To integrate Google Maps on your website with our Google Maps Locator module, you need an API key. This is a unique ID used to verify requests associated with your project so that Google gets a view on the usage and can bill you accordingly. Fortunately, creating such an ID doesn't take much effort.
What is the API key used for?
Application Programming Interface (APIs) allow communication between two different platforms, where the key verifies the identity of the project where the requests come from. The Google Maps API also requires such an API key, which connects to your billing data.
The use of the Google Maps API is usually paid, but in practice, it doesn't always cost you money. Google automatically allocates 200 US dollars per billing account monthly. This means that you don't pay anything as long as you generate less than 25,000 hits per day. If your needs are higher, Google will charge you for this.
Here you get a detailed overview of the rates for the Google Maps API
Creating a Google Maps API key
Creating your API key for the Google Maps JavaScript API is just a few steps:
1. Create an API key
Create an API key via Google Cloud Platform console:
- Go to the Google Cloud Platform Console.
- Search and select your project using the drop-down menu at the top of the screen or create a new project for which you want to add an API key.
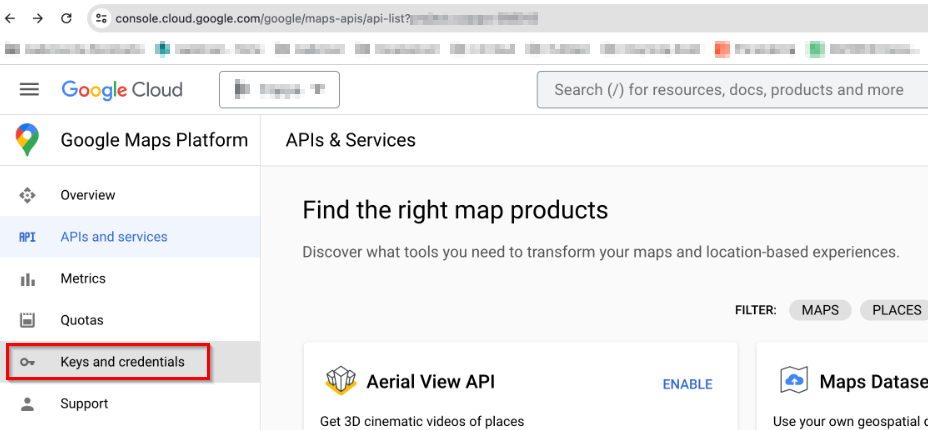
- Click on the button from the navigation menu at the top left and select Keys and credentials.

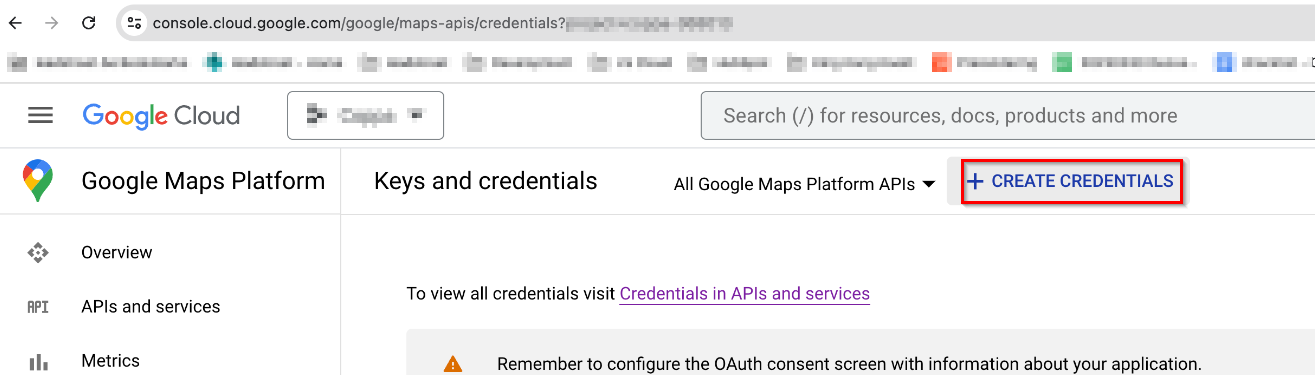
- On the Credentials page, choose Create credentials > API key.

- In the dialog screen, you will now see your freshly created API key.
- Edit API-key and restrict if needed (website/IP-address)

- Now click on Close.
2. Add the API key to your request
Every request to the Google Maps API must contain an API key. In the example below, replace YOUR_API_KEY with your own API key.
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" type="text/javascript"></script>
This is added automatically if you are using one of our HubSpot Store locator modules : Store locator on Google maps or Store locator on Google maps with radius.

3. Put restrictions on your API key
By imposing restrictions on your API key, you provide extra security and ensure that only authorized requests are made using your API key.
- Go to the Google Cloud Platform Console.
- Click on the project drop-down list and select the project whose API key you want to secure.
- Click on the menu button and select APIs and services > References.
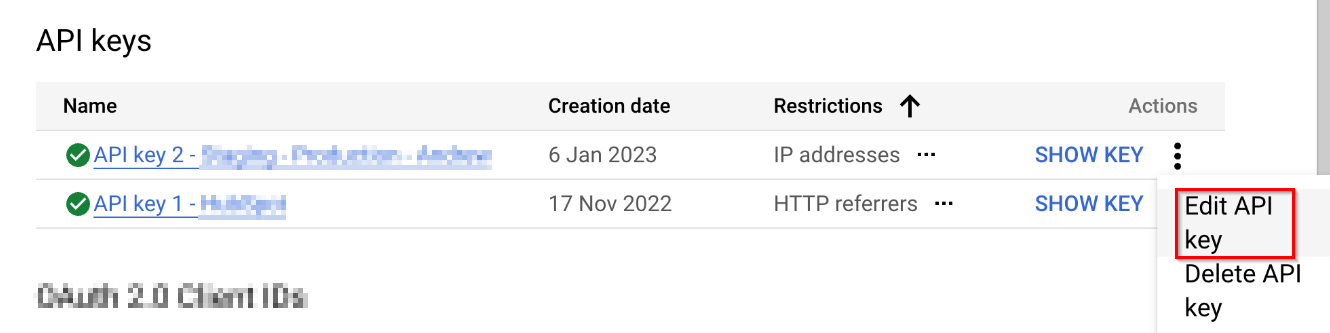
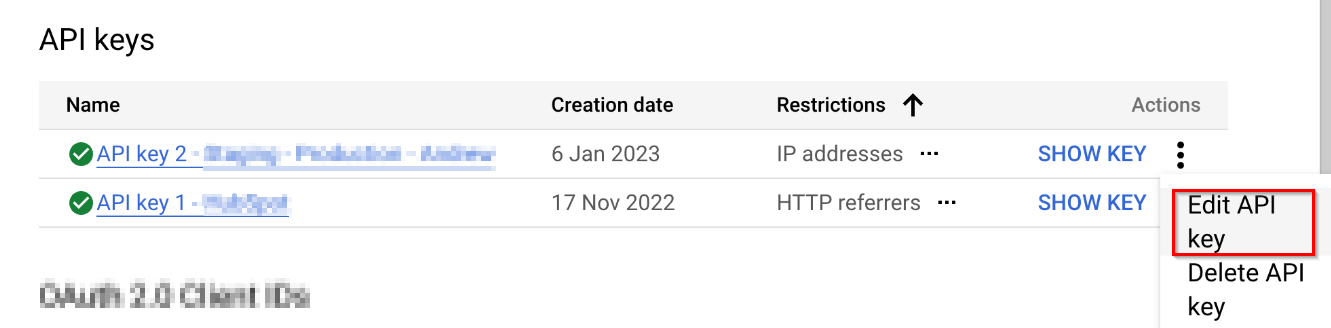
- On this page, choose Edit API key next to the API key you want to secure.

- Choose Restrict and rename the restrictions in both types of constraints:
- Application restriction: this ensures that an API key is only valid for websites (http), web servers (IP) or apps (Android or iOS). You can only select one restriction from this category, based on the platform of the API or SDK. By creating and restricting multiple keys, you can work around that restriction.
- Select HTTP referrers (websites)
- Add the referrers.
- API restriction: this ensures that only (one or more) APIs or SDKs of your choice can use an API key. Requests for an unlinked API or SDK to the key will fail.
- Select Restrict key.
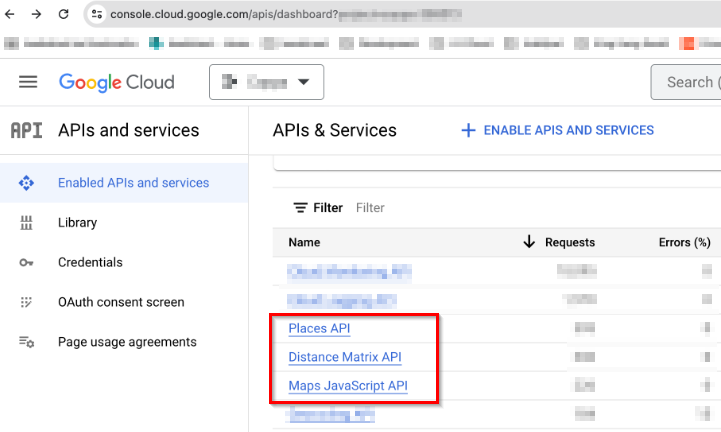
- Click Select APIs and select :
-
- Google Maps JavaScript API (if the Maps JavaScript API is not listed, you will need to enable it first),
- Google Places API and
- Google Distance Matrix API(*).

-
- Click SAVE.
- Application restriction: this ensures that an API key is only valid for websites (http), web servers (IP) or apps (Android or iOS). You can only select one restriction from this category, based on the platform of the API or SDK. By creating and restricting multiple keys, you can work around that restriction.
(*) This API is exclusively used with the module Store locator Google Maps with Radius/Distance.
It is recommended that you set both available restrictions before using an API key.
For more information, you can also visit Google's documentation page.
Our custom HubSpot Store locator modules
With such an API, you can integrate Google Maps on your HubSpot website. We have developed 2 custom modules that allows you to display multiple locations on your HubSpot road pages:


Buy Store locator Google Maps with radius on the marketplace »
To the documentation of this module »
Buy the Store locator Google Maps with radius on the marketplace »
To the documentation of this module »

Johan Vantomme
Managing partner leadstreet ✪ Diamond HubSpot Partner ✪ Top 50 HubSpot Agency worldwide



