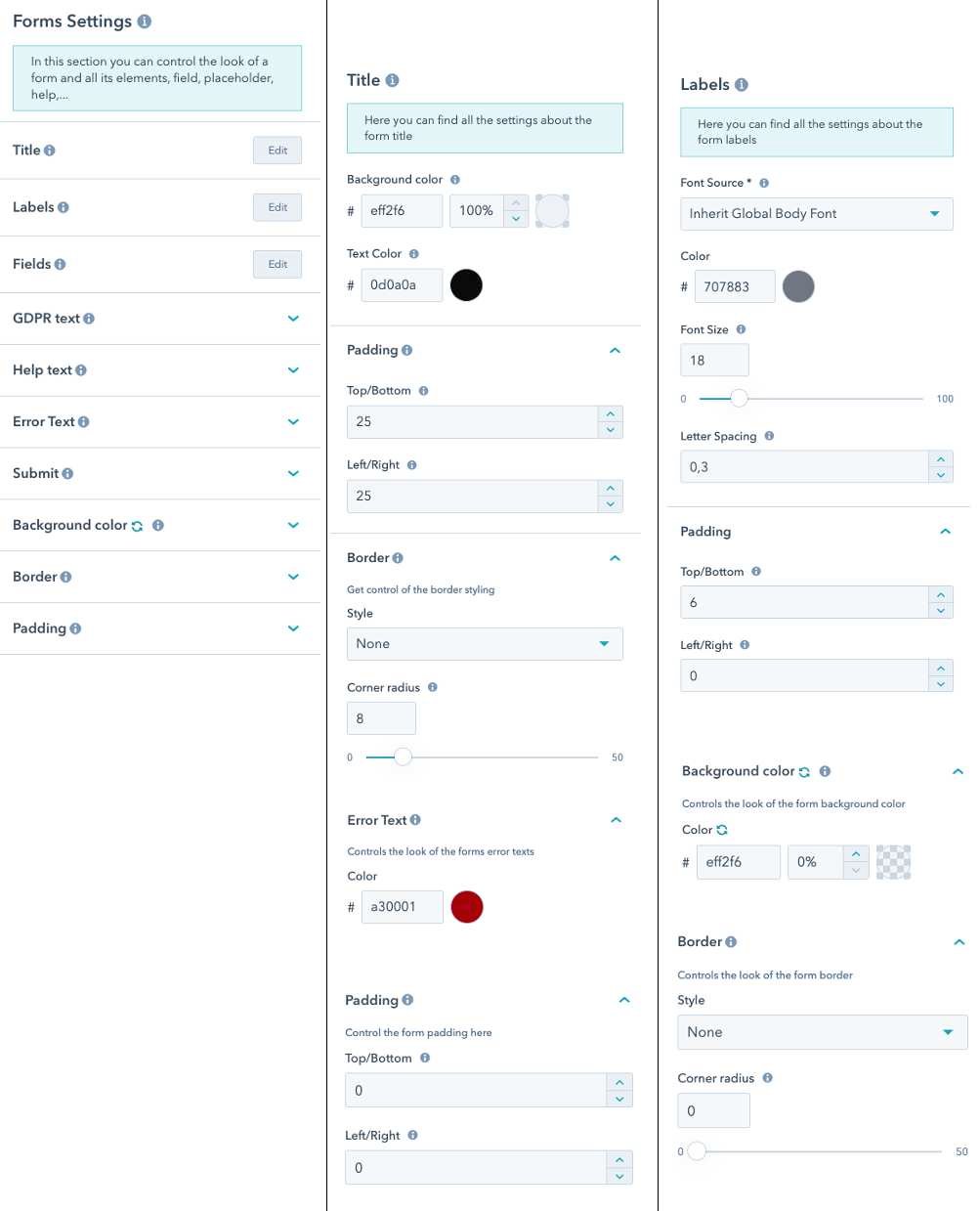
Forms Settings
In this section you can control the look of a form and all its elements, field, placeholder, help,...
- Title
- labels
- Fiels
- GDPR text
- Help Text
- Error Text
- Submit
- Background color
- Border
- Padding

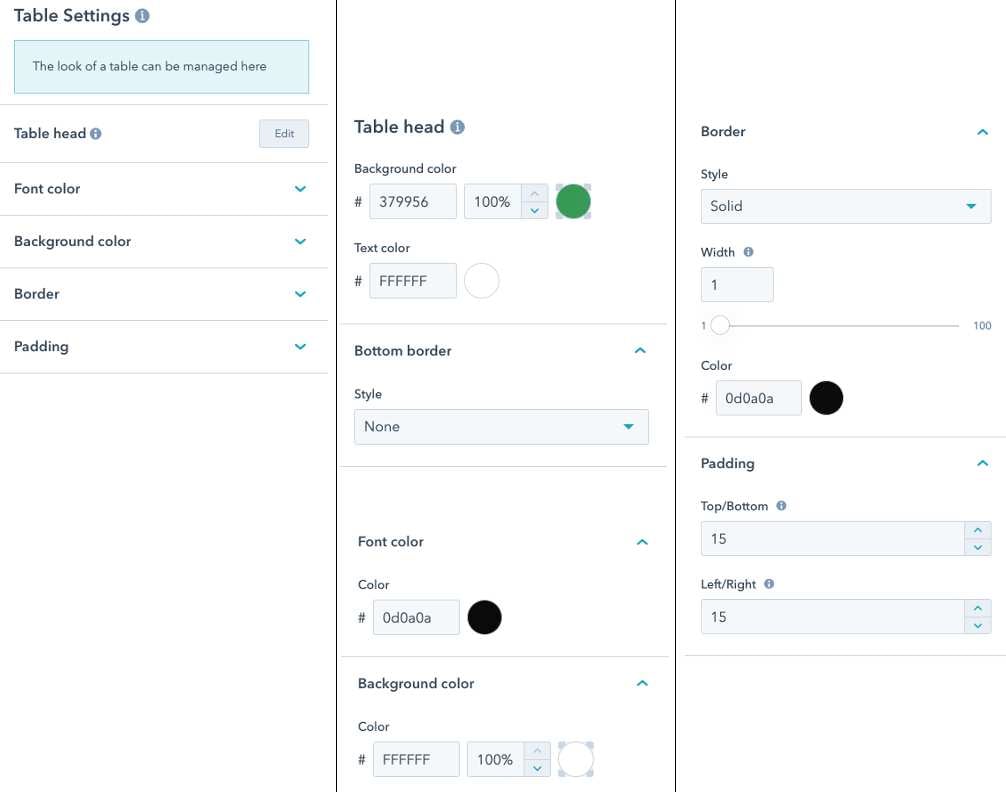
Table Settings
You can use a table in a Rich Text object. Here you can control the general look and feel of these tables all over the website, so they look the same.
- Table head
- Font color
- Background color
- Border
- Padding

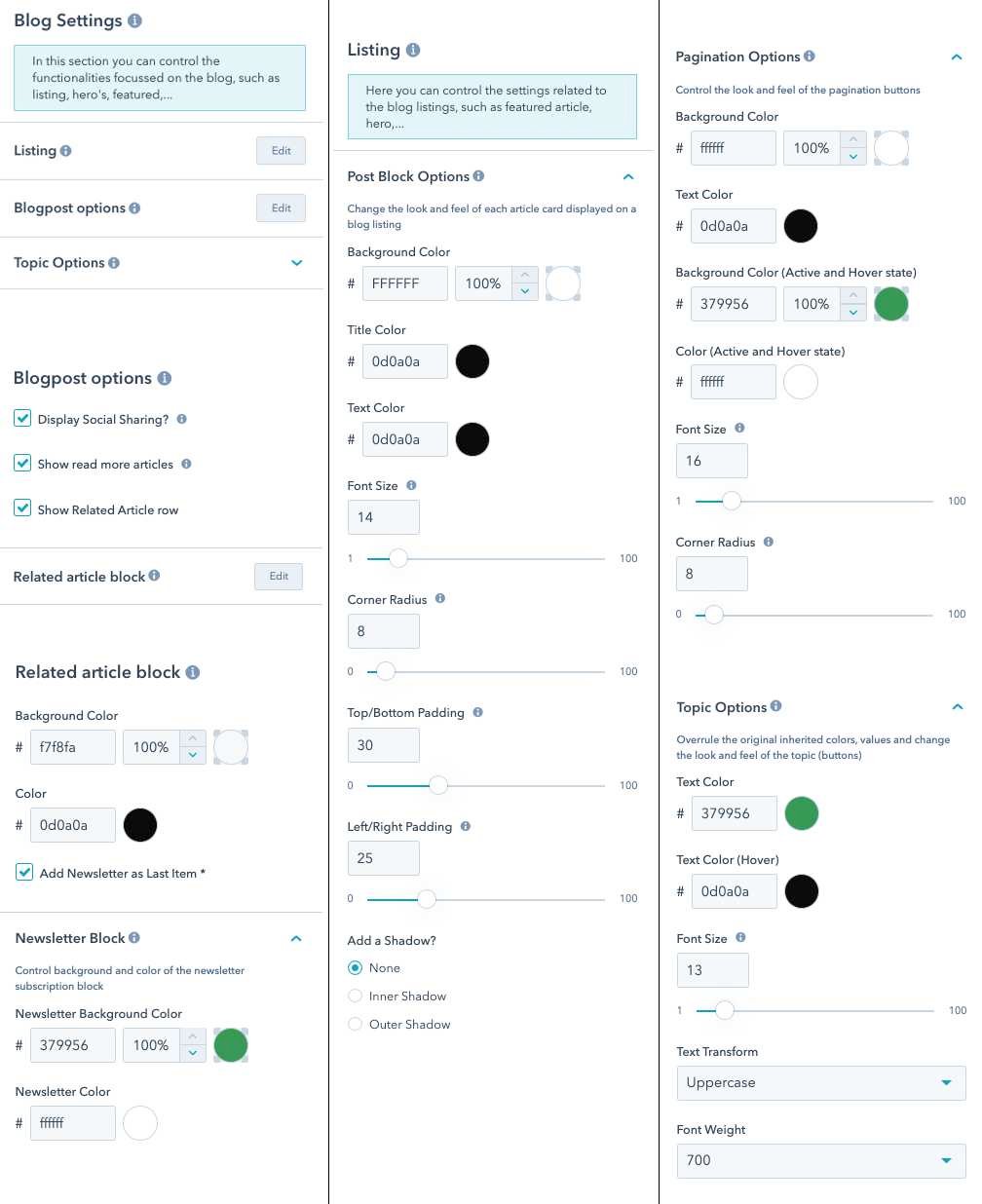
Blog Settings
In this section you can control the functionalities focussed on the blog, such as listing, hero's, featured,...
- Listing
- Blogpost options
- Topic options

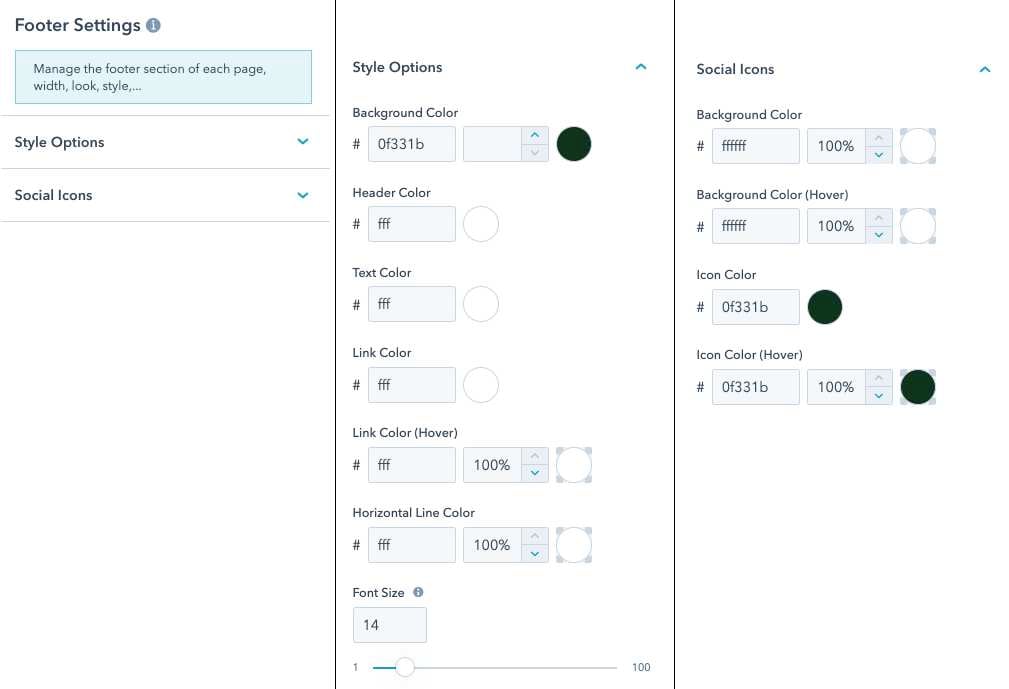
Footer Settings
Manage the footer section of each page, width, look, style,...
- Style Options
- Social Icons

All Section Template
We have created an All Section template for you. This template holds almost all sections / modules on one big example template. Just delete the sections you don't need. Move the remaining sections around and you can compose in a minute a new astonishing webpage.
Multilingual
HubSpot CMS is out of the box multilingual. In addition we added some scripts and translation files. That can be used in the blogs and webpages. Here you need to dig into coding. Go to your design manager and search for lang.html
- Add extra language in the lang.html
- Create extra language files if needed
- Add extra words to translation in the language files nl.html en.html
- Add these words in the blog or webpages as variables
How to: use Custom Fonts and NOT Google fonts
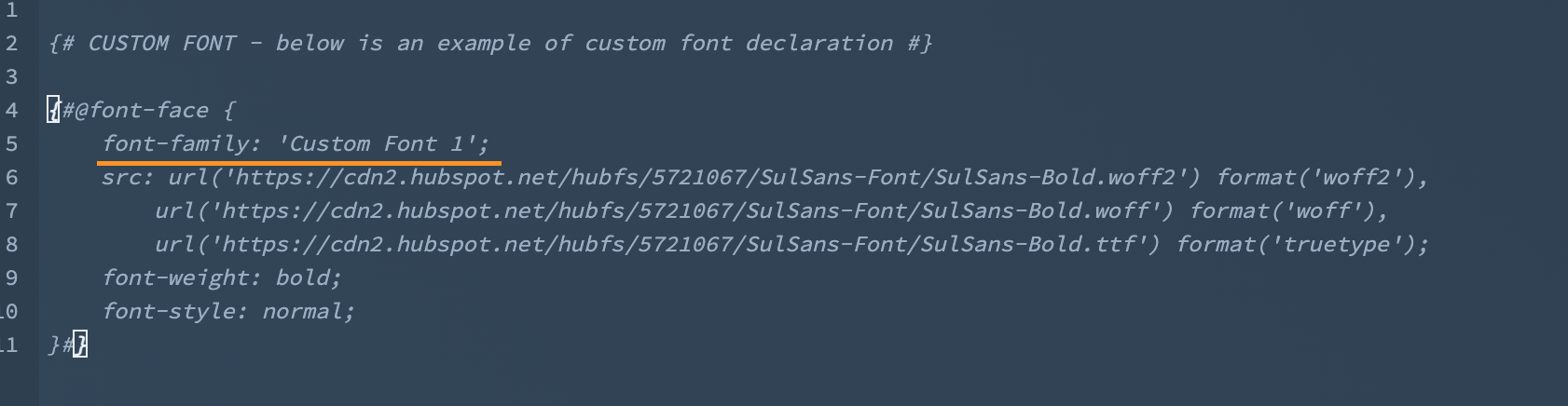
The essential theme has been prepared to work with custom fonts. Here you need some coding to make this work. Go to your design manager and search for _custom_fonts.css
On the _custom_fonts.css file, paste the font code and make sure to name the font-family: 'Custom Font 1' or font-family: 'Custom Font 2'

The essential theme let's you add up to 2 custom fonts.
HubSpot CMS license
A HubSpot drag & drop theme only works if you have a HubSpot CMS license. You can not use this theme on your own server.
All information on the HubSpot CMS.
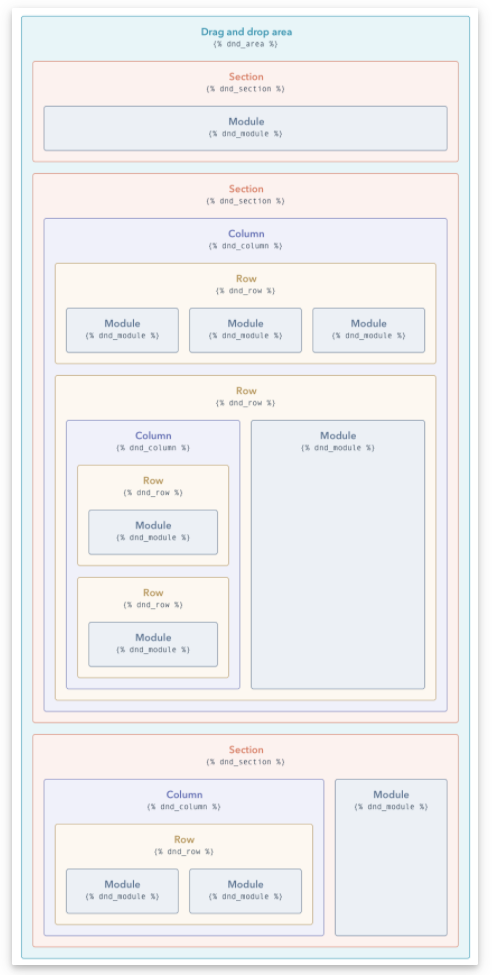
HubSpot drag & drop areas
How HubSpot Drag and Drop Areas work
Drag & drop areas are composed of modules, which are blocks of website content.
These modules may be arranged in horizontal rows or vertical columns.
Rows and columns may be grouped into sections of elements.
By grouping these elements, you can apply background styles to an entire area of your page. You can also drag & drop entire rows, columns, or sections to rearrange your page layout.
- Module: an individual block of website content. You can edit your page's text and images within an individual module.
- Column: a vertical stack of multiple modules or rows. You can move or rearrange columns on your page and apply a background color or style to an entire column.
- Row (*): a horizontal row of modules or columns. You can move or rearrange rows on your page and apply a background color or style to an entire row.
- Section: a group of multiple rows or columns. You can move an entire section or apply a background color or style to an entire section.
Check out this HubSpot knowledge page that explains all functionalities.
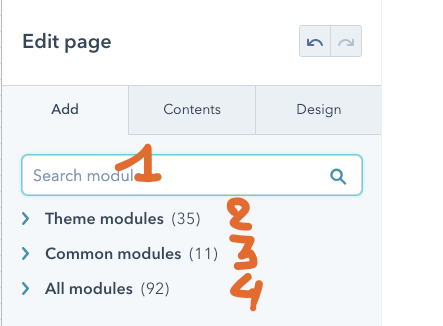
Different modules

- You can search for modules to be used.
- Theme modules are modules developed form especially for the theme
- Common modules are default HubSpot modules such as Rich Text.
- All modules, beware of using these modules, are probably old modules and NO Drag & Drop modules. It's possible that they do not behave correctly.
Section \ Column \ Row \ module hierarchy

HubSpot resources on drag & drop themes
We selected some interesting HubSpot resources on drag & drop themes
Create and publish website pages in HubSpot
- Create and publish a page
- Create and publish a page > Types of templates > is a THEME template
- Create and publish a page > Create a new page
- Create and publish a page > Edit an existing page
- Create and publish a page > Edit content in a module
- Create and publish a page > Edit styles applied to your modules
- Create and publish a page > Optimise for SEO
- Create and publish a page > Edit page settings
- Create and publish a page > Preview tour page
- Create and publish a page > Publish or schedule your page
Edit pages using a drag & drop theme
HubSpot blogs and themes
HubSpot's filemanager, images, video's
Some advanced functionalities
2 hours of customisation included
We offer 2 hours of customization and free updates! FREE 15-min consultation before you buy, FREE 2 hours of customization service, and FREE updates are just a few things we have in store for our customers.